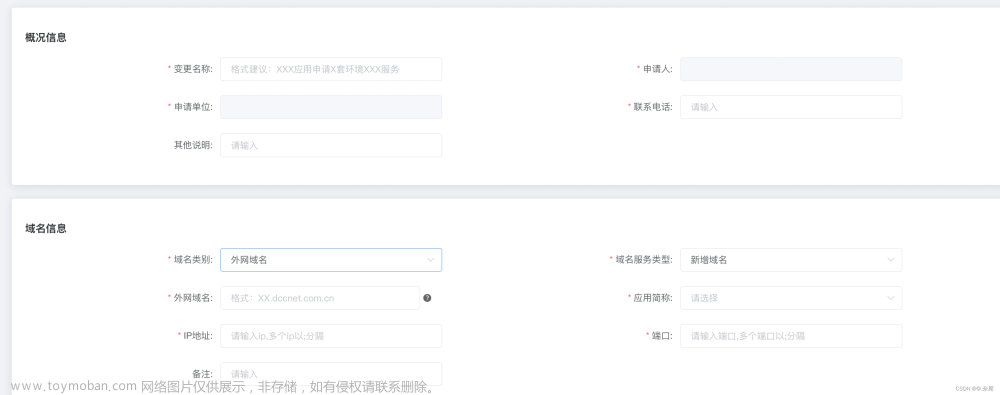
element ui中表单校验 以及文件上传的校验
使用el-form组件 对表单项进行校验
// 页面的ui
<el-form :model="ruleForm" ref="ruleForm" label-width="80px" label-position="left" :rules="toDealRules">
<!-- 状态 -->
<el-form-item label="状态:" prop="status">
<el-radio-group v-model="ruleForm.status">
<el-radio label="正常"></el-radio>
<el-radio label="异常"></el-radio>
</el-radio-group>
</el-form-item>
<!-- 备注 -->
<el-form-item label="备注:" prop="remark">
<el-input type="textarea" v-model="ruleForm.remark" placeholder="请输入备注" :rows="4" maxlength="300"
show-word-limit></el-input>
</el-form-item>
<!-- 图片上传 -->
<el-form-item label="点击上传" prop="fileList">
<el-upload ref="upload" :auto-upload="false" :action="getUrl()" :on-success="uploadSuccess" auto-upload
:file-list="ruleForm.fileList" :multiple="false">
<el-button slot="trigger" size="small">选取文件</el-button>
</el-upload>
</el-form-item>
<!-- 提交按钮 -->
<el-form-item>
<el-button type="primary" @click="submitDeal('ruleForm')" style="width: 8rem">提交</el-button>
</el-form-item>
</el-form>
// 相关的数据
data() {
return {
// 处理表单的数据
ruleForm: {
status: '',
remark: '',
fileList: [] // 上传的文件列表
},
// 表单校验的数据
toDealRules: {
status: [
{ required: true, message: '请选择状态', trigger: 'blur' }
],
remark: [
{ required: true, message: '请填写备注', trigger: 'blur' }
],
fileList: [
{ required: true, message: '请上传图片', trigger: 'change' }
]
},
}
}
通过配置 el-form 中的 :rules=“toDealRules” 对表单的每一项增添验证规则,验证规则写在 toDealRules 中,注意要对每一个需要校验的 el-form-item 项配置 prop 属性,每一条属性对应一条校验规则。每一个prop对应 toDealRules 中的一个数组。
对文件上传进行校验
配置好 el-upload 中的 action 选项,action就是文件要提交的地址。使用属性 auto-upload 配置其自动上传,使用:on-success=“uploadSuccess” 配置文件上传成功的回调函数,
在回调函数中需要 :
- 将上传成功的文件对象添加到文件列表中,
- 手动触发对文件列表的校验规则
具体代码如下
<!-- 图片上传 -->
<el-form-item label="点击上传" prop="fileList">
<el-upload ref="upload" :auto-upload="false" :action="getUrl()" :on-success="uploadSuccess" auto-upload
:file-list="ruleForm.fileList" :multiple="false">
<el-button slot="trigger" size="small">选取文件</el-button>
</el-upload>
</el-form-item>
// 回调函数
uploadSuccess(response, file, fileList) {
this.ruleForm.fileList.push(file) // 对文件列表中添加已上传成功的文件
this.$refs.ruleForm.validateField('fileList') // 手动触发fileList校验规则
},
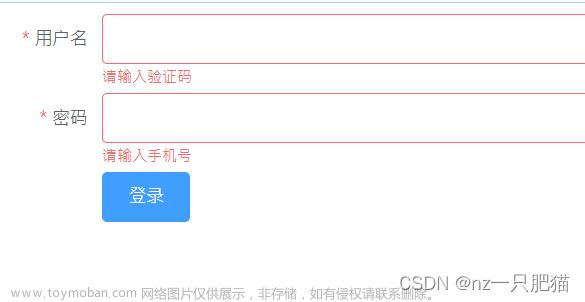
具体效果如下:
``文章来源:https://www.toymoban.com/news/detail-507584.html
具体效果如下:
 文章来源地址https://www.toymoban.com/news/detail-507584.html
文章来源地址https://www.toymoban.com/news/detail-507584.html
到了这里,关于element ui中表单校验 以及文件上传的校验的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!