以Slime广告插件为例。
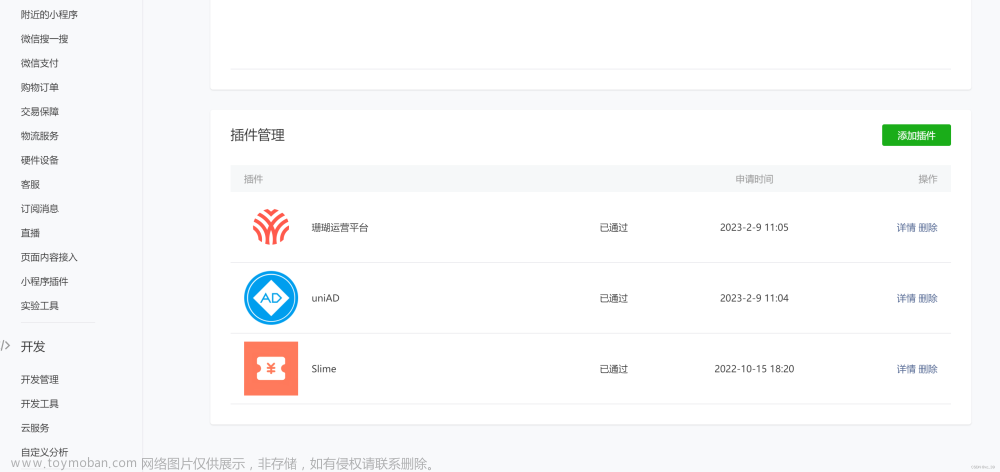
一、微信小程序后台申请相关插件

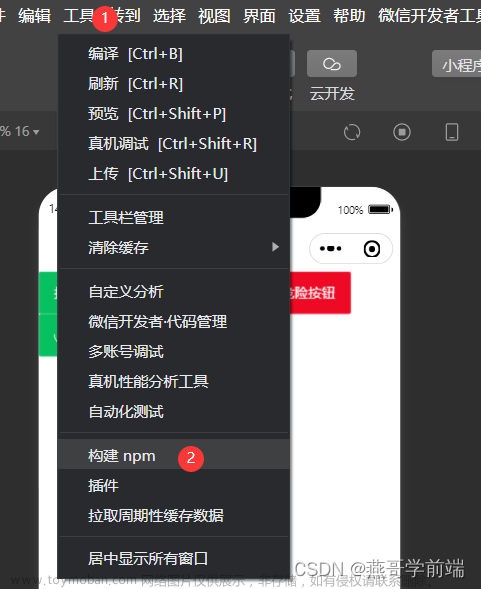
二、manifest.json文件
"mp-weixin" : {
"appid" : "***",
"setting" : {
"urlCheck" : false
},
"usingComponents" : true,
"permission" : {
"scope.userLocation" : {
"desc" : "用于查找附近可用设备"
}
},
"requiredPrivateInfos" : [ "getLocation", "chooseLocation" ],
"lazyCodeLoading" : "requiredComponents",
"plugins" : {
"slimePlugin" : {
"version" : "2.1.20",
"provider" : "wx11734568de642e87"
}
},
"uniStatistics" : {
"enable" : true
}
},三、pages.json文件
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "****",
"navigationBarBackgroundColor": "#fff",
"backgroundColor": "#F8F8F8",
"app-plus": {
"background": "#efeff4"
}
// #ifdef MP-WEIXIN
,
"usingComponents": {
"slime-ad": "plugin://slimePlugin/slime-ad"
}
// #endif
},四、要使用该插件的vue页面
引用插件后就可以使用插件的相关方法。
const slimePlugin = requirePlugin('slimePlugin');slimePlugin.interstitialAdHandle({
appId: '****', //appId,由Slime运营提供
adId: '****', //adId,由Slime运营提供
//插屏广告展示回调
onShow(e){
console.log('slime广告显示', e);
},
//插屏广告关闭回调
onClose(e){
console.log('slime广告关闭', e);
},
//插屏广告报错回调
onError(err){
console.log('slime广告加载错误', err);
}
})附:Slime插件文档文章来源:https://www.toymoban.com/news/detail-506579.html
Slime | 小程序插件 | 微信公众平台文章来源地址https://www.toymoban.com/news/detail-506579.html
到了这里,关于uniapp微信小程序引入第三方广告插件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!