项目场景:
前段时间有粉丝私信,说自己的微信小程序在开发者工具中报错:“在项目根目录未找到app.json”,如图:
我以为这是他个人的问题,就直接说了解决方案,并建议用uniapp之类的框架开发,更关注业务,结果周六日我用最新版hbuilder创建了vue3项目,部署的时候,报了同样的错。但是周一回单位,把老项目跑了一下,却没有任何报错。
问题描述
问题复现:某些情况下,会触发未找到app.json、未找到sitemap.json之类的错误。可统一归类为未找到文件错误。
原因分析:
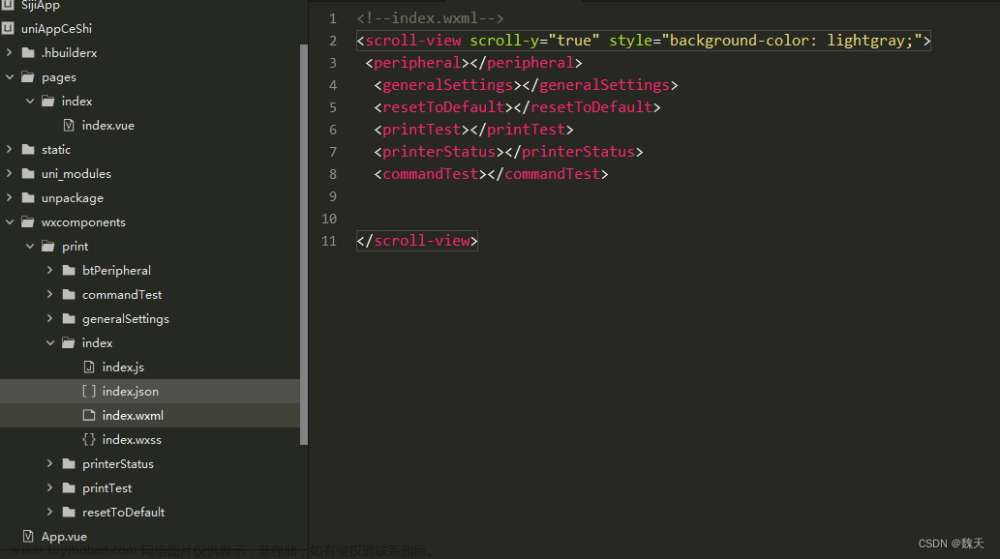
问题定位:project.config.json和project.private.config.json均未配置miniprogramRoot属性。但是这个属性在老项目中也未定义,却可以正常运行,暂不清楚微信开发者工具编译代码原理。
解决方案:
问题解决:文章来源:https://www.toymoban.com/news/detail-507506.html
- 微信小程序项目:可直接在project.config.json中定义miniprogramRoot属性,这是在定义项目根目录,大白话就是项目的一些路径属性配置在了project.config.json,项目通过这个配置找app.json(或者sitemap.json)的时候,发现路径不对,找不到了,所以要在project.config.json中配置我们个性化的文件目录。这里建议把project.config.json、app.json、sitemap.json等配置都放在项目根目录,然后配置“miniprogramRoot:‘./’”
-
uniapp项目:原理和上面一致。配置manifest.json,打开源码视图,如图:

找到mp-weixin属性:
在这里维护:miniprogramRoot:‘./’,如果自己的目录很个性,一定要注意属性值为自己个性化的相对地址。注意维护属性的时候,不要直接抄上面代码,中英文符号不保证符合要求
更多小程序开发教程,请关注专栏文章来源地址https://www.toymoban.com/news/detail-507506.html
到了这里,关于uniapp项目(微信小程序)配置miniprogramRoot,解决报错未找到app.json、未找到sitemap.json等问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!