官方文档
往期回顾
零基础笔记
WPF 零基础入门笔记(0):WPF简介
项目实战(已完结)
WPF MaterialDesign 初学项目实战(0):github 项目Demo运行
WPF MaterialDesign 初学项目实战(1)首页搭建
WPF MaterialDesign 初学项目实战(2)首页导航栏样式
WPF MaterialDesign 初学项目实战(3)动态侧边栏
WPF MaterialDesign 初学项目实战(4)侧边栏路由管理
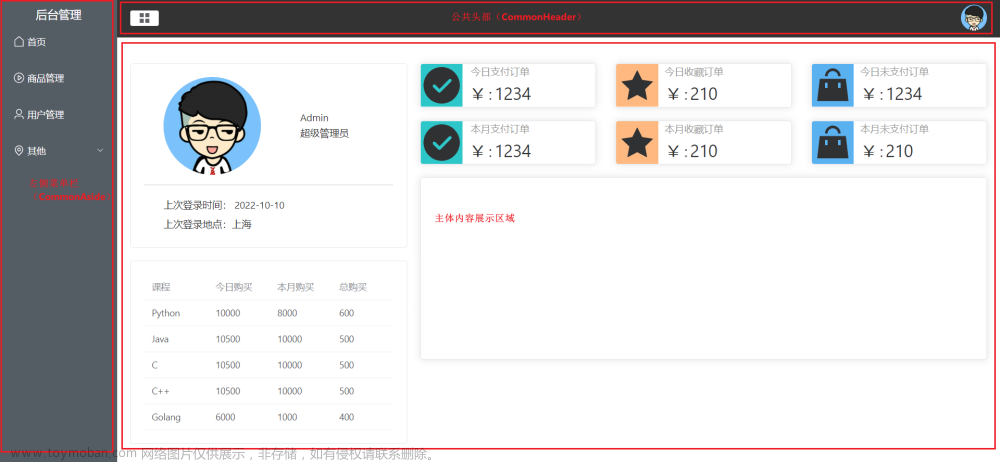
WPF MaterialDesign 初学项目实战(5):设计首页
WPF MaterialDesign 初学项目实战(6):设计首页(2),设置样式触发器。已完结
WPF项目创建
我们这里选择.net core版本的WPF



为什么选net core版本
.NET core是以后.NET 发展的方向。
.NET core 特点
- 微软主推的方向,.NET framework目前只有维护性更新
- 跨平台,虽然WPF不能跨平台,但是你以后写MAUI,控制台程序,WEBAPI,都可以在Linux端运行。跨平台主要就是跨linux,方便项目部署。
- 配套的生态都已经从NET Framework 迁移过来了。
- 你都选择WPF而不是 winform,那顺便多学一点呗
WPF 静态页面
如果学过web端,我这里就拿Web端来进行比较。
web包含:html,css,JS。
- html:声明有什么元素
- CSS:让界面更加好看
- JS:页面逻辑代码
在WPF中,分离会更加彻底。WPF包含Xmal和C#。
- Xmal:声明元素,声明样式,负责交互逻辑
- 对应Web端的 Html+CSS+简单页面交互
- C#:复杂页面交互和业务逻辑
控件我就略过了,没什么好说的,就是按钮,文本,输入框。参数自己去了解一下。不占用太多篇幅
比如Button类
WPF Button
但是我只能说,微软的文档写的一坨狗屎,第一我查不到WPF专门的
WPF 页面布局
我之前写过,就不重复写了。
WPF:WPF原生布局说明
WPF样式
我们输入
<Style>
<S //出现提示
</Style>

这里我们可以看到有好几种样式
- Style.Setters
- Style样式:类似于CSS,用于设置页面的形象
- Style.Tirggers
- 触发器,用于设置简单的交互
- Sytle.Resource
- 资源,没怎么用过
Style样式
如果安装CSS的方式来说,WPF分为行内样式和行外样式
效果,生成如下图片

