小程序 | 微信小程序实现商品分类列表
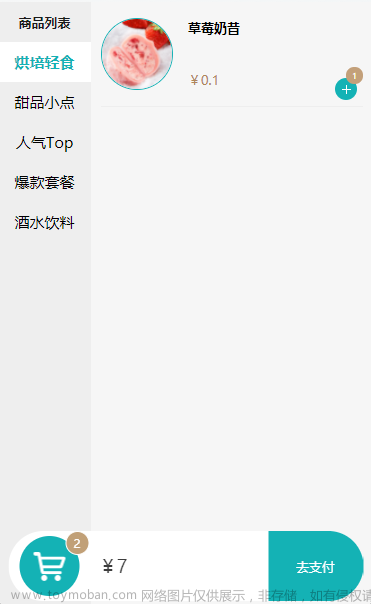
一、效果展示
 文章来源地址https://www.toymoban.com/news/detail-507637.html
文章来源地址https://www.toymoban.com/news/detail-507637.html
二、代码实现
<!-- wxml -->
<view class="container">
<!-- 商品列表 -->
<view class="cate">
<!-- 左侧导航 -->
<scroll-view scroll-y class="nav-left">
<view
wx:for="{{List}}"
wx:key="this"
class="nav-left-item {{currentIndex_L == index ? 'L-item-active' : ''}}"
bindtap="bindleLeftItemTap"
data-index="{{index}}" >
<text class="nav-left-item-txt {{currentIndex_L == index ? 'L-i-txt-active' : ''}}">{{item.LeftName}}</text>
</view>
</scroll-view>
<!-- 右侧导航 -->
<scroll-view scroll-y scroll-top="{{scrollTop}}" class="nav-right">
<view
wx:for="{{List[currentIndex_L].RightList}}"
wx:key="this"
class="nav-right-item"
bindtap="bindleRightItemTap"
data-index="{{index}}">
<text class="nav-right-item-txt {{currentIndex_R == index ? 'R-i-txt-active' : ''}}">{{item.RightName}}</text>
<view class="{{currentIndex_R == index ? 'image-select' : ''}}">
<image wx:if="{{currentIndex_R == index}}" class="item-select" src="../icon/Hook_icon.png"/>
</view>
</view>
</scroll-view>
</view>
<view class="pd32 btn-find">
<view bindtap="toDetail">
<view class="btn-big">查看详情</view>
</view>
</view>
</view>
// js
// 假数据
let List = [
{
"LeftId": 1,
"LeftName": "分类1",
"RightList": [
{
"RightId": 11,
"RightName": "商品11"
},
]
},
{
"LeftId": 2,
"LeftName": "分类2",
"RightList": [
{
"RightId": 21,
"RightName": "商品21"
},
]
},
]
Page({
/**
* 页面的初始数据
*/
data: {
List : List,
selectLeftId : null,
selectRightId : null,
currentIndex_L : null,
currentIndex_R : null,
scrollTop : 0
},
/**
* 左导航点击事件
*/
bindleLeftItemTap(e) {
const {index} = e.currentTarget.dataset;
this.setData({
currentIndex_L:index,
currentIndex_R : null,
selectLeftId : this.data.List[index].LeftId,
selectRightId : null,
scrollTop : 0,
})
},
/**
* 右导航点击事件
*/
bindleRightItemTap(e) {
const {index} = e.currentTarget.dataset;
let index_L = this.data.currentIndex_L;
this.setData({
currentIndex_R : index,
selectRightId : this.data.List[index_L].RightList[index].RightId,
})
},
/**
* 底部查看详情按钮点击事件
*/
toDetail(e) {
var selectLeftId = this.data.selectLeftId;
var selectRightId = this.data.selectRightId;
if(selectLeftId === null){
wx.showToast({
title: '请选择一种分类或商品!',
icon: 'none',
duration: 1500,
mask: true
});
return;
}
if(selectRightId != null) {
wx.navigateTo({
url: '/pages/Detail/Detail' + '?' +
'selectLeftId=' + selectLeftId +
'&selectRightId=' + selectRightId,
});
}
else {
wx.navigateTo({
url: '/pages/Detail/Detail' + '?' +
'&selectLeftId=' + selectLeftId,
});
}
},
})
/* wxss */
page{
background-color: #fff;
}
.container {
display: flex;
flex-direction: column;
width: 100%;
height: 100%;
background-color: #fff;
color: #939393;
}
.cate {
display: flex;
flex-direction: row;
height: 85vh;
}
.nav-left{
display: inline-block;
width: 45%;
height: 85vh;
background: rgba(255, 255, 255, 1);
text-align: left;
}
.nav-left-item{
display: flex;
align-items: center;
background: rgba(240, 242, 246, 1);
height: 100rpx;
border-bottom: 1rpx solid #fdfcfc;
}
.L-item-active{
border-left: 6rpx solid rgba(255,94,9,1);
background: rgb(255, 255, 255);
}
.nav-left-item-txt {
margin-left: 40rpx;
color: rgba(51, 51, 51, 1);
line-height: 70rpx;
padding: 16rpx;
font-size: 32rpx;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
.L-i-txt-active {
color: rgba(255, 94, 9, 1);
}
.nav-right {
display: inline-block;
width: 55%;
height: 85vh;
background: rgba(255, 255, 255, 1);
text-align: left;
}
.nav-right-item {
display: flex;
flex-direction: row;
align-items: center;
background: rgba(255, 255, 255, 1);
height: 100rpx;
border-bottom: 1rpx solid rgba(240,242,246,1);
}
.nav-right-item-txt {
width: 300rpx;
margin-left: 40rpx;
color: rgba(51, 51, 51, 1);
line-height: 70rpx;
padding: 16rpx;
font-size: 32rpx;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
.R-i-txt-active {
color: rgba(255, 94, 9, 1);
}
.image-select {
width: 60rpx;
height: 50rpx;
margin-left: 16rpx;
margin-right: 32rpx;
}
.item-select {
display: flex;
}
.btn-find {
height: 15vh;
}
.btn-big {
background: linear-gradient(270deg, #FF5000 0%, #FF9000 100%);
box-shadow: 0px 6px 10px 0px rgba(255, 80, 0, 0.3);
border-radius: 26px;
font-size: 26rpx;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #FFF!important;
width: 100%;
text-align: center;
height: 88rpx;
font-size: 36rpx;
display: flex;
justify-content: center;
align-items: center;
margin: 44rpx auto;
}
文章来源:https://www.toymoban.com/news/detail-507637.html
到了这里,关于小程序 | 微信小程序实现商品分类列表的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!