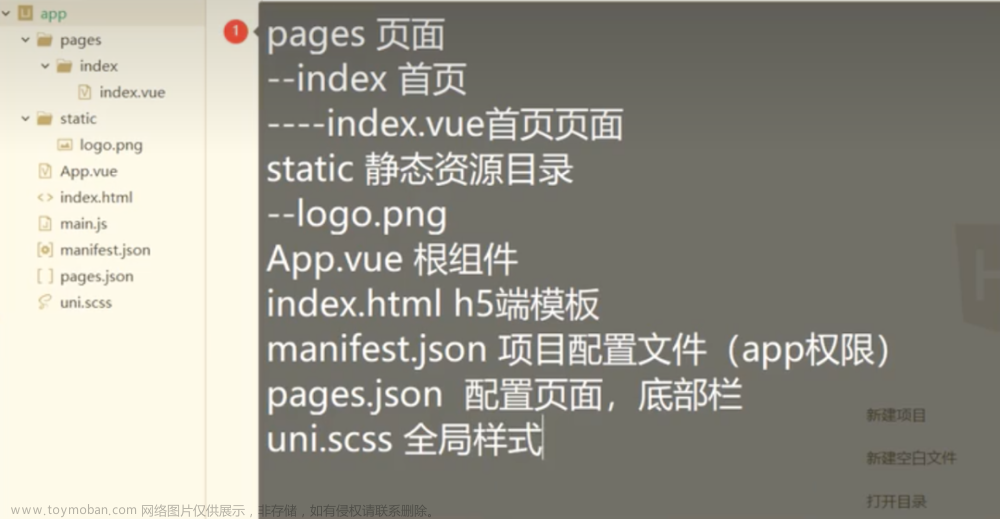
1、uni-app官方给的文档注意看
| lazy-load | Boolean | false | 图片懒加载。只针对page与scroll-view下的image有效 | 微信小程序、百度小程序、字节跳动小程序、飞书小程序 |
只针对page与scroll-view下的image有效出处image | uni-app官网
2、微信官方文档这个注意看
| lazy-load | boolean | false | 否 | 图片懒加载,在即将进入一定范围(上下三屏)时才开始加载 |
3、看完了是吧,其他别管,你直接粘贴这两个属性,你强刷后,在看看文章来源:https://www.toymoban.com/news/detail-508056.html
<image lazy-load :lazy-load-margin="0"></image>博主参考并实践过此博文uni-app 微信小程序组件 image 图片懒加载 - 瞭月,为表尊重原创,贴出此博主地址。文章来源地址https://www.toymoban.com/news/detail-508056.html
到了这里,关于uni-app image懒加载的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!