HTTP请求有如下几个分类,其中最常见和常用的是GET和POST请求。
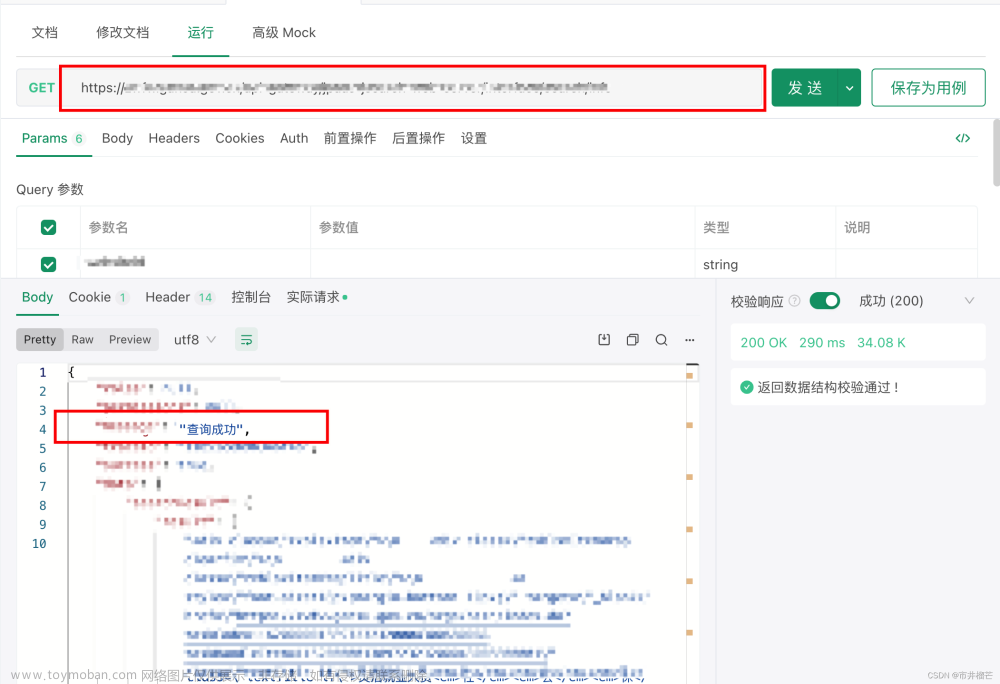
一般来说,使用浏览器地址栏访问域名或ip时能且仅能向浏览器服务端发送get请求,如果需要发送POST请求或其他类型http请求需要借助接口工具譬如postman。
如果某个web应用部署环境下缺少接口调试工具,该如何调用post请求?
可以借助浏览器F12控制台,代码如下。其中method为请求方法名,headers为请求头,body为请求体。
fetch(new Request('http://www.baidu.com',{
method:'POST',
headers: {'Content-Type': 'application/x-www-form-urlencoded',
'Cookie':'REDISSESSION=b687928a-667c-405d-862d-9d4f1fedf3d6',
'X-CSRFtoken':'38cb064648608e2286e51a399a2328d9'},
body:"param1=value1¶m2=value2"
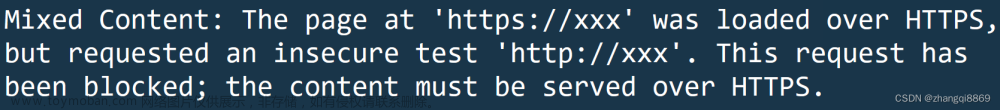
})).then((resp)=>{console.log(resp)})使用浏览器开发者功能(F12)控制台输入此语句执行即可传送请求并返回response。文章来源:https://www.toymoban.com/news/detail-506670.html
 文章来源地址https://www.toymoban.com/news/detail-506670.html
文章来源地址https://www.toymoban.com/news/detail-506670.html
到了这里,关于使用浏览器发送HTTP POST请求的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!