背景
使用wx.getUserProfile 获取用户信息,但是不出现弹窗就直接获取到了用户信息,且返回灰色头像,和“微信用户”昵称
原因
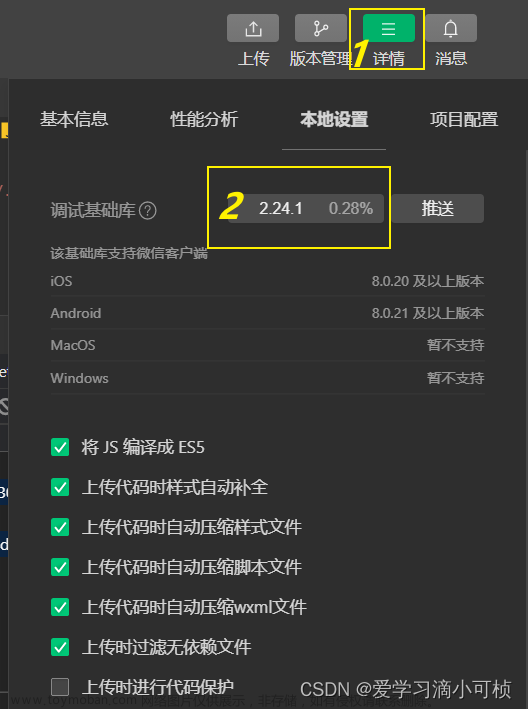
原来这个接口在22年5月的时候被回收了,低版本调试库才会正常显示,高版本则会返回灰色头像和默认的“微信用户”昵称文章来源:https://www.toymoban.com/news/detail-507890.html
解决
我的解决方法是手动加一个权限弹窗文章来源地址https://www.toymoban.com/news/detail-507890.html

授权弹窗
async signupAndLogin() { //bindtap事件
wx.showModal({ //手动授权弹窗
title: '授权登录提示',
content: '是否允许授权?',
showCancel: true,
confirmText: '允许',
confirmColor: '#669F76',
cancelColor: '#CC463D',
success: async res => {
if (res.confirm) { //用户确认
const { userInfo: { nickName, avatarUrl } } = await
wx.getUserProfile({ //获取用户信息,最新版本已不支持弹窗
desc: '用户授权',
})
let { result } = await wx.cloud.callFunction({ // 调用云函数
name: 'loginOrSignup',
data: {
nickName,
avatarUrl
}
})
this.setData({ userInfo: result })
getApp().globalData.userStatus = true //用于检查用户是否登录的全局变量
} else if (res.cancel) { //用户取消
wx.showToast({
title: '取消授权',
mask: true,
icon: 'error'
})
}
}
})
},loginOrSignup云函数
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) // 使用当前云环境
const db = cloud.database()
// 云函数入口函数
exports.main = async (event, context) => {
const { OPENID } = cloud.getWXContext()
const { nickName, avatarUrl } = event
const user_clct = db.collection('user')
const { data } = await user_clct.where({ //查询用户是否存在
_openId: OPENID
}).get()
if (data.length === 0) { //如果用户不存在,添加用户
let user = await user_clct.add({
data: {
nickName,
avatarUrl,
_openId: OPENID
}
})
return {
nickName,
avatarUrl,
_openId: OPENID
}
} else {
return data[0] //如果用户存在,返回该用户信息
}
}选择头像

<button class="chooseAvatar" open-type="chooseAvatar" bindchooseavatar="chooseAvatar" plain="ture" style="width: 160rpx; border: none;color: #6e6e6e;">
<image class="userAvatar" src="{{userInfo.avatarUrl}}"></image>
</button>
主要是open-type属性,chooseAvatar是固定参数之一,用于拉起选择头像菜单async chooseAvatar(e: any) { //用户更换头像
//e.detail 已经是 avatarUrl:"..."的格式
let { avatarUrl } = e.detail
wx.cloud.callFunction({
name: 'uploadAvatar',
data: {
avatarUrl
},
success: async res => {
let { result } = await wx.cloud.callFunction({ // 调用登录云函数,不传参,用以更新页面中的用户信息
name: 'loginOrSignup',
})
this.setData({ userInfo: result })
}
})
},uploadAvatar,更新头像
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) // 使用当前云环境
const db = cloud.database()
// 云函数入口函数
exports.main = async (event, context) => {
const { OPENID } = cloud.getWXContext()
const { avatarUrl } = event
try {
db.collection('user').where({
_openId: OPENID
}).update({
data: {
avatarUrl
},
success:res=>{
return avatarUrl
}
})
} catch (err) {
return err
}
}到了这里,关于wx.getUserProfile 不出现弹窗的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!