重点
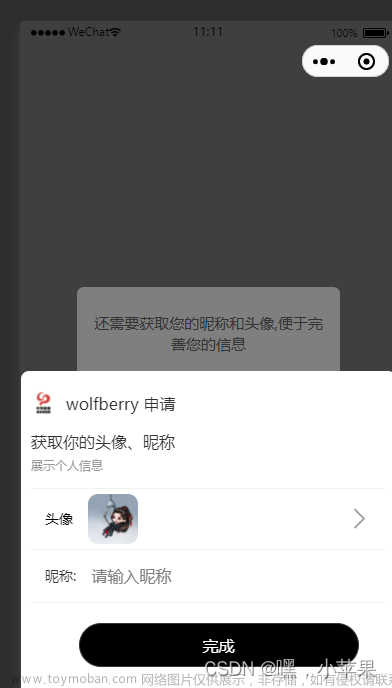
微信小程序填充头像button按钮开放了open-type=" chooseAvatar"
微信小程序填充昵称input按钮开放了type="nickname"
小程序 wx.getUserProfile 接口将被收回,「头像昵称填写能力」支持获取用户头像昵称:
文章目录
- 一、调整背景
- 二、解决方案
一、调整背景
在小程序内,开发者可以通过 wx.login 接口直接获取用户的 openId 与 unionId 信息,实现微信身份登录,支持开发者在多个小程序或其它应用间匿名关联同一用户。
同时,为了满足部分小程序业务中需要创建用户的昵称与头像的诉求,平台提供了 wx.getUserProfile 接口,支持在用户授权的前提下,快速使用自己的微信昵称头像。
但实践中发现有部分小程序,在用户刚打开小程序时就要求收集用户的微信昵称头像,或者在支付前等不合理路径上要求授权。如果用户拒绝授权,则无法使用小程序或相关功能。在已经获取用户的 openId 与 unionId 信息情况下,用户的微信昵称与头像并不是用户使用小程序的必要条件。为减少此类不合理的强迫授权情况,作出如下调整。
自 2022 年 10 月 25 日 24 时后(以下统称 “生效期” ),用户头像昵称获取规则将进行如下调整:
自生效期起,小程序 wx.getUserProfile 接口将被收回:生效期后发布的小程序新版本,通过 wx.getUserProfile 接口获取用户头像将统一返回默认灰色头像,昵称将统一返回 “微信用户”。生效期前发布的小程序版本不受影响,但如果要进行版本更新则需要进行适配。文章来源:https://www.toymoban.com/news/detail-506987.html
二、解决方案
代码如下(示例):文章来源地址https://www.toymoban.com/news/detail-506987.html
<template>
<view>
<button class="avatar-wrapper" open-type="chooseAvatar" @chooseavatar="onChooseAvatar">
<image class="avatar" :src="avatarUrl"></image>
</button>
<input type="nickname" class="weui-input" placeholder="请输入昵称" v-model="nickName" @blur="onNickName" />
</view>
</template>
<script>
export default {
data() {
return {
avatarUrl: '',
nickName: ''
}
},
methods: {
onChooseAvatar(e) {
this.uploadFilePromise(e.detail.avatarUrl)
},
onNickName(e) {
this.completeMemberInfo(e.detail.value)
},
uploadFilePromise(avatarUrl) {
//调后台接口上传图片 这里的avatarUrl拿到的是微信地址
uni.request({
url: 'https://example.weixin.qq.com/upload',
data:avatarUrl,
...
success(res) {
const data = res.data
//do something
completeMemberInfo(res.data.avatarUrl)
}
})
},
//接收 avatarUrl / nickName
completeMemberInfo(data) {
//接收 avatarUrl / nickName 调接口完善头像或者昵称信息
},
}
}
</script>
<style>
</style到了这里,关于uniapp微信小程序获取用户头像和昵称填写能力调整解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!