Apifox官方使用文档中有关于 全自动登录 的实现:在运行接口用例的时候,自动完成登录,而无需手动登录。
官方教程如下:
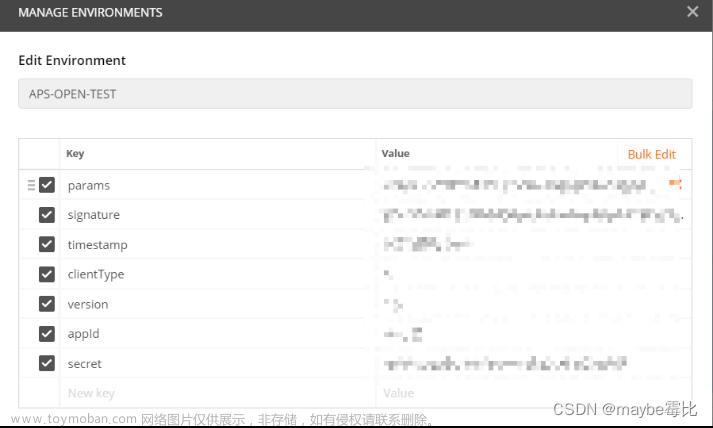
1、将用来验证登录态的参数值设置为 {{ACCESS_TOKEN}}
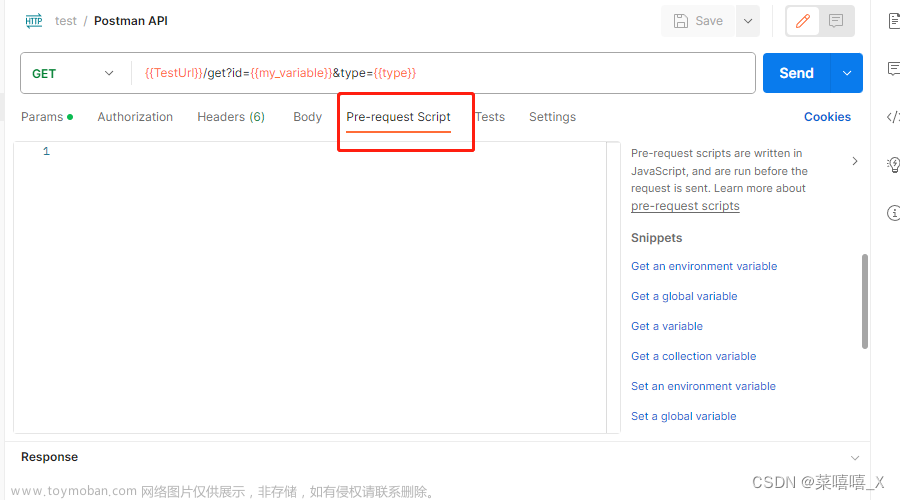
2、在 前置脚本 里引用前面创建公共脚本:
// 定义发送登录接口请求方法
function sendLoginRequest() {
// 获取环境里的 前置URL
const baseUrl = pm.environment.get("BASE_URL");
// 登录用户名,这里从环境变量 LOGIN_USERNAME 获取,也可以写死(但是不建议)
const username = pm.environment.get("LOGIN_USERNAME");
// 登录用户名,这里从环境变量 LOGIN_PASSWORD 获取,也可以写死(但是不建议)
const password = pm.environment.get("LOGIN_PASSWORD");
// 构造一个 POST x-www-form-urlencoded 格式请求。这里需要改成你们实际登录接口的请求参数。
const loginRequest = {
url: baseUrl + "/api/v1/login",
method: "POST",
// body 为 x-www-form-urlencoded 格式
body: {
mode: "urlencoded", // 此处为 urlencoded
// 此处为 urlencoded
urlencoded: [
{ key: "account", value: "apifox" },
{ key: "password", value: "123456" },
],
},
/*
// body 为 form-data 格式
body: {
mode: 'formdata', // 此处为 formdata
// 此处为 formdata
formdata: [
{ key: 'account', value: 'apifox' },
{ key: 'password', value: '123456' }
]
}
// body 为 json 格式
header: {
"Content-Type": "application/json", // 注意:header 需要加上 Content-Type
},
body: {
mode: 'raw',// 此处为 raw
raw: JSON.stringify({ account: 'apifox', password:'123456' }), // 序列化后的 json 字符串
}
// body 为 raw 或 json 格式
body: {
mode: 'raw',
raw: '此处为 body 内容',
}
*/
};
// 发送请求。
// pm.sendrequest 参考文档: https://www.apifox.cn/help/app/scripts/api-references/pm-reference/#pm-sendrequest
pm.sendRequest(loginRequest, function(err, res) {
if (err) {
console.log(err);
} else {
// 读取接口返回的 json 数据。
// 如果你的 token 信息是存放在 cookie 的,可以使用 res.cookies.get('token') 方式获取。
// cookies 参考文档:https://www.apifox.cn/help/app/scripts/api-references/pm-reference/#pm-cookies
const jsonData = res.json();
// 将 accessToken 写入环境变量 ACCESS_TOKEN
pm.environment.set("ACCESS_TOKEN", jsonData.data.accessToken);
// 将 accessTokenExpires 过期时间写入环境变量 ACCESS_TOKEN_EXPIRES
pm.environment.set(
"ACCESS_TOKEN_EXPIRES",
jsonData.data.accessTokenExpires
);
}
});
}
// 获取环境变量里的 ACCESS_TOKEN
const accessToken = pm.environment.get("ACCESS_TOKEN");