行内样式
<Rectangle Width="200"
Height="160"
Stroke="Blue">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">//使用行内标签来对代码进行优化
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0.2"
Color="LightBlue" />
<GradientStop Offset="0.7"
Color="DarkBlue" />
<GradientStop Offset="1.0"
Color="LightBlue" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
行外样式
如果是简单样式,可以这么写
<Style x:Key="MyButton"
TargetType="Button">
<Style.Setters>
<Setter Property="Content"
Value="" />
</Style.Setters>
</Style>
如果是复杂样式
<Window.Resources>
<!--x:Key为样式的名称,TargetType是样式生效的目标-->
<Style x:Key="MyRectFill" TargetType="Rectangle">
<!--Style是样式设置-->
<Style.Setters>
<!--设置Recangle的Fill属性。使用Property=属性,Value=值的形式-->
<Setter Property="Fill" >
<Setter.Value><!--对应的样式属性,如果Value是简单字符串,可以不展开-->
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Offset="0.2"
Color="LightBlue" />
<GradientStop Offset="0.7"
Color="DarkBlue" />
<GradientStop Offset="1.0"
Color="LightBlue" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style.Setters>
</Style>
</Window.Resources>
<Grid>
<Rectangle Width="200"
Height="160"
Stroke="Blue" Style="{StaticResource MyRectFill}" >
</Rectangle>
</Grid>
WPF样式继承
一个简单的按钮
<Window.Resources>
<Style x:Key="MyButton"
TargetType="Button">
<Style.Setters>
<Setter Property="Content"
Value="按钮" />
<Setter Property="Width" Value="100"/>
<Setter Property="Height" Value="30"/>
</Style.Setters>
</Style>
</Window.Resources>
<Grid>
<Button Style="{StaticResource MyButton}"/>
</Grid>

<Window.Resources>
<Style x:Key="MyButton"
TargetType="Button">
<Style.Setters>
<Setter Property="Content"
Value="按钮" />
<Setter Property="Width" Value="100"/>
<Setter Property="Height" Value="30"/>
</Style.Setters>
</Style>
<!--使用继承,继承MyButton-->
<Style x:Key="MyButton2" BasedOn="{StaticResource MyButton}" TargetType="Button">
<Style.Setters >
<Setter Property="Background"
Value="Yellow" />
<Setter Property="BorderBrush" Value="Red"/>
</Style.Setters>
</Style>
</Window.Resources>
<Grid>
<Button Style="{StaticResource MyButton2}"/>
</Grid>
效果

WPF触发器
WPF触发器用于简单的交互逻辑
WPF为了实现业务和界面逻辑尽可能的分离,在Xmal中可以实现简单的交互逻辑和页面元素沟通。而简单的交互逻辑就是通过WPF触发器来实现的
单条件触发器
这里设计一个简单的触发器,通过鼠标悬停事件来进行区分。
<Window.Resources>
<Style x:Key="MyButton" TargetType="Button">
<!--设置触发器-->
<Style.Triggers>
<!--当鼠标停留属性为Ture时-->
<Trigger Property="IsMouseOver"
Value="True">
<Setter Property="Foreground"
Value="Red" />
<Setter Property="FontSize"
Value="30" />
</Trigger>
<!--当鼠标停留事件为False时-->
<Trigger Property="IsMouseOver"
Value="False">
<Setter Property="Foreground"
Value="Blue" />
<Setter Property="FontSize"
Value="20" />
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Button Width="100"
Height="50"
Content="按钮"
Style="{StaticResource MyButton}" />
</Grid>
实现效果文章来源:https://www.toymoban.com/news/detail-507260.html
 文章来源地址https://www.toymoban.com/news/detail-507260.html
文章来源地址https://www.toymoban.com/news/detail-507260.html
多条件触发
<Window.Resources>
<Style x:Key="MyButton" TargetType="Button">
<!--设置触发器-->
<Style.Triggers>
<!--多条件触发-->
<MultiTrigger>
<!--当鼠标悬停+鼠标点击时,字体颜色变红-->
<MultiTrigger.Conditions>
<Condition Property="IsMouseOver"
Value="True" />
<Condition Property="IsFocused"
Value="True" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Foreground" Value="Red"/>
</MultiTrigger.Setters>
</MultiTrigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Button Width="100"
Height="50"
Content="按钮"
Style="{StaticResource MyButton}" />
</Grid>
到了这里,关于WPF 零基础入门笔记(1):WPF静态页面,布局+样式+触发器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!