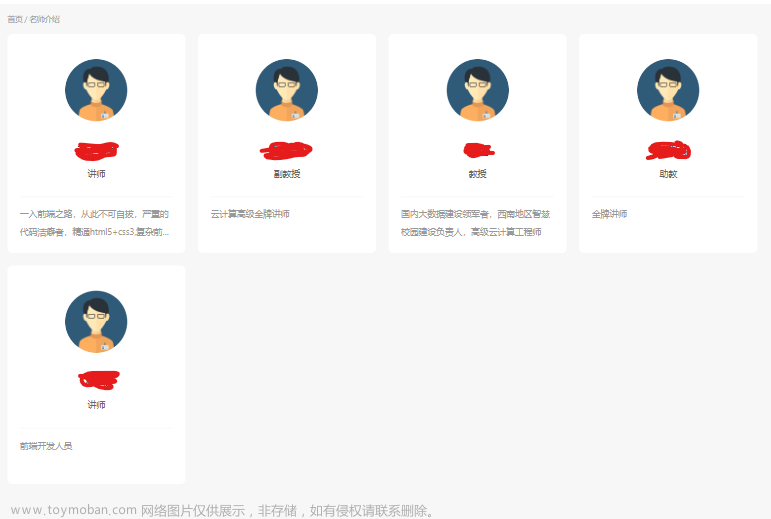
使用flex布局两端对齐,但是最后一行元素居中会很丑,所以可以让最后一行元素左对齐,方法如下:
改之前:

html:
<div class="list-box">
<div class="item" v-for="item in moreList" :key="item.id" >
...
/div>
</div>css:
.list-box{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.item{
width:19%
}
只需要添加几行代码:其中的数字取决于你的列表每行有几个元素,以我的为例(宽度是百分比),每行有五个元素,最后剩下的一行可能是4个、3个、2个。19%、38%、57%是还缺几个元素就是满元素的个数*元素的宽度,5%、10%、15%是还缺几个元素就是满元素的个数*你每行元素有几个,如果是4个的话就是4%、8%、12%。4的意思是5个元素有四个间距,如果是4个元素的话就是3。
/* 如果最后一行是4个元素 */
.item:last-child:nth-child(5n - 1) {
margin-right: calc(19% + 5% / 4);
}
/* 如果最后一行是3个元素 */
.item:last-child:nth-child(5n - 2) {
margin-right: calc(38% + 10% / 4);
}
/* 如果最后一行是2个元素 */
.item:last-child:nth-child(5n - 3) {
margin-right: calc(57% + 15% / 4);
}
如果你的需求是不定宽度或者动态的宽度:参考一下链接文章来源:https://www.toymoban.com/news/detail-506819.html
flex布局最后一行列表左对齐的N种方法 - 走看看文章来源地址https://www.toymoban.com/news/detail-506819.html
到了这里,关于flex布局最后一行列表左对齐的方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!