一、声明文件的作用
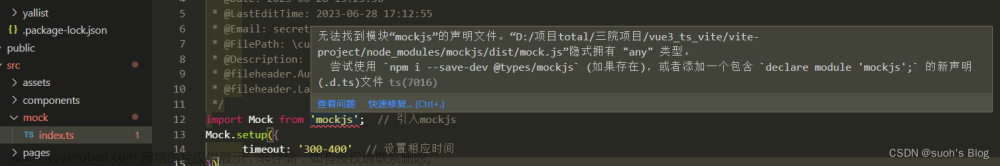
在ts文件中引入js文件,由于js代码中没有类型约束,所以ts无法获得js代码的类型信息,进而会隐式推断js中类型为any,失去了ts代码类型推断和约束的作用,声明文件就是将一个js模块中所有对外暴露的变量、函数、类使用ts语法进行类型声明,进而让ts编译器在检测到该声明文件之后(只要被检测到写在哪都可以)就可以获取js文件中对应变量、函数、类的类型信息
二、声明文件的写法
1、需要导入的*.js代码
/*test.js*/
//导出变量
export const test1 = '变量'
//导出函数
export function test2(name){
return name
}
//导出类
export class Test3{
name='类'
constructor(){
console.log(this.name);
}
}2、js代码的*.d.ts声明代码
/*test.d.ts*/
//声明模块(被匹配的文件都属于该模块)
declare module '*/test.js'{
//声明变量类型
export const test1:string
//声明函数类型
export function test2(name:string):string
//声明class接口
interface Tests{
name:string
//new()代表构造函数
new():Tests
}
//声明class类型
export const Test:Tests;
}3、引入ts文件
/*test.ts*/
import { test1,test2,Test } from './test.js'
console.log(test1);
console.log(test2('函数'));
new Test()4、运行结果

三、声明文件的配置
声明文件必须被ts检索到,如果声明文件不生效需要到tsconfig.json文件中添加文章来源:https://www.toymoban.com/news/detail-507677.html
{
"include": ["*/*.ts"] //需要检索的文件位置
}详细内容:
介绍 · 声明文件 · TypeScript中文网 · TypeScript——JavaScript的超集文章来源地址https://www.toymoban.com/news/detail-507677.html
到了这里,关于在ts文件中引入js模块,编写声明文件的方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!