一、问题背景
今天在进行前后端联调时,联调不通,前端出现如下报错
Proxy error: Could not proxy request /logout from localhost to http://localhost:8080/.
See https://nodejs.org/api/errors.html#errors_common_system_errors for more information (ECONNREFUSED).

二、问题处理
通过在网上查找相关问题有很多种原因,因此博主根据资料进行相关解决方法的整理。
1、组件间联调的端口号冲突
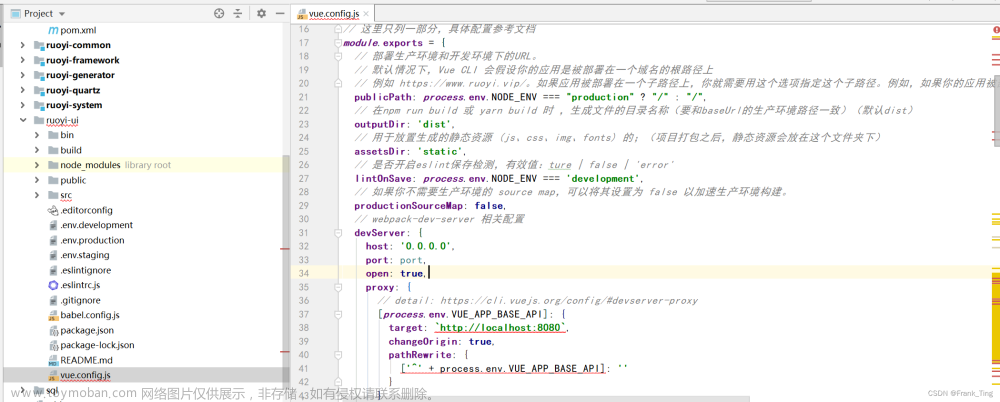
修改vue.config.js中的代理port
2、代理请求的地址或端口错误导致
修改正确的地址或端口
博主是这个问题导致,一开始前端代理端口配置是8080,后端配置是8084,因此启动后导致联调不通。 后端:
后端: 处理:修改前端的代理端口为后端所配置的端口
处理:修改前端的代理端口为后端所配置的端口 修改完成后,成功调用到后端
修改完成后,成功调用到后端
3、代理路径错误
例如:
https://xxx.xxx.xxx/company
写成了:
https://xxx.xxx.xxx/department
这样也是 -> Proxy error: Could not proxy request文章来源:https://www.toymoban.com/news/detail-507346.html
总结
此问题是博主在网上搜寻的三种原因及解决办法,如有其他原因请补充文章来源地址https://www.toymoban.com/news/detail-507346.html
到了这里,关于Proxy error: Could not proxy request /XXX localhost to http://localhost:8080/ (ECONNRE)报错处理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!