import axios from 'axios';
//用于导出excel表格
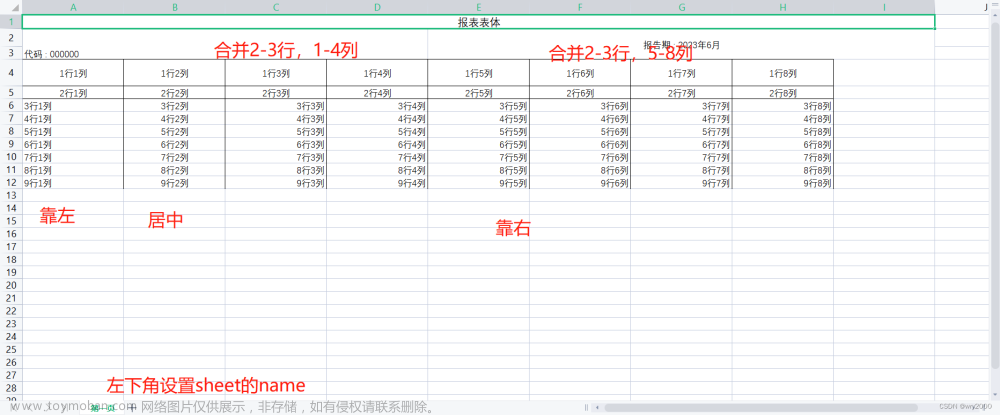
export const exportExcel = ({ method = 'get', url, data = {}, fileName }) => {
const field = method === 'get' ? 'params' : 'data';
axios({
method,
url,
[field]: data,
responseType: 'blob'
})
.then((res) => {
//导出接口失败 返回的也是blob type为application/json
if (res.data?.type === 'application/json') throw new Error();
const blob = new Blob([res.data], {
type: 'application/vnd.ms-excel'
});
if ('download' in document.createElement('a')) {
// 非IE浏览器下载
// 创建a标签
const link = document.createElement('a');
// 规定下载的超链接
link.setAttribute('download', `${fileName}.xls`);
// 未点击前隐藏a链接
link.style.display = 'none';
// 创建URL对象,指向该文件url
link.href = URL.createObjectURL(blob);
// 将a标签添加到dom中
document.body.append(link);
// 触发a标签点击事件
link.click();
// 释放之前的URL对象
URL.revokeObjectURL(link.href);
// 从dom中移除该a链接
document.body.removeChild(link);
} else {
// IE10+ 下载
navigator.msSaveBlob(blob, filename);
}
console.log('导出成功');
})
.catch(() => {
console.log('导出失败');
});
};注:基于axios 直接请求后端接口,导出Excel 表格文章来源地址https://www.toymoban.com/news/detail-506810.html
文章来源:https://www.toymoban.com/news/detail-506810.html
到了这里,关于axios请求、 Excel 表格导出的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!