构思:1.画一个计算界面
2.找一个计算器实现库
3.调用实现库进行计算
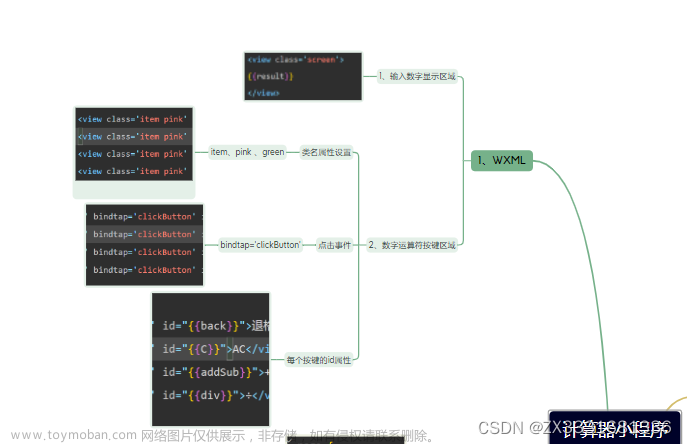
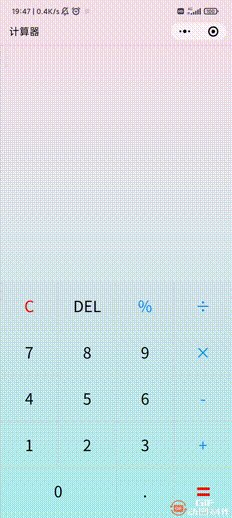
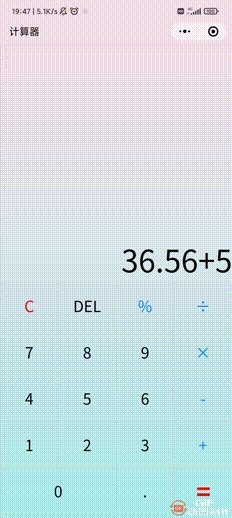
实现:1.画出计算器图标、界面


页面代码实现
<!--pages/calculator/calculator.wxml 搜索 “一点通小管家” 进行预览-->
<view class="container">
<view class="panel-display">
<view>
</view>
<view id="display-num">{{calc.displayNum}}</view>
<view id="display-op">{{calc.displayOp}}</view>
</view>
<view class="panel-btns">
<view class="btns-rows">
<view id="btn-c" class="btn {{tapped['c']}}" bindtap="btnClicked" bindtouchstart="btnTouchStart"
bindtouchend="btnTouchEnd" data-op="c">AC
</view>
<view class="btn {{tapped['d']}}" bindtap="btnClicked" bindtouchstart="btnTouchStart"
bindtouchend="btnTouchEnd" data-op="d">DEL
</view>
<view class="btn {{tapped['/']}}" bindtap="btnClicked" bindtouchstart="btnTouchStart"
bindtouchend="btnTouchEnd" data-op="/" style="font-size: 24px;">÷
</view>
<view class="btn {{tapped['x']}}" bindtap="btnClicked" bindtouchstart="btnTouchStart"
bindtouchend="btnTouchEnd" data-op="x">×
</view>
</view>
<view class="btns-rows">
<view class="btn {{tapped['7']}}" bindtap="btnClicked" bindtouchstart="btnTouchStart"
bindtouchend="btnTouchEnd" data-op="7">7
</view>
<view class="btn {{tapped['8']}}" bindtap="btnClicked" bindtouchstart="btnTouchStart"
bindtouchend="btnTouchEnd" data-op="8">8
</view>
<view class="btn {{tapped['9']}}" bindtap="btnClicked" bindtouchstart="btnTouchStart"
bindtouchend="btnTouchEnd" data-op="9">9
</view>
<view class="btn {{tapped['-']}}" bindtap="btnClicked" bindtouchstart="btnTouchStart"
bindtouchend="btnTouchEnd" data-op="-">-
</view>
</view>
<view class="btns-rows">
<view class="btn {{tapped['4']}}" bindtap="btnClicked" bindtouchstart="btnTouchStart"
bindtouchend="btnTouchEnd" data-op="4">4
</view>
<view class="btn {{tapped['5']}}" bindtap="btnClicked" bindtouchstart="btnTouchStart"
bindtouchend="btnTouchEnd" data-op="5">5
</view>
<view class="btn {{tapped['6']}}" bindtap="btnClicked" bindtouchstart="btnTouchStart"
bindtouchend="btnTouchEnd" data-op="6">6
</view>
<view class="btn {{tapped['+']}}" bindtap="btnClicked" bindtouchstart="btnTouchStart"
bindtouchend="btnTouchEnd" data-op="+">+
</view>
</view>
<view id="btns2" class="btns-rows">
<view id="btns2-left">
<view class="btns2-left-part">
<view class="btn {{tapped['1']}}" bindtap="btnClicked" bindtouchstart="btnTouchStart"
bindtouchend="btnTouchEnd" data-op="1">1
</view>
<view class="btn {{tapped['2']}}" bindtap="btnClicked" bindtouchstart="btnTouchStart"
bindtouchend="btnTouchEnd" data-op="2">2
</view>
<view class="btn {{tapped['3']}}" bindtap="btnClicked" bindtouchstart="btnTouchStart"
bindtouchend="btnTouchEnd" data-op="3">3
