问题
在微信开发者工具中报错 app.json未找到;uniapp项目在微信开发者工具中不能直接引入当前整个项目

解决方法
1.在开发者工具中,点击选择目录。

2.打开项目,项目名/unpackage/dist/dev/mp-weixin。

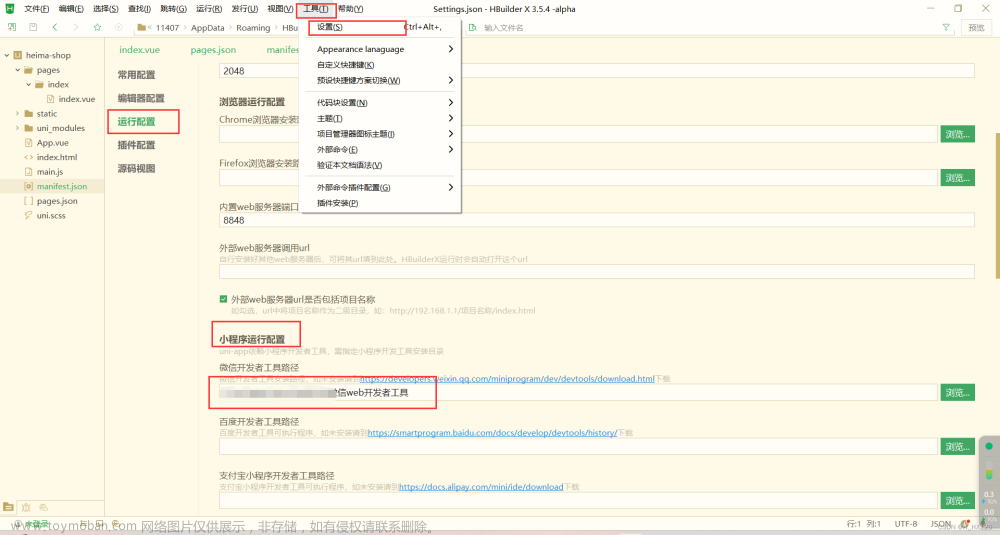
3.配置对应的AppID,点击确定即可。文章来源:https://www.toymoban.com/news/detail-507090.html

 文章来源地址https://www.toymoban.com/news/detail-507090.html
文章来源地址https://www.toymoban.com/news/detail-507090.html
到了这里,关于微信开发者工具运行报错‘app.json 未找到’的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![【微信小程序】【微信开发者工具】[ app.json 文件内容错误] app.json: [“tabBar“][“list“][1][“iconPath“]: “xxx/yyy.png“ 未找到](https://imgs.yssmx.com/Uploads/2024/02/504566-1.png)


![uni-app项目在微信开发者工具打开时报错[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json](https://imgs.yssmx.com/Uploads/2024/02/592932-1.png)