当打开表格数据时,可能会根据后台返回的数据,默认选中符合条件的行
这样我们就用到了el-table-column,设 type 属性为 selection
1.表格的第一行,设置为:
<el-table-column type="selection" width="25" />

2.table上定义ref属性,并且定义这个变量
><script setup lang="ts">
const orgidslistRef = ref<InstanceType<typeof ElTable>>();
<script />
3.在事件中配置一下
//遍历表格的数据,再遍历需要在表格中反显的数据,两者的id一致
//创建一个空数组用来存放默认数据
//allprojectsortids指的是存放表格显示数据的数组,和table绑定的data数据来源一致
//item我这里是存放条件数组
//假设:item=[1,2,3],我们需要把allprojectsortids数组中id在item中的行默认选中,即可进行 下面的操作,具体判断操作自行修改.
const listNew = [];//需要注意的是,这个数组中存放的数据要包含allprojectsortids数组中符合条件行全部的数据,不能只存放id,直接把那一行的数据全部存里面.
async function edititemcondition(){
await orgidslistRef.value.clearSelection();//清空选中状态
allprojectsortids.value.forEach(it => {
if (item.value.projectsortidslist_ext.indexOf(it.value) > -1) {
// 把判断出来的默认表格数据push到创建的数组中
listNew.push(it);
}
});
//方法一 一定设置async
// await orgidslistRef.value.clearSelection();//清空选中状态
//使用for循环方法处理复杂字段 推荐使用
//orgidslistRef.value定义的ref
// allprojectsortids.value原表格数据
// listNew选中的数据
for (let i = 0, i < listNew.length; i++) {
orgidslistRef.value.toggleRowSelection(
allprojectsortids.value.find(item => {
return listNew[i].value === item.value; // 注意这里寻找的字段要唯一,示例仅参考
}),
true
);
}
//方法二
if (listNew.length > 0) {
//再遍历数组,将数据放入方法中
listNew.forEach(row => {
setTimeout(() => {
orgidslistRef .value.toggleRowSelection(row, true);
}, 0);
});
} }
//修改选中的行,重新赋值 文章来源:https://www.toymoban.com/news/detail-507812.html
文章来源:https://www.toymoban.com/news/detail-507812.html
function multipleOrgidslist_ext(val) {
//val选中行的数据
console.log("%c搜索", "color:red;font-size:30px", val);
if (val) {
item.value.orgidslist_ext = [];
const temp = [];
for (let i = 0; i < val.length; i++) {
temp.push(val[i].value);
}
item.value.projectsortidslist_ext= temp;
}
}
//定义的数组
const allprojectsortids = ref(
[
{
date: '2016-05-03',
id:1,
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
id:2,
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
id:3,
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
id:4,
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
id:5,
date: '2016-05-08',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
]
)
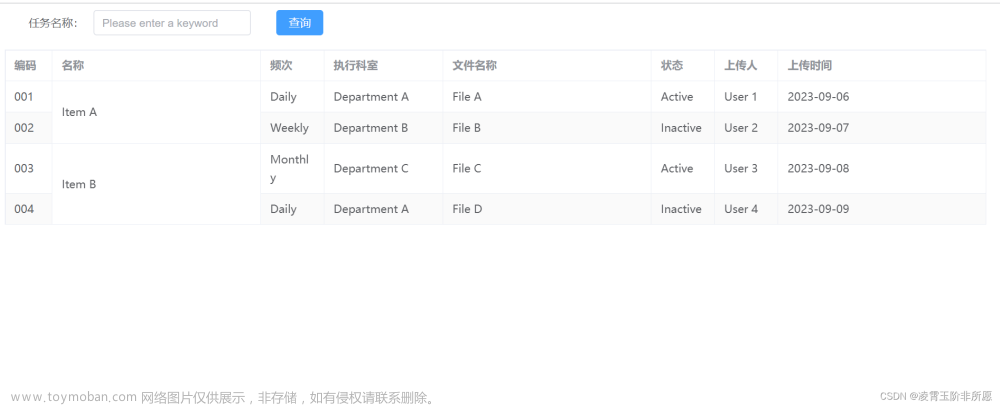
//结果
注意:支持树形结构文章来源地址https://www.toymoban.com/news/detail-507812.html
到了这里,关于vue3 element plus table selection展示数据,默认选中功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![el-table点击表格某一行添加到URL参数,访问带参URL加载表格内容并滚动到选中行位置 [Vue3] [Element-plus 2.3]](https://imgs.yssmx.com/Uploads/2024/02/621970-1.png)




