先开始使用
“node-sass”: “^7.0.1”
“sass-loader”: “^10.0.5”
然后使用npm install报错
后面百度,搜到了是因为 node-sass和sass-loader版本不对应造成。
然后修改版本,增加sass引用
“node-sass”: “^7.0.1”
“sass-loader”: “^7.3.1”,
“sass”:“1.26.5”,
然后npm install安装正确,但是npm run dev报错
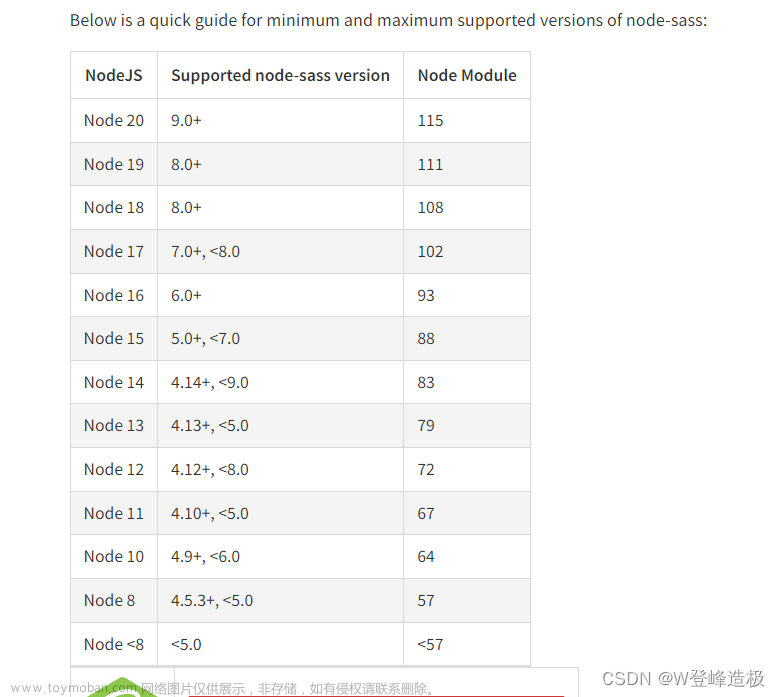
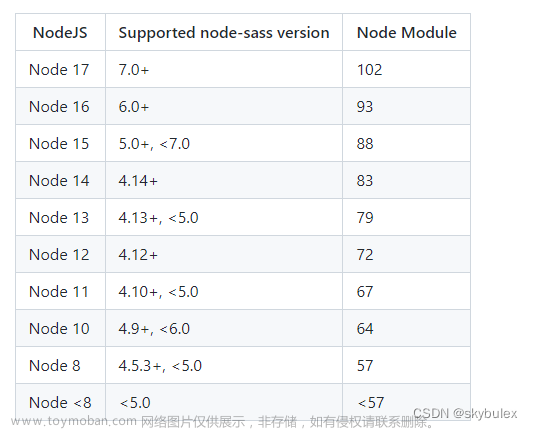
是因为我的nodejs版本为v16.15.1,高版本已经不适用node-sass,所以更换为sass
直接npm uninstall node-sass
再npm run dev 再运行一下就可以了文章来源地址https://www.toymoban.com/news/detail-507157.html
文章来源:https://www.toymoban.com/news/detail-507157.html
到了这里,关于vue 中node-sass和sass版本问题解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![[GN] nodejs16.13.0版本完美解决node-sass和sass-loader版本冲突问题](https://imgs.yssmx.com/Uploads/2024/01/799233-1.png)