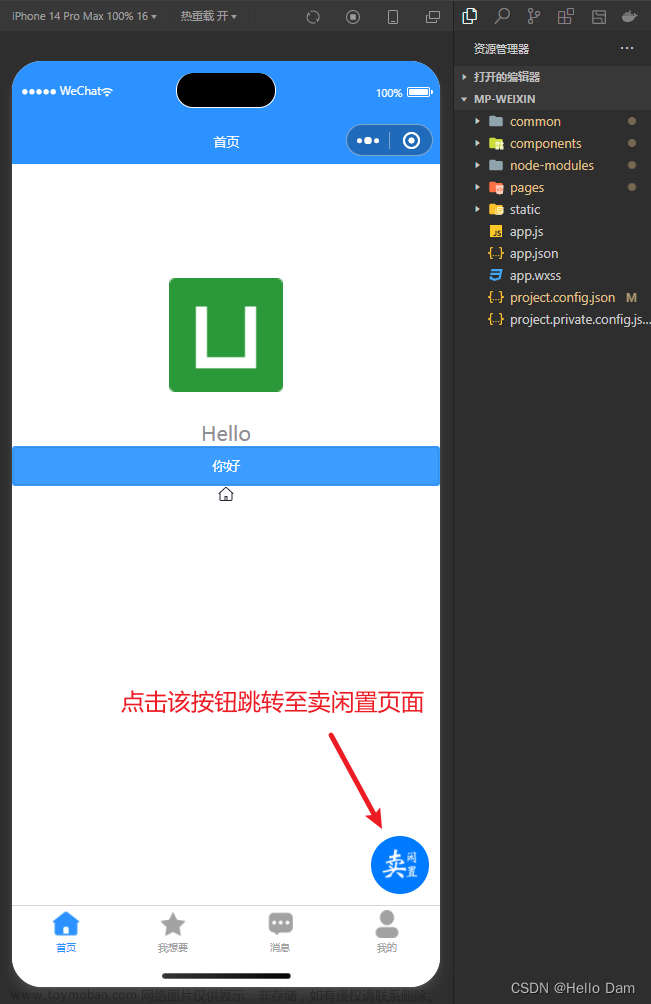
效果如下

实现方案
使用uniapp官方组件 movable-area和movable-view
代码解析
- 在components新建一个xxx.vue组件
- 重点在于movable-area与movable-view需要分别增加pointer-events: none和pointer-events: auto用于组件事件穿透与恢复组件事件(此处不加会导致引用该组件的父组件无法使用事件)
- 组件代码如下:
<template>
<view>
<movable-area class="movable-area">
<movable-view class="movable-view" :x="x" :y="y" direction="all">
<image src="../static/goHome.png"></image>
</movable-view>
</movable-area>
</view>
</template>
<script>
export default {
data() {
return {
x: 320, //x坐标
y: 520, //y坐标
}
}
}
</script>
<style lang="scss">
$all_width: 96rpx;
$all_height:96rpx;
.movable-area {
height: 100vh;
width: 750rpx;
top: 0;
position: fixed;
pointer-events: none; //此处要加,鼠标事件可以渗透
.movable-view {
width: $all_width;
height: $all_height;
pointer-events: auto; //恢复鼠标事件
image {
width: $all_width;
height: $all_height;
}
}
}
</style>组件生成后可mian.js全局挂载,后续不需要每个页面都进行引入文章来源:https://www.toymoban.com/news/detail-506662.html
import App from './App'
import Vue from 'vue'
import myHome from '@/components/my_home.vue' //引入组件
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
Vue.component('my-home',myHome) //进行全局挂载
app.$mount()全局挂载后可在需要使用的页面使用文章来源地址https://www.toymoban.com/news/detail-506662.html
<template>
<view class="content">
<!--组件引用-->
<my-home></my-home>
</view>
</template>到了这里,关于使用uniapp实现全局悬浮按钮(可拖动)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!