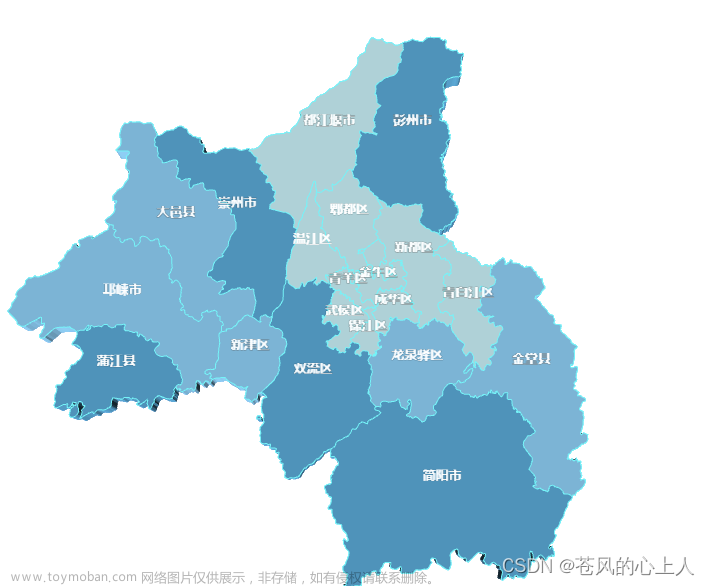
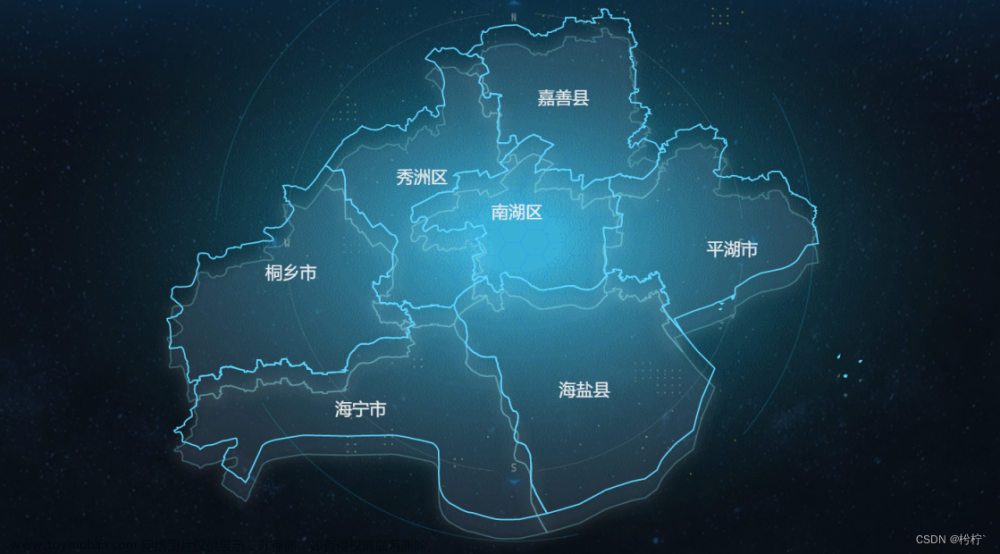
想要实现3D地图省市区下钻,地图区域用不同颜色区分数值大小,当hover区域时,当前区域变高,点击下钻

 js核心代码
js核心代码
data() {
return {
cityData,
mapData,
cityList: [], //地图数据
mapName: "浙江省", //默认显示地图
perMap: [], // 上级地图数组
myChart: null,
chart: null,
option: null,
}
},
created() {
this.registMap();
this.cityList = this.cityData[this.mapName];
},
mounted() {
this.init1();
},
methods:{
registMap() {
// 注册省、市地图
for (const key in this.mapData) {
this.$echarts.registerMap(key, this.mapData[key].data);
}
},
setOption1() {
// 地图option配置
const option = {
visualMap: { // 视觉映射 根据地图数据大小显示不同颜色
type: 'continuous',
show: false,
min: 1,
max: 100,
left:'right',
inRange: {
color: ['#3ae582', '#00ad46', '#008d38']
},
},
series: [
{
type: "map3D",
map: this.mapName, // registerMap 注册的地图名称
label: { // 标签的相关设置
show: true, // (地图上的城市名称)是否显示标签 [ default: false ]
textStyle: { // 标签的字体样式
color: '#FFFFFF', // 地图初始化区域字体颜色
fontSize: 14, // 字体大小
opacity: 1, // 字体透明度
backgroundColor: 'transparent' // 字体背景色
},
},
itemStyle: { // 三维地理坐标系组件 中三维图形的视觉属性,包括颜色,透明度,描边等。
color: '#01183E', // 地图板块的颜色
borderWidth: 0.5, // (地图板块间的分隔线)图形描边的宽度。加上描边后可以更清晰的区分每个区域
borderColor: '#333333' // 图形描边的颜色
},
light: { //光照阴影
main: {
color: '#fff', //光照颜色
intensity: 1, //光照强度
shadow: false, //是否显示阴影
alpha: 45,
beta: 180
},
ambient: {
intensity: 0.3
}
},
viewControl: {
distance: 93, // 根据视觉距离远近调整显示地图大小
alpha: 50,
beta: 10,
},
data: this.cityList.map((e,i) => ({
name: e.name, // 地名
value: Math.round(Math.random()*100), // 随机数值
height: 3,
emphasis: { //当鼠标放上去 区域是否显示名称
label: {
show: true,
textStyle: {
color: '#fff',
fontSize: 14,
}
},
itemStyle: {
color: 'red', //当鼠标放上去 区域的颜色
}
},
}))
}
],
};
return option;
},
init1() {
this.perMap = [];
if (!this.myChart) {
this.chart = document.getElementById("map");
this.myChart = this.$echarts.init(this.chart);
}
this.option = this.setOption1();
this.myChart.setOption(this.option, true);
this.myChart.on('mouseover', e=>{
this.option.series[0].data.map((k,i)=>{
if(i==e.dataIndex){
k.height = 8 //当鼠标放上去 区域变高
k.emphasis.itemStyle.color = e.color //当鼠标放上去 区域颜色赋值
}else{
k.height = 3
}
})
this.myChart.setOption(this.option, true);
});
this.myChart.off("click");
this.myChart.on("click", (param) => {
const inside = this.chart.firstElementChild.style.cursor;
