Bootstrap
0 简介
-
Bootstrap是美国Twitter公司的设计师 Mark Otto 和 Jacob Thornton 合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
-
2013年
-
前端框架,快速构建好看的网页
-
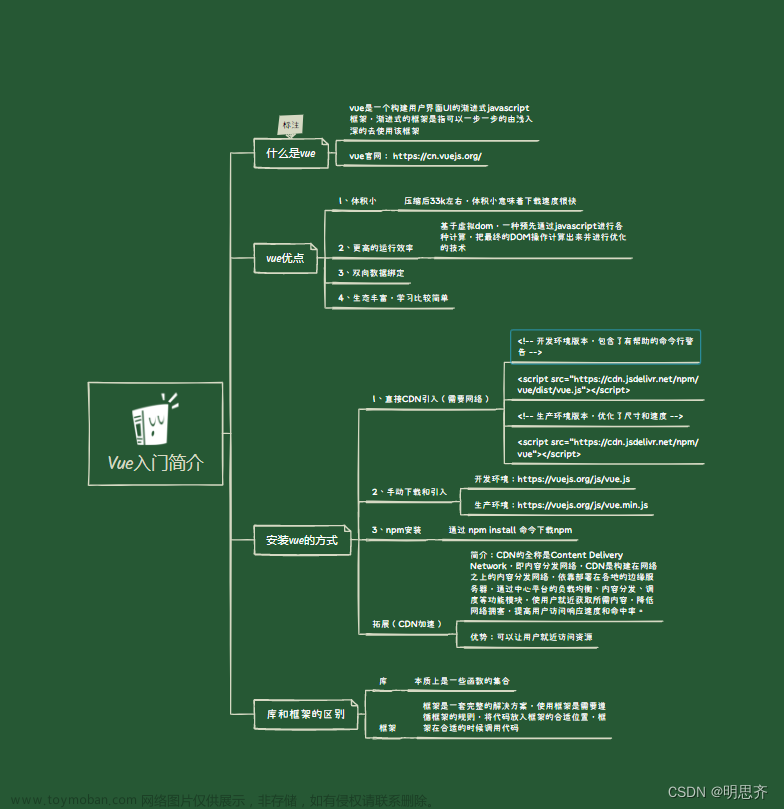
与Vue不同,BootStrap是一个前端开发框架,而Vue是一个Js库组件化开发框架
1 如何使用
- 导入jQuery
- 导入Bootstrap的css
- 导入Bootstrap的js
- 需要什么控件直接网站考入添加对应的class即可
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/jquery-1.11.3.min.js"></script>
<link rel="stylesheet" href="../css/bootstrap/3.3.6/bootstrap.min.css">
<script src="../js/bootstrap/3.3.6/bootstrap.min.js"></script>
</head>
<body>
<!-- 标准的按钮 -->
<button type="button" class="btn btn-default">默认按钮</button>
<!-- 提供额外的视觉效果,标识一组按钮中的原始动作 -->
<button type="button" class="btn btn-primary">原始按钮</button>
<!-- 表示一个成功的或积极的动作 -->
<button type="button" class="btn btn-success">成功按钮</button>
<!-- 信息警告消息的上下文按钮 -->
<button type="button" class="btn btn-info">信息按钮</button>
<!-- 表示应谨慎采取的动作 -->
<button type="button" class="btn btn-warning">警告按钮</button>
<!-- 表示一个危险的或潜在的负面动作 -->
<button type="button" class="btn btn-danger">危险按钮</button>
<!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 -->
<button type="button" class="btn btn-link">链接按钮</button>
</body>
</html>
2 栅格系统
Bootstrap栅格系统将页面等比例划分为12份
- 首先需要一个
div class="caontainer" - 内层需要一个
div class="row" - 在内存div中,对于元素控件
col-xl-列数来及控制占用的列数 - 当占的列数超过总列数时,会直接换行
等比例划分,一份代码适用于各种平台:pc、mobile文章来源:https://www.toymoban.com/news/detail-508121.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/jquery-1.11.3.min.js"></script>
<link rel="stylesheet" href="../css/bootstrap/3.3.6/bootstrap.min.css">
<script src="../js/bootstrap/3.3.6/bootstrap.min.js"></script>
<style>
div.container div.row {
margin: 5px 0px;
background-color: aqua;
border: 1px solid black;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-12">
一共12列,我占12列
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-xs-1">一共12列,我占1列</div>
<div class="col-xs-1">一共12列,我占1列</div>
<div class="col-xs-1">一共12列,我占1列</div>
<div class="col-xs-1">一共12列,我占1列</div>
<div class="col-xs-1">一共12列,我占1列</div>
<div class="col-xs-1">一共12列,我占1列</div>
<div class="col-xs-1">一共12列,我占1列</div>
<div class="col-xs-1">一共12列,我占1列</div>
<div class="col-xs-1">一共12列,我占1列</div>
<div class="col-xs-1">一共12列,我占1列</div>
<div class="col-xs-1">一共12列,我占1列</div>
<div class="col-xs-1">一共12列,我占1列</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-xs-3">一共12列,我占3列</div>
<div class="col-xs-3">一共12列,我占3列</div>
<div class="col-xs-3">一共12列,我占3列</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-xs-8">一共12列,我占8列</div>
<div class="col-xs-6">一共12列,我占6列</div>
</div>
</div>
</body>
</html>
3 日期控件
根据日期控件里的例子来使用文章来源地址https://www.toymoban.com/news/detail-508121.html
<div class="form-group">
<label for="dtp_input2" class="col-md-2 control-label">Date Picking</label>
<div class="input-group date form_date col-md-5" data-date="" data-date-format="dd MM yyyy"
data-link-field="dtp_input2" data-link-format="yyyy-mm-dd">
<input class="form-control" size="16" type="text" value="" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span>
</div>
<input type="hidden" id="dtp_input2" value="" /><br />
<link rel="stylesheet" href="../bootstrap-datetimepicker-master/css/bootstrap-datetimepicker.min.css">
<script src="../bootstrap-datetimepicker-master/js/bootstrap-datetimepicker.js"></script>
<script src="../bootstrap-datetimepicker-master/js/locales/bootstrap-datetimepicker.zh-CN.js"></script>
<script type="text/javascript">
$(function() {
$('.form_date').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
minView: 2,
forceParse: 0
});
})
</script>
4 轮播图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./jquery-1.11.3.min.js"></script>
<link rel="stylesheet" href="../css/bootstrap/3.3.6/bootstrap.min.css">
<script src="../js/bootstrap/3.3.6/bootstrap.min.js"></script>
<style type="text/css">
div.item img {
width: 100%;
}
div#lunbo {
width: 80%;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="carousel slide" data-ride="carousel" interval="3000" id="lunbo">
<ol class="carousel-indicators">
<li data-target="lunbo" data-slide-to="0" class="active"></li>
<li data-target="lunbo" data-slide-to="1"></li>
<li data-target="lunbo" data-slide-to="2"></li>
<li data-target="lunbo" data-slide-to="3"></li>
</ol>
<div class="carousel-inner">
<div class="item active"><img src="../img/lunbo/1.jpg"></div>
<div class="item"><img src="../img/lunbo/2.jpg"></div>
<div class="item"><img src="../img/lunbo/3.jpg"></div>
<div class="item"><img src="../img/lunbo/4.jpg"></div>
</div>
</div>
</body>
</html>
到了这里,关于一篇随笔会用Bootstrap的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!