文章目录
- 前言
- 一、成果图
-
二、使用步骤
- 1.需求解析
- 2.HTML结构
- 3.CSS样式
- 4.JS行为
- 总结
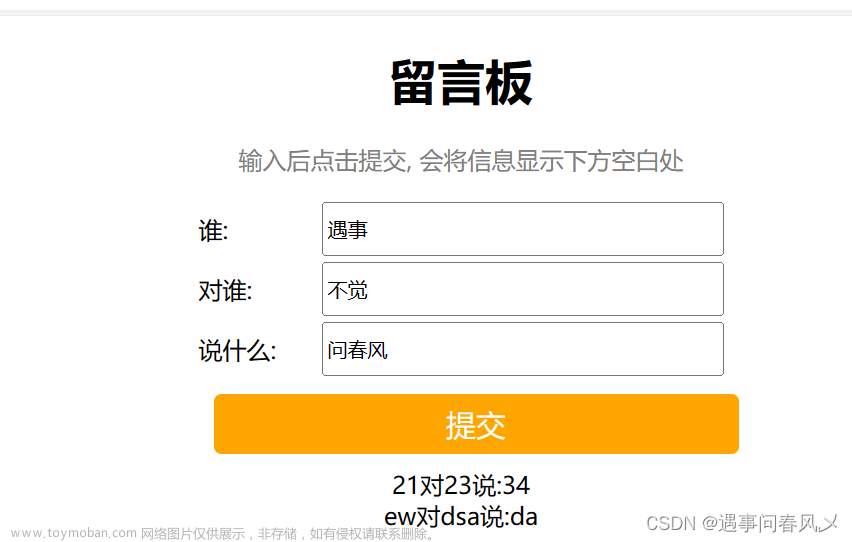
一、成果图

二、使用步骤
1.需求解析
实现留言板的基本功能
- 提交留言——用户输入留言(当输入内容为空时,提示用户,且不可提交留言),输入完成后点击提交留言,留言列表中将会出现对应用户输入的内容,且留言列表第一条应该时用户最新提交的内容与当日日期
- 统计输入字数——输入框下方也会自动统计用户输入的字数,当输入字数大于一定长度时,提示用户且不可提交留言
- 删除留言——当用户提交留言后,每一条留言后会出现删除按钮用于删除本条留言记录
2.HTML结构
<!-- 外部容器 -->
<div class="wrapper">
<!-- 内部容器 -->
<div class="inner">
<!-- 输入留言区域 -->
<textarea name="student" id="student" cols="40" rows="10"></textarea>
<!-- 统计文本域中的字数 -->
<p id="text">已输入字数:
<span id="text-now">0</span>/100
</p>
<!-- 提交留言按钮 -->
<input type="button" id="btn" value="提交留言">
<p>留言列表</p>
<!-- 呈现留言区域 -->
<ul>
</ul>
</div>
</div>3.CSS样式
<style>
body {
background-color: #f4f4f4;
}
/* 外部容器样式设置 */
.wrapper {
width: 400px;
height: 500px;
background-image: url(../img/689334441.jpg);
background-size: contain;
border-radius: 15px;
opacity: .6;
margin: auto;
}
/* 内部容器样式设置 */
.inner {
width: 300px;
height: 500px;
margin: 50px auto;
}
/* 提交留言按钮样式设置 */
#student {
outline: none;
resize: none;
margin-top: 20px;
}
#btn {
display: block;
width: 100px;
height: 40px;
margin: 20px 0 20px 0;
font-size: 17px;
color: rgb(90, 88, 88);
border-radius: 8px;
outline: none;
border: 1px solid gray;
}
p {
font-size: 20px;
font-weight: bold;
}
#text {
float: right;
margin-top: 10px;
font-size:14px;
}
#text-now {
color: #777;
}
/* 呈现留言区域样式设置 */
ul {
margin-top: 10px;
}
ul>li {
width: 100%;
height: 35px;
line-height: 35px;
border-bottom: 1px solid #999;
font-size: 18px;
font-weight:bold;
}
ul>li>div {
float: right;
}
ul>li>div>button {
width: 50px;
height: 25px;
color: #333;
margin-left: 5px;
}
</style>4.JS行为
实现过程说明:
- 首先获取所需的HTML标签
- 其次为提交里留言按钮绑定单击事件;首先判断文本域中的文字为空,若为空则不可提交并提示用户,否则,则新建页面元素,并为其设置文本内容,将每次用户提交的内容添加至列表第一条(使用insertBefore 即可实现),提交后文本域中的内容置空即可。
- 最后,有关删除留言的实现——为留言的父元素绑定单击事件,通过事件的委派以及事件对象判断当前实现事件的具体对象是否为按钮,若是则使用 (removeChild)删除当前事件对象的整体的父元素,例如本例中的 lli
<!-- 实现留言功能的JS部分 -->
<script>
// 获取提交留言按钮
var btn = document.getElementById('btn');
// 获取留言板
var msg = document.getElementById('student');
// 获取呈现留言区域
var ul = document.querySelector('ul');
// 获取每一个li
var li = ul.children;
// 获取删除留言按钮
var del = document.getElementById('del');
// 获取统计文本域中文字的元素
var text = document.getElementById('text-now');
// 为提交留言按钮添加单击事件
btn.onclick = function () {
if (msg.value == '') {
alert('留言不可为空哦!');
} else {
var li = document.createElement('li');
var date = new Date();
var time = date.toLocaleDateString();
li.innerHTML = msg.value + '<div>' + '<span>' + time + '</span>' + '<button>' + '删除' + '</button>' + '</div>';
var length = (msg.value).length;
if (length > 100) {
alert('当前输入字符长度不可超过100!');
msg.value = '';
} else {
text.innerText = length;
ul.insertBefore(li, ul.children[0]);
msg.value = '';
}
// 通过事件的委派实现删除功能,事件的委派也是利用到了事件的冒泡,通过给父元素绑定事件解决问题
ul.addEventListener('click', function (event) {
if (event.target.nodeName == 'BUTTON') {
ul.removeChild(event.target.parentNode.parentNode);
}
}, false);
}
}
</script>总结
以上就是今日所要和大家分享的内容啦……文章来源:https://www.toymoban.com/news/detail-507033.html
最后,依旧诚挚祝福屏幕前的你健康幸福、平安喜乐!祝我也祝你文章来源地址https://www.toymoban.com/news/detail-507033.html
到了这里,关于JS——利用JS实现简易留言板的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!