有些项目的需求是某个页面返回特定的页面,这就需要对页面的返回按钮进行操作

在查看文档和社区后,总结了几种解决方案
1.在页面生命周期回调函数onUnload()中,调用wx.redirectTo()关闭当前页面返回某一页面。但这种方法有种缺陷,就是原来默认的返回页面会先出现,而想要返回的页面会后出现,用户体验不够友好。
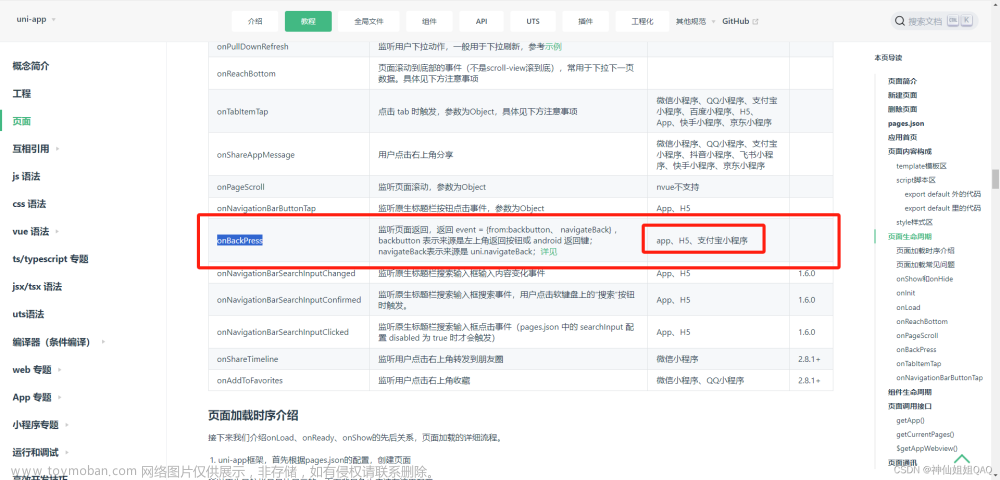
2.通过自定义导航栏,自定义返回事件。这种方法只能控制返回按钮,无法控制用户的物理返回操作,需要再对用户的物理返回动作进行监听,定义返回事件,太过麻烦。(后面有时间会写此方法)
3.通过wx.enableAlertBeforeUnload()开启返回询问对话框,但是这种方法手势滑动返回时不做拦截,而现在很多人返回是不会点击自带的返回键的。wx.enableAlertBeforeUnload(Object object) | 微信开放文档 (qq.com)
4.干掉这个需求,理由就是微信官方目前没有提供对返回按钮进行操作的API。
当初有考虑过操作页面栈的方式,但是微信小程序页面栈只能通过getCurrentPages()查看,无法操作
页面栈介绍
PageObject[] getCurrentPages() | 微信开放文档 (qq.com)文章来源:https://www.toymoban.com/news/detail-506692.html
页面路由 | 微信开放文档 (qq.com)文章来源地址https://www.toymoban.com/news/detail-506692.html
到了这里,关于微信小程序自定义左侧返回按钮事件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!