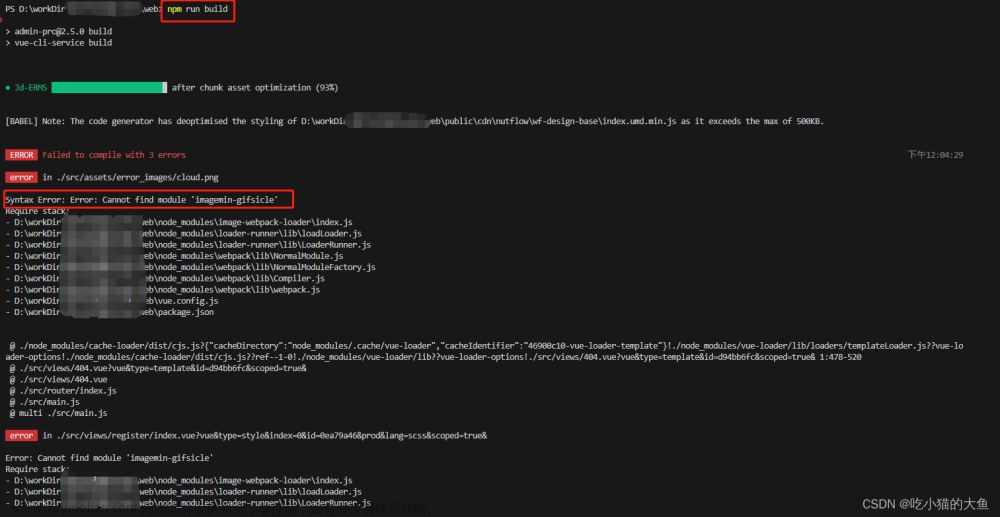
在我设置公司镜像源的时候遇到以下报错:Error: Cannot find module 'C:\Program Files\nodejs\node_modules\npm\bin\npm-cli.jsprefix',导致切换失败

分析问题:可以看到,报错的内容如下:

1、可以看到,问题的症结在于,无法找到npm-cli.js文件
2、既然无法找到,那么指定就是在安装目录下面少了些文件,那我们就顺着这个路径去看是从哪里开始找不到文件的
3、打开安装目录发现,在node_modules下没有npm目录
4、说明我们不知道什么时候把npm目录删掉了文章来源:https://www.toymoban.com/news/detail-507303.html
解决办法:
1、重装Node.js—较为麻烦;2、下载npm放到我们的安装目录
1、重装node.js这里不做概述,网上有许多教程;
2、下载npm放到安装目录:访问 https://nodejs.org/en/download/,下载符合你的计算机的版本,如Windows Binary (.zip),然后解压zip压缩包,到node_module目录下,如下:
文章来源地址https://www.toymoban.com/news/detail-507303.html
到了这里,关于解决使用npm出现Error: Cannot find module ‘C:\Program Files\nodejs\node_modules\npm\bin\npm-cli.jsprefix‘报错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!