if (param.name && inside == "pointer") {
// 当点击事件是发生在地图区域板块上触发
if (this.mapData[param.name]) {
this.perMap.unshift(this.mapName); // 记录上级地图的名称 每次从数组头部放入,取时拿第1个值
this.mapName = param.name; // 改变地图名称
this.cityList = this.cityData[param.name];
// 点击下转市级地图发现边框还是上个地图的区域样式,与新的地图区域不对照,此方法就是清除上个地图的边框样式
this.myChart.clear()
this.option = this.setOption1(); // 重新配置option
this.option && this.myChart.setOption(this.option, true);
}
}
});
},
backMap() {
// 返回上级地图
if (this.perMap.length > 0) {
this.mapName = this.perMap[0];
this.cityList = this.cityData[this.perMap[0]];
// 改变地图清楚上个地图的样式
this.myChart.clear()
this.option = this.setOption1();
this.option && this.myChart.setOption(this.option, true);
this.perMap.splice(0, 1); // 返回上级后,改变记录数组
}
},
}mapData和cityData是另外引入const.js文件
// 地图json文件和地图名对应关系
const MAPJSON = {
zhejiang: require('@/assets/json/mapJson/zhejiang.json'),
hangzhou: require('@/assets/json/mapJson/hangzhou.json'),
quzhou: require('@/assets/json/mapJson/quzhou.json'),
wenzhou: require('@/assets/json/mapJson/wenzhou.json'),
huzhou: require('@/assets/json/mapJson/huzhou.json'),
zhoushan: require('@/assets/json/mapJson/zhoushan.json'),
lishui: require('@/assets/json/mapJson/lishui.json'),
ningbo: require('@/assets/json/mapJson/ningbo.json'),
jinhua: require('@/assets/json/mapJson/jinhua.json'),
jiaxing: require('@/assets/json/mapJson/jiaxing.json'),
shaoxing: require('@/assets/json/mapJson/shaoxing.json'),
taizhou: require('@/assets/json/mapJson/taizhou.json'),
};
// center是map地图中心点使用的,map3D没用到,不需要删除
export const mapData = {
浙江省: {
data: MAPJSON.zhejiang,
center: [120.4, 28.95],
},
杭州市: {
data: MAPJSON.hangzhou,
center: [119.5, 29.8],
},
湖州市: {
data: MAPJSON.huzhou,
center: [119.9, 30.8],
},
衢州市: {
data: MAPJSON.quzhou,
center: [118.7, 28.8],
},
台州市: {
data: MAPJSON.taizhou,
center: [121.1, 28.6],
},
温州市: {
data: MAPJSON.wenzhou,
center: [120.5, 27.75],
},
丽水市: {
data: MAPJSON.lishui,
center: [119.5, 28.1],
},
嘉兴市: {
data: MAPJSON.jiaxing,
center: [120.8, 30.65],
},
绍兴市: {
data: MAPJSON.shaoxing,
center: [120.6, 29.65],
},
金华市: {
data: MAPJSON.jinhua,
center: [120, 29],
},
宁波市: {
data: MAPJSON.ningbo,
center: [121.5, 29.6],
},
舟山市: {
data: MAPJSON.zhoushan,
center: [122.3, 30.2],
},
海曙区: {
data: MAPJSON.haishu,
center: [121.352816, 29.82502],
},
萧山区: {
data: MAPJSON.xiaoshan,
