三种方法实现
1、使用网络图片
<view class="page" style=" background-image: url('{{ossHost}}nmxy/assets/home/bg.png');"></view>
2、使用base64格式图片,访问图片base64编码
将背景图片使用编码base64进行转换,
网址如下:
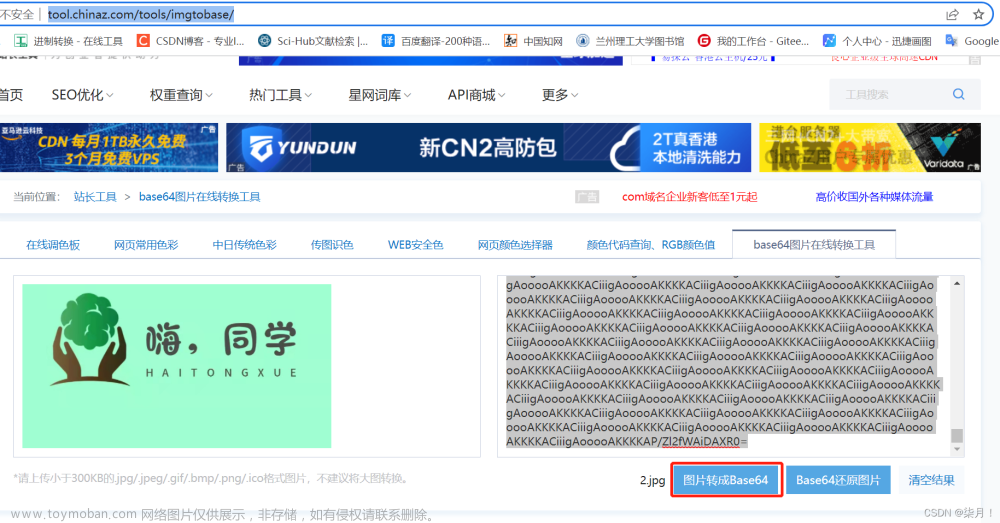
base64图片在线转换工具 - 站长工具
<view class="page" style=" background-image: url('data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAkACQAAD/4QB0RXhpZg***********************ooogD//Z');"></view>
3、使用标签
<view class="page" >
<image src="../assets/bg.png"></image>
</view>
image {
position: fixed;//使用粘滞定位 实际可以根据情况调整,不要拘泥于一种定位
left: 0;
bottom: 0;
display: block;
width: 100%;
height: 100%;
z-index: -999;
}
注意有小朋友可能要用html那一套,使用background-image不适用于微信小程序
background-image: url("../images/local_image.png");
如果在微信小程序使用background-image:url()来设置背景图片,结果保存控制台出现错误提示,如图所示:

提示wxss中的本地资源图片无法通过 WXSS 获取文章来源:https://www.toymoban.com/news/detail-507636.html
文章来源地址https://www.toymoban.com/news/detail-507636.html
到了这里,关于微信小程序中,将一张图设置成背景图的几种方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!