</view>
</view>
<view class="btns2-left-part">
<view class="btn {{tapped['%']}}" bindtap="btnClicked" bindtouchstart="btnTouchStart"
bindtouchend="btnTouchEnd" data-op="%">%
</view>
<view class="btn {{tapped['0']}}" bindtap="btnClicked" bindtouchstart="btnTouchStart"
bindtouchend="btnTouchEnd" data-op="0">0
</view>
<view class="btn {{tapped['.']}}" bindtap="btnClicked" bindtouchstart="btnTouchStart"
bindtouchend="btnTouchEnd" data-op=".">.
</view>
</view>
</view>
<view id="btns2-right" class="btn {{tapped['=']}}" bindtap="btnClicked" bindtouchstart="btnTouchStart"
bindtouchend="btnTouchEnd" data-op="=">=
</view>
</view>
</view>
</view>
<view class="guanggao" >
<ad unit-id="adunit-2e137ac6e760dc39" ad-type="video" ad-theme="white"></ad>
</view>样式代码
/* pages/calculator/calculator.wxss */
.container {
display: flex;
flex-direction: column;
height: 55vh;
align-items: center;
justify-content: space-between;
background-color: #f1f3f3;
padding:0% !important;
}
.panel-display {
width: 100%;
flex: 1;
}
.panel-btns {
width: 100%;
flex: 1;
display: flex;
flex-direction: column;
}
.btns-rows {
width: 100%;
flex: 1;
display: flex;
flex-direction: row;
background-color: #f7f8f9;
}
.btn {
text-align: center;
box-sizing: border-box;
flex: 1;
display: flex;
justify-content: center;
align-items: center;
border-top: 1px solid #c3c6c7;
}
.btn.active {
background-color: #e3e4e5;
}
.btn:not(:last-child) {
border-right: 1px solid #c3c6c7;
}
#btns2-right {
border-left: 1px solid #c3c6c7;
border-bottom: 1px solid #c3c6c7;
}
#display-num {
display: inline-block;
font-size: 36px;
position: absolute;
/* bottom: 5vh; */
right: 3vw;
padding-bottom: 36rpx;
height: 100rpx;
}
#display-op {
display: inline-block;
font-size: 36px;
/* position: absolute; */
/* bottom: 1vh; */
right: 3vw;
padding-bottom: 36rpx;
height: 100rpx;
}
#btns2 {
flex: 2;
display: flex;
flex-direction: row;
}
#btns2-left {
flex: 3;
display: flex;
flex-direction: column;
border-bottom: 1px solid #c3c6c7;
}
.btns2-left-part {
display: flex;
flex-direction: row;
flex-grow: 1;
}
#btn-c {
color: #f00;
}
#icon-about {
position: absolute;
right: 3vw;
top: 3vw;
}
.guanggao {
margin-top: 10%;
margin-left: 3%;
width: 94%;
}实现代码
// pages/calculator/calculator.js
//获取应用实例
const app = getApp();
const calc = require("../../utils/calc");
Page({
data: {
calc: {},
tapped: {}
},
showAbout: function (e) {
wx.showModal({
title: '关于',
content: '一个简单的计算器 @V1.0',
showCancel: false
})
},
btnClicked: function (e) {
const code = e.target.dataset.op;
calc.addOp(code)
console.log(calc.getVars())
this.setData({calc: calc.getVars()})
},
btnTouchStart: function (e) {
const code = e.target.dataset.op;