center: [120.37069, 30.032932],
},
};
// cp是map地图的区域地名或者要用图片显示数据用的,map3D没用到,不需要删除
// 定义这个数据的目的:后端有时返回的地名数据不全或者多余,echarts对应不上会出错,这里提前定义,还有就是可能会有地图上用图片打点,cp的位置有需要自行更改
export const cityData = {
浙江省: [
{
name: '杭州市',
value: 868444,
cp: [119.476498, 29.698918],
},
{
name: '宁波市',
value: 550421,
cp: [121.559174, 29.4330178],
},
{
name: '温州市',
value: 416298,
cp: [120.463912, 27.594726],
},
{
name: '嘉兴市',
value: 233992,
cp: [120.783487, 30.450063],
},
{
name: '湖州市',
value: 151055,
cp: [119.873663, 30.653058],
},
{
name: '绍兴市',
value: 250108,
cp: [120.640933, 29.632893],
},
{
name: '金华市',
value: 489277,
cp: [119.957007, 28.955117],
},
{
name: '衢州市',
value: 71027,
cp: [118.679569, 28.632446],
},
{
name: '舟山市',
value: 60861,
cp: [122.146805, 29.996563],
},
{
name: '台州市',
value: 270814,
cp: [121.136679, 28.657098],
},
{
name: '丽水市',
value: 77080,
cp: [119.457145, 27.997644],
},
],
杭州市: [
{
name: '上城区',
value: 106031,
cp: [120.219168, 30.278987],
},
{
name: '拱墅区',
value: 109578,
cp: [120.160939, 30.308885],
},
{
name: '西湖区',
value: 98591,
cp: [120.08362, 30.160766],
},
{
name: '滨江区',
value: 72769,
cp: [120.185306, 30.173046],
},
{
name: '萧山区',
value: 121882,
cp: [120.37069, 30.172932],
},
{
name: '余杭区',
value: 84208,
cp: [119.914653, 30.32723],
},
{
name: '富阳区',
value: 44683,
cp: [119.939599, 29.895217],
},
{
name: '临安区',
value: 29740,
cp: [119.343995, 30.161854],
},
{
name: '钱塘区',
value: 57911,
cp: [120.605025, 30.275277],
},
{
name: '临平区',
value: 62818,
cp: [120.246279, 30.420149],
},
{
name: '桐庐县',
value: 24393,
cp: [119.503936, 29.820649],
},
{
name: '淳安县',
value: 14784,
cp: [118.989354, 29.508818],
},
{
name: '建德市',
value: 19554,
cp: [119.472981, 29.55107],
},
],
湖州市: [
{ name: '长兴县', value: 32592, cp: [119.850122, 31.00475] },
{ name: '安吉县', value: 24011, cp: [119.577134, 30.620443] },
{ name: '德清县', value: 21346, cp: [120.04379, 30.52168] },
{ name: '吴兴区', value: 34202, cp: [120.044809, 30.803331] },
{ name: '南浔区', value: 20150, cp: [120.305467, 30.727909] },
],
衢州市: [
{ name: '开化县', value: 6719, cp: [118.325465, 29.184574] },
{ name: '常山县', value: 8113, cp: [118.540673, 28.887778] },
{ name: '柯城区', value: 14385, cp: [118.787605, 28.925265] },
{ name: '衢江区', value: 8883, cp: [118.961964, 28.994576] },
{ name: '龙游县', value: 10487, cp: [119.191513, 28.99101] },