// 获取环境变量里的 ACCESS_TOKEN_EXPIRES
const accessTokenExpires = pm.environment.get("ACCESS_TOKEN_EXPIRES");
// 如 ACCESS_TOKEN 没有值,或 ACCESS_TOKEN_EXPIRES 已过期,则执行发送登录接口请求
if (
!accessToken ||
(accessTokenExpires && new Date(accessTokenExpires) <= new Date())
) {
sendLoginRequest();
}但实际使用时遇到了一些坑:
1、以 header: { xxx:xxx } 形式定义header会使发送到本地的http请求报错:"ERR_INVALID_HTTP_TOKEN",同时http请求并不会到达本地。这可能与本地使用的若依框架有关。需要将header的形式改为 header: [ 'xxx:xxx' ] 或 header: 'xxx:xxx'
header: {"Content-Type": "application/json"}
header: ["Content-Type: application/json"]2、header缺少User-Agent会使若依框架在登录生成token时运行异常,需要添加header: [ 'User-Agent:xxx' ]文章来源:https://www.toymoban.com/news/detail-507581.html
3、即使在脚本中将登录生成的 token 写入环境变量 ACCESS_TOKEN,该次接口调用也无法使用新的 token,使用的依然是上次设置的 ACCESS_TOKEN。需要将本次的 token 直接加入本次请求的请求头中:pm.request.headers.add({key: "Authorization", value: "Bearer "+login_token}),注意一定要使用 {key: xxx, value: xxx} 的形式文章来源地址https://www.toymoban.com/news/detail-507581.html
最终代码如下:
var data = {
"username": "admin",
"password": "xxxxxx"
}
// 从环境变量中获取token请求服务地址
const loginRequest = {
url: 'http://127.0.0.1:8080/login',
method: 'POST',
header: [
'Content-Type:application/json;charset=utf-8',
'User-Agent:Apifox/1.0.0 (https://www.apifox.cn)'
],
// header: {
// 'Content-Type': 'application/json',
// 'User-Agent': 'Apifox/1.0.0 (https://www.apifox.cn)'
// },
body: {
mode: 'raw',
raw: JSON.stringify(data)
}
};
// 发送请求
pm.sendRequest(loginRequest, function (err, res) {
// 动态设置请求头token
var result = eval(res.json());
var login_token = result.data.token;
console.log('token is :' + login_token);
// pm.environment.set("Action_Token", login_token);
// pm.request.headers.add('Authorization',login_token);
// pm.request.addHeader({key: "Authorization", value: login_token})
pm.request.headers.add({key: "Authorization", value: "Bearer "+login_token})
});到了这里,关于Postman/Apifox接口测试——Pre-request自动登录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![Postman使用技巧之Pre-request Script[自定义encode请求头]](https://imgs.yssmx.com/Uploads/2024/02/667050-1.png)