const tapped = {[code]: 'active'};
this.setData({tapped: tapped})
},
btnTouchEnd: function (e) {
const code = e.target.dataset.op;
const tapped = {};
this.setData({tapped: tapped})
},
onLoad: function () {
console.log('onLoad')
calc.reset()
const that = this;
}
})
库代码文章来源:https://www.toymoban.com/news/detail-507995.html
'use strict'
const STATE = {
INIT: 0, //初始状态
RESULT: 1, //结果状态
FIRST_UNDOT: 2, //记录第一个操作数,且该操作数没有小数点
FIRST_DOT: 3, //记录第一个操作数,且该操作数有小数点
SECOND_UNDOT: 4, //记录第二个操作数,且该操作数没有小数点
SECOND_DOT: 5 //记录第二个操作数,且该操作数有小数点
}
let curState = STATE.INIT //状态机所在状态
let curResult = 0 //计算结果
let opNum1 = '0' //操作数1
let opNum2 = '' //操作数2
let op = '' //操作符
let displayNum = opNum1 //界面上应当显示的数值
let displayOp = "" //界面上应当显示的操作符
/**
* 重置程序状态
*/
function reset() {
curState = STATE.INIT
curResult = 0
opNum1 = '0'
opNum2 = ''
op = ''
}
/**
* 是否为零
*/
function isZero(code) {
return code == '0'
}
/**
* 是否数字
*/
function isNumber(code) {
return code >= '0' && code <= '9'
}
/**
* 是否操作符
*/
function isOperator(code) {
return code == '+' || code == '-'
|| code == 'x' || code == '/' || code == '%'
}
/**
* 是否小数点
*/
function isDot(code) {
return code == '.'
}
/**
* 是否是等号
*/
function isEquel(code) {
return code == '='
}
/**
* 是否清楚
*/
function isClear(code) {
return code == 'c'
}
/**
* 是否删除
*/
function isDelete(code) {
return code == 'd'
}
/**
* 转换为可现实的操作符
*/
function op2Show(code) {
return code == '/' ? '÷' : (code == 'x' ? '×' : code)
}
/**
*
*/
function tryAppend(num, code) {
if (num.length < 15) {
num += code
}
return num
}
function tryTrunc(num) {
let str = '' + num
if (str.length > 15) {
str = str.substr(0, 15)
}
return str
}
/**
*
*/
function tryDelete() {
if (curState == STATE.SECOND_DOT
|| curState == STATE.SECOND_UNDOT) {
if (opNum2.length > 0) {
opNum2 = opNum2.substr(0, opNum2.length - 1)
}
if (opNum2 == '') {
opNum2 = '0'
}
return
} else {
if (opNum1.length > 0 && opNum1 != '0') {
opNum1 = opNum1.substr(0, opNum1.length - 1)
}
if (opNum1 == '') {
opNum1 = '0'
}
return
}
}
function tryCalc() {
let n1 = parseFloat(opNum1)
let n2 = parseFloat(opNum2)
switch (op) {
case '+':
curResult = n1 + n2
break
case '-':
curResult = n1 - n2
break
case 'x':
curResult = n1 * n2
break
case '/':
if (n2 == 0) {
reset()
curResult = 'NaN'
displayOp = ''
} else {
curResult = n1 / n2
}
break
case '%':
if (n2 == 0) {
reset()
curResult = 'NaN'
displayOp = ''
} else {
curResult = n1 % n2
}
break
}
curResult = tryTrunc(curResult)
}
function addOp(code) {
switch (curState) {
case STATE.RESULT:
case STATE.INIT:
if (isNumber(code) && !isZero(code)) {
curState = STATE.FIRST_UNDOT
opNum1 = code
} else if (isDot(code)) {
curState = STATE.FIRST_DOT
opNum1 = '0.'
