🛫 问题
描述
开发中经常需要搭建服务器做交互,其中
RESTfull风格的接口尤为受人青睐,今天我们就要使用json-server来搭建一个服务,满足日常工作需要。
环境
| 版本号 | 描述 | |
|---|---|---|
| 文章日期 | 2023-06-25 | |
| 腾讯云 | CentOS 7.5 64位 | |
| nvm | 0.39.3 | |
| node -v | v16.16.0 | npm -v (8.11.0) |
| json-server | 0.17.3 | |
1️⃣ 安装json-server
安装json-server有很多方案,这里选择安装下面方案安装:
- nvm
- node
- json-server
安装nvm
参考官网 https://github.com/nvm-sh/nvm#git-install,我们直接通过
install.sh命令行安装即可。
该脚本即可执行安装,也可以作为更新使用。curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash source ~/.bash_profile
安装node
设置下载源
nvm默认下载源为国外,速度很慢,通过修改环境变量NVM_NODEJS_ORG_MIRROR可以更换下载源。export NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/mirrors/node/
nvm安装node只需要一条命令即可:
nvm install 16.16.0
安装json-server
设置下载源
npm和nvm一样,默认使用的国外下载源,我们需要切换成国内镜像:
npm config set registry https://registry.npm.taobao.org --location=global
npm config set disturl https://npm.taobao.org/dist --location=global
npm config set ELECTRON_MIRROR http://npm.taobao.org/mirrors/electron/ --location=global
npm config set CHROMEDRIVER_CDNURL https://npm.taobao.org/mirrors/chromedriver --location=global
npm config set ELECTRON_BUILDER_BINARIES_MIRROR https://npm.taobao.org/mirrors/electron-builder-binaries/ --location=global
接下来,我们以全局方式安装json-server:
npm i json-server -g
2️⃣ json-server 使用
创建json数据
json-server通过指定一个json文件来提供服务器,文件格式如下:
{
"order": [{
"id": 99,
"url": "aURL"
}]
}
踩坑:指定host
开发环境中,一直都是使用:
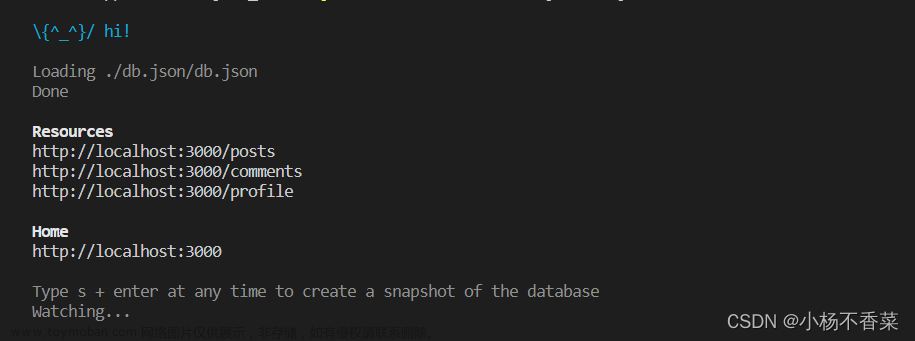
json-server ./db.json,直接启动服务,默认打开3000端口,本地可直接请求。
可是按照上面命令启动后,外网无法访问该服务。
查阅资料,说是默认host为localhost,需要通过--host(缩写:-H)指定为0.0.0.0。
修改后的命令行json-server -H 0.0.0.0 -p 3030 --watch ./db.json。
ps:
测试过程中,直接指定外网ip会报listen EADDRNOTAVAIL: address not available错误,显然,云服务器本身未绑定外网ip。
关闭防火墙
对于centos,我们使用命令
systemctl stop firewalld.service关闭防火墙,通过命令systemctl status firewalld.service查看防火墙状态,如下图所示:
云后台修改安全组规则
云后台修改安全组规则,放开指定的端口,也可以如下图所示,全部放开。
最终命令行
json-server -H 0.0.0.0 -p 3030 --watch ./db.json
🛬 结论
总的来说,json-server在centos上部署还是很简单的,注意一下两点就行了:文章来源:https://www.toymoban.com/news/detail-506487.html
- 设置国内下载源,避免各种下载问题。
- 设置或者关闭防火墙,保证外网正常访问。
📖 参考资料
- nvm安装官网教程 https://github.com/nvm-sh/nvm#git-install
- 【nvm】【node多版本管理工具】使用说明和踩坑 https://blog.csdn.net/kinghzking/article/details/126186648
- 在CentOS 7上安装Node.js的4种方法(yum安装和源码安装) http://www.taodudu.cc/news/show-1687739.html
- 一分钟内搭建全web的API接口神器json-server详解 https://www.jianshu.com/p/87f9829dc516
ps: 文章中内容仅用于技术交流,请勿用于违规违法行为。文章来源地址https://www.toymoban.com/news/detail-506487.html
到了这里,关于【json-server】centos线上环境搭建全攻略的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!