今天调试接口的时候遇到这样的情况:
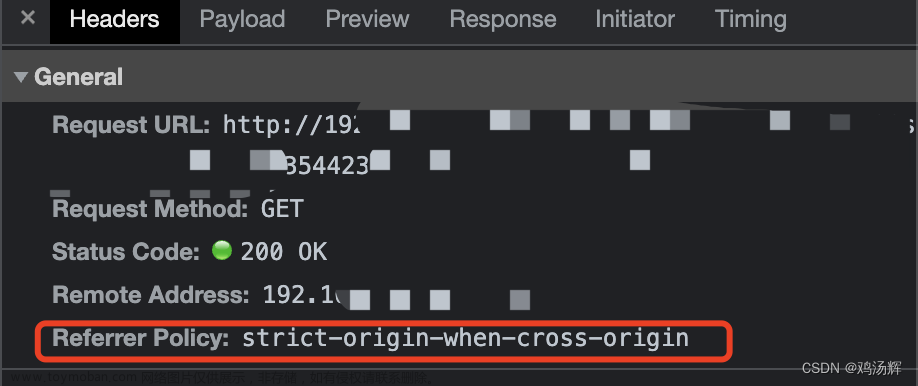
http请求状态返回200,控制台预览和响应没有返回值。如下图所示:

对照之前的请求地址,发现调试的这个请求地址跟原来的请求地址相比较多了一个前缀,再查看proxy代理文件,发现按照原来的请求地址做了反向代理,将新请求地址多的前缀去掉,保持跟原来的请求地址一样即可。文章来源:https://www.toymoban.com/news/detail-506517.html
文章来源地址https://www.toymoban.com/news/detail-506517.html
到了这里,关于react反向代理:http请求状态返回200,控制台预览和响应没有返回值是怎么回事的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!