第一步:本地建一个项目文件夹;
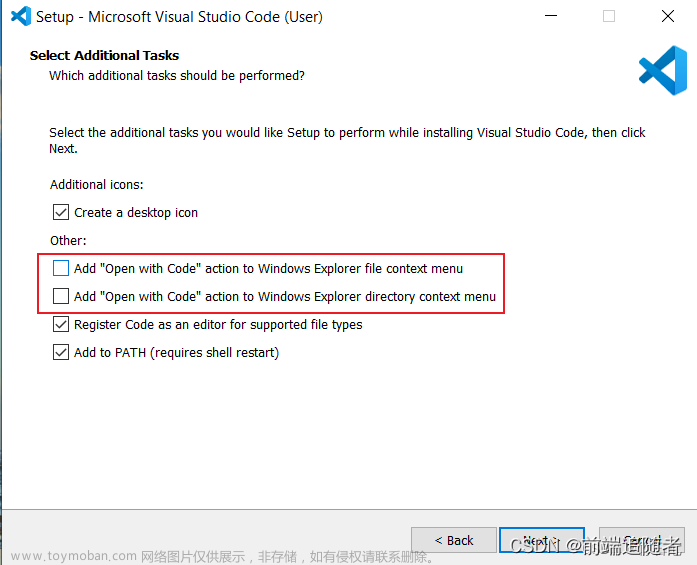
第二步:用vscode打开这个文件夹;
第三步:点击第三个图标,源代码管理,点击初始化

第四步: 添加远程库

第五步:写入git@gitee.com:XXXXXXX/gittest.git
第六步:定义远程库存储名称:origin,这是Git默认的叫法,也可以改成别的,但是origin这个名字一看就知道是远程库;
第七步:签出代码:

第八步:开始编码工作
如果需要创建一个develop分支
第一步:如下操作

第二步:填写分支名称叫develop;
第三步:选择一个源分支,选择master;

第四步:点击云上传,绑定远程分支

最后,别忘了给开发者权限
 文章来源:https://www.toymoban.com/news/detail-506737.html
文章来源:https://www.toymoban.com/news/detail-506737.html
文章来源地址https://www.toymoban.com/news/detail-506737.html
到了这里,关于在VScode使用git的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!