前言
elementui 文档中如何使表单的标签和输入框分别对齐

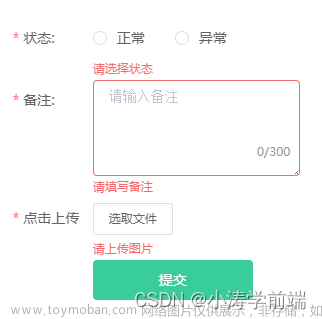
类似于这样的效果, 虽然 Elementui官方文档写的有, 但是因为我不经常写前端, 每次都会忘记, 这里记录下
官方文档
- https://element.eleme.cn/#/zh-CN/component/form

如上图, 主要是通过修改label-postion对齐, 另外label-width是修改左侧标签的宽度, 如果宽度过小的话会导致标签编程两行
输入框长度
修改输入框长度主要使用的是 ::v-deep 这个指令 , 方法也很简单
<el-form-item label="阅读器名称" class="input-reader-name">
<el-input v-model="addReaderForm.readerName"></el-input>
</el-form-item>
比如我这里有一个输入框 , 然后我们给他一个class input-reader-name文章来源:https://www.toymoban.com/news/detail-507518.html
::v-deep .input-reader-name{
width: 60%;
}
主要利用的是Vue的样式穿透, 具体的可以百度其用法文章来源地址https://www.toymoban.com/news/detail-507518.html
到了这里,关于Element UI 系列 - 表单标签和输入框对齐以及修改输入框长度的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!