{ name: '江山市', value: 12232, cp: [118.600328, 28.575594] },
],
台州市: [
{ name: '天台县', value: 27248, cp: [120.977207, 29.145258] },
{ name: '三门县', value: 13958, cp: [121.510948, 28.991446] },
{ name: '临海市', value: 37254, cp: [121.128824, 28.797925] },
{ name: '仙居县', value: 13456, cp: [120.634355, 28.69327] },
{ name: '黄岩区', value: 27836, cp: [121.081113, 28.590872] },
{ name: '椒江区', value: 38804, cp: [121.452074, 28.650696] },
{ name: '路桥区', value: 27283, cp: [121.461896, 28.520446] },
{ name: '温岭市', value: 49401, cp: [121.427094, 28.34848] },
{ name: '玉环市', value: 30930, cp: [121.237196, 28.099948] },
],
温州市: [
{ name: '永嘉县', value: 32340, cp: [120.662187, 28.330665] },
{ name: '乐清市', value: 74810, cp: [121.018675, 28.24076] },
{ name: '鹿城区', value: 50168, cp: [120.509924, 28.092487] },
{ name: '瓯海区', value: 37087, cp: [120.551173, 27.946589] },
{ name: '龙湾区', value: 25955, cp: [120.819332, 27.842665] },
{ name: '瑞安市', value: 53922, cp: [120.364981, 27.822065] },
{ name: '洞头区', value: 6657, cp: [121.033762, 27.852626] },
{ name: '文成县', value: 6391, cp: [120.022316, 27.707567] },
{ name: '平阳县', value: 36787, cp: [120.281109, 27.593599] },
{ name: '龙港市', value: 22286, cp: [120.578115, 27.522706] },
{ name: '苍南县', value: 38622, cp: [120.447536, 27.345126] },
{ name: '泰顺县', value: 8109, cp: [119.877783, 27.421151] },
],
丽水市: [
{ name: '遂昌县', value: 0, cp: [119.083049, 28.419107] },
{ name: '松阳县', value: 0, cp: [119.434983, 28.325328] },
{ name: '莲都区', value: 0, cp: [119.842776, 28.390721] },
{ name: '缙云县', value: 0, cp: [120.184965, 28.559237] },
{ name: '青田县', value: 0, cp: [120.139789, 28.103157] },
{ name: '云和县', value: 0, cp: [119.536122, 28.105598] },
{ name: '龙泉市', value: 0, cp: [119.075649, 28.005449] },
{ name: '庆元县', value: 0, cp: [119.150358, 27.523654] },
{ name: '景宁畲族自治县', value: 0, cp: [119.513501, 27.751149] },
],
嘉兴市: [
{ name: '嘉善县', value: 26043, cp: [120.902273, 30.8996] },
{ name: '秀洲区', value: 23204, cp: [120.666302, 30.788878] },
{ name: '南湖区', value: 38970, cp: [120.842186, 30.661139] },
{ name: '平湖市', value: 25333, cp: [121.103105, 30.655649] },
{ name: '海盐县', value: 17764, cp: [120.929474, 30.474419] },
{ name: '海宁市', value: 37758, cp: [120.623163, 30.425385] },
{ name: '桐乡市', value: 41943, cp: [120.483773, 30.565992] },
],
绍兴市: [