} else if (isOperator(code)) {
curState = STATE.SECOND_UNDOT
opNum1 = '0'
opNum2 = ''
op = code
}
displayNum = opNum1
displayOp = ''
break
case STATE.FIRST_UNDOT:
displayOp = ''
if (isNumber(code)) {
if (!isZero(opNum1)) {
opNum1 = tryAppend(opNum1, code)
} else {
opNum1 = code
}
} else if (isDot(code)) {
curState = STATE.FIRST_DOT
opNum1 = opNum1 == '' ? '0' : tryAppend(opNum1, '.')
} else if (isDelete(code)) {
tryDelete()
} else if (isOperator(code)) {
curState = STATE.SECOND_UNDOT
op = code
opNum2 = ''
displayOp = op
}
displayNum = opNum1
break
case STATE.FIRST_DOT:
displayOp = ''
if (isNumber(code)) {
opNum1 = tryAppend(opNum1, code)
} else if (isDelete(code)) {
tryDelete()
if (opNum1.indexOf('.') < 0)
curState = STATE.FIRST_UNDOT
} else if (isOperator(code)) {
curState = STATE.SECOND_UNDOT
op = code
opNum2 = ''
displayOp = op
}
displayNum = opNum1
break
case STATE.SECOND_UNDOT:
if (isNumber(code)) {
if (!isZero(opNum2)) {
opNum2 = tryAppend(opNum2, code)
} else {
opNum2 = code
}
displayNum = opNum2
} else if (isDot(code)) {
curState = STATE.SECOND_DOT
opNum2 = opNum2 == '' ? '0' : tryAppend(opNum2, '.')
displayNum = opNum2
} else if (isDelete(code)) {
tryDelete()
displayNum = opNum2
} else if (isOperator(code)) {
if (opNum2 != '') {
//直接计算
tryCalc()
curState = STATE.SECOND_UNDOT
opNum1 = curResult
opNum2 = ''
displayNum = curResult
}
op = code
displayOp = op
} else if (isEquel(code)) {
if (opNum2 != '') {
tryCalc()
curState = STATE.RESULT
opNum1 = '0'
opNum2 = ''
displayNum = curResult
}
op = code
displayOp = op
}
break
case STATE.SECOND_DOT:
if (isNumber(code)) {
opNum2 = tryAppend(opNum2, code)
displayNum = opNum2
} else if (isDelete(code)) {
tryDelete()
if (opNum2.indexOf('.') < 0)
curState = STATE.SECOND_UNDOT
displayNum = opNum2
} else if (isOperator(code)) {
if (opNum2 != '') {
//直接计算
tryCalc()
curState = STATE.SECOND_UNDOT
opNum1 = curResult
opNum2 = ''
displayNum = curResult
}
op = code
displayOp = op
} else if (isEquel(code)) {
if (opNum2 != '') {
tryCalc()
curState = STATE.RESULT
opNum1 = '0'
opNum2 = ''
displayNum = curResult
}
op = code
displayOp = op
}
break
}
if (isClear(code)) {
reset()
displayNum = opNum1
displayOp = ''
}
displayOp = op2Show(displayOp)
}
reset()
module.exports = {
reset, addOp, getVars() {
return {curState, curResult, opNum1, opNum2, op, displayNum, displayOp}
}
}
文章来源地址https://www.toymoban.com/news/detail-507995.html
到了这里,关于微信小程序如何写一个计算器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!