{ name: '越城区', value: 47180, cp: [120.657675, 29.999655] },
{ name: '柯桥区', value: 68282, cp: [120.446075, 29.998038] },
{ name: '上虞区', value: 35993, cp: [120.899502, 29.865067] },
{ name: '诸暨市', value: 58069, cp: [120.294991, 29.693817] },
{ name: '新昌县', value: 15246, cp: [120.969347, 29.388152] },
{ name: '嵊州市', value: 23302, cp: [120.756711, 29.555431] },
],
金华市: [
{ name: '浦江县', value: 23280, cp: [120.003937, 29.220086] },
{ name: '兰溪市', value: 16195, cp: [119.526736, 29.228165] },
{ name: '义乌市', value: 256228, cp: [119.901011, 29.500614] },
{ name: '东阳市', value: 39877, cp: [120.375678, 29.132405] },
{ name: '金东区', value: 28294, cp: [119.799596, 29.149391] },
{ name: '永康市', value: 56543, cp: [120.102417, 28.834317] },
{ name: '婺城区', value: 19446, cp: [119.509748, 28.897012] },
{ name: '武义县', value: 17299, cp: [119.714529, 28.668287] },
{ name: '馨安县', value: 8568, cp: [120.559672, 28.957893] },
],
宁波市: [
{ name: '镇海区', value: 27355, cp: [121.648133, 29.962989] },
{ name: '慈溪市', value: 69493, cp: [121.314502, 30.160119] },
{ name: '江北区', value: 43403, cp: [121.468701, 29.950487] },
{ name: '余姚市', value: 53416, cp: [121.225653, 29.904547] },
{ name: '海曙区', value: 71426, cp: [121.352816, 29.76502] },
{ name: '北仓区', value: 80158, cp: [121.888548, 29.792707] },
{ name: '奉化区', value: 26373, cp: [121.387745, 29.59639] },
{ name: '鄞州区', value: 97561, cp: [121.673169, 29.649186] },
{ name: '宁海县', value: 29020, cp: [121.475296, 29.285485] },
{ name: '象山县', value: 24987, cp: [121.804541, 29.364526] },
],
舟山市: [
{ name: '定海区', value: 42854, cp: [122.109143, 30.02103] },
{ name: '普陀区', value: 8702, cp: [122.137196, 29.696713] },
{ name: '岱山县', value: 4468, cp: [122.172128, 30.262402] },
{ name: '嵊泗县', value: 2796, cp: [122.506275, 30.619827] },
],
海曙区: [
{ name: '白云街道', value: 0, cp: [121.5122, 29.8722] },
{ name: '洞桥镇', value: 0, cp: [121.3967, 29.7717] },
{ name: '段塘街道', value: 0, cp: [121.5138, 29.8475] },
{ name: '高桥镇', value: 0, cp: [121.4386, 29.9142] },
{ name: '古林镇', value: 0, cp: [121.4123, 29.8235] },
{ name: '鼓楼街道', value: 0, cp: [121.5407, 29.8799] },
{ name: '横街镇', value: 0, cp: [121.3272, 29.8663] },
{ name: '江厦街道', value: 0, cp: [121.5481, 29.8688] },
{ name: '集士港镇', value: 0, cp: [121.4039, 29.8917] },
{ name: '龙观乡', value: 0, cp: [121.2561, 29.7662] },
{ name: '南门街道', value: 0, cp: [121.5306, 29.8622] },
{ name: '石碶街道', value: 0, cp: [121.469, 29.8115] },
{ name: '望春街道', value: 0, cp: [121.5098, 29.8953] },
{ name: '西门街道', value: 0, cp: [121.5278, 29.8852] },
{ name: '鄞江镇', value: 0, cp: [121.3426, 29.776] },
{ name: '月湖街道', value: 0, cp: [121.538, 29.8708] },
{ name: '章水镇', value: 0, cp: [121.2135, 29.8135] },
],
萧山区: [
{ name: '北干街道', value: 0, cp: [120.2522, 30.1855] },
{ name: '城厢街道', value: 0, cp: [120.2438, 30.1644] },
{ name: '戴村镇', value: 0, cp: [120.1523, 30.004] },
{ name: '党湾镇', value: 0, cp: [120.531, 30.2276] },
{ name: '瓜沥镇', value: 0, cp: [120.4112, 30.1934] },
{ name: '河上镇', value: 0, cp: [120.1719, 29.9537] },
{ name: '红山农场', value: 0, cp: [120.3819, 30.2371] },
{ name: '进化镇', value: 0, cp: [120.3006, 30.0022] },
{ name: '萧山经济技术开发区', value: 0, cp: [120.2593, 30.202] },
{ name: '靖江街道', value: 0, cp: [120.4644, 30.2349] },
{ name: '萧山空港经济区', value: 0, cp: [120.4189, 30.2379] },
{ name: '临浦镇', value: 0, cp: [120.2351, 30.0471] },
{ name: '楼塔镇', value: 0, cp: [120.1135, 29.8984] },
{ name: '南阳街道', value: 0, cp: [120.4112, 30.2659] },
{ name: '宁围镇', value: 0, cp: [120.2519, 30.2313] },
{ name: '浦阳镇', value: 0, cp: [120.2399, 29.9683] },
{ name: '萧山商业城', value: 0, cp: [120.2863, 30.1704] },
{ name: '蜀山街道', value: 0, cp: [120.2347, 30.1145] },
{ name: '所前镇', value: 0, cp: [120.2876, 30.0839] },
{ name: '闻堰镇', value: 0, cp: [120.1856, 30.1273] },
{ name: '新街镇', value: 0, cp: [120.3128, 30.1994] },
{ name: '新塘街道', value: 0, cp: [120.2993, 30.1517] },
{ name: '衙前镇', value: 0, cp: [120.3664, 30.1629] },
{ name: '义桥镇', value: 0, cp: [120.1667, 30.0626] },
{ name: '益农镇', value: 0, cp: [120.5715, 30.1778] },
],
};
html
<div id="map" />
<div v-show="perMap.length > 0" @click="backMap" class="back">返回上级</div>我的地图是浙江省数据,省市json文件可以在下面链接自行下载
DataV.GeoAtlas地理小工具系列由阿里云DataV数据可视化团队出品,多年深耕数据可视化领域,数据大屏业务开拓者和领航者。致力用震撼而清晰的视觉语言,让更多人读懂大数据,受惠数据驱动的决策方式。http://datav.aliyun.com/portal/school/atlas/area_selector文章来源:https://www.toymoban.com/news/detail-507720.html
我是根据这个例子写的3d地图-可点击 - category-work,geo3D,series-map3D,title标题,tooltip提示框,visualMap视觉映射 - makeapie echarts图表可视化案例文章来源地址https://www.toymoban.com/news/detail-507720.html
到了这里,关于Echarts使用map3D+visualMap 实现地图下钻,区域高亮状态下变高的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!