目录
一、debug调试
1、什么是debug调试?
2、debug调试步骤
3、实践
二、分页的核心
三、优化
分页工具类
编写servlet
jsp代码页面:
分页工具类PageBean完整代码
四、分页标签
jsp代码
编写标签
tld文件
助手类
改写servlet
解析:
编码问题
一、debug调试
1、什么是debug调试?
调试(debugging)是指在软件开发过程中,通过识别、定位和解决程序错误或问题的过程。调试的目的是找出代码中的错误、异常或不正常的行为,并修复它们,以确保程序能够按照预期的方式运行。
调试是一个重要的开发技巧,可以帮助开发人员理解程序的执行过程、找出错误的原因,并从中学习和改进。调试通常包括以下步骤:
- 识别问题:在程序产生错误或不正常行为时,首先需要确认问题的存在,并尽可能准确地描述问题的性质和触发方式。
- 定位问题:确定问题的发生位置,即问题引发的具体代码行或功能模块。可以通过观察错误消息、日志、异常堆栈跟踪等信息来定位问题。
- 分析原因:深入分析问题,找出导致问题的原因。这可能涉及到检查变量值、代码逻辑、输入数据、函数调用等方面的信息。
- 修复问题:根据分析结果,采取适当的措施修复问题。这可能包括修改代码、修正数据输入、重新设计算法等。
- 验证修复:在修改代码之后,重新运行程序以验证修复是否成功。使用测试数据和场景进行测试,并确保程序现在能够正常执行。
调试可以使用不同的工具和技术来辅助,例如打印输出、日志记录、调试器(debugger)等。调试是开发过程中不可或缺的一部分,可以帮助开发人员提高代码质量、加快解决问题的速度,并优化程序的性能和可靠性。
2、debug调试步骤
调试(debugging)是指在软件开发过程中,通过识别、定位和解决程序错误或问题的过程。调试的目的是找出代码中的错误、异常或不正常的行为,并修复它们,以确保程序能够按照预期的方式运行。
调试是一个重要的开发技巧,可以帮助开发人员理解程序的执行过程、找出错误的原因,并从中学习和改进。调试通常包括以下步骤:
- 识别问题:在程序产生错误或不正常行为时,首先需要确认问题的存在,并尽可能准确地描述问题的性质和触发方式。
- 定位问题:确定问题的发生位置,即问题引发的具体代码行或功能模块。可以通过观察错误消息、日志、异常堆栈跟踪等信息来定位问题。
- 分析原因:深入分析问题,找出导致问题的原因。这可能涉及到检查变量值、代码逻辑、输入数据、函数调用等方面的信息。
- 修复问题:根据分析结果,采取适当的措施修复问题。这可能包括修改代码、修正数据输入、重新设计算法等。
- 验证修复:在修改代码之后,重新运行程序以验证修复是否成功。使用测试数据和场景进行测试,并确保程序现在能够正常执行。
调试可以使用不同的工具和技术来辅助,例如打印输出、日志记录、调试器(debugger)等。调试是开发过程中不可或缺的一部分,可以帮助开发人员提高代码质量、加快解决问题的速度,并优化程序的性能和可靠性。
3、实践
1)debug启动项目

文章来源:https://www.toymoban.com/news/detail-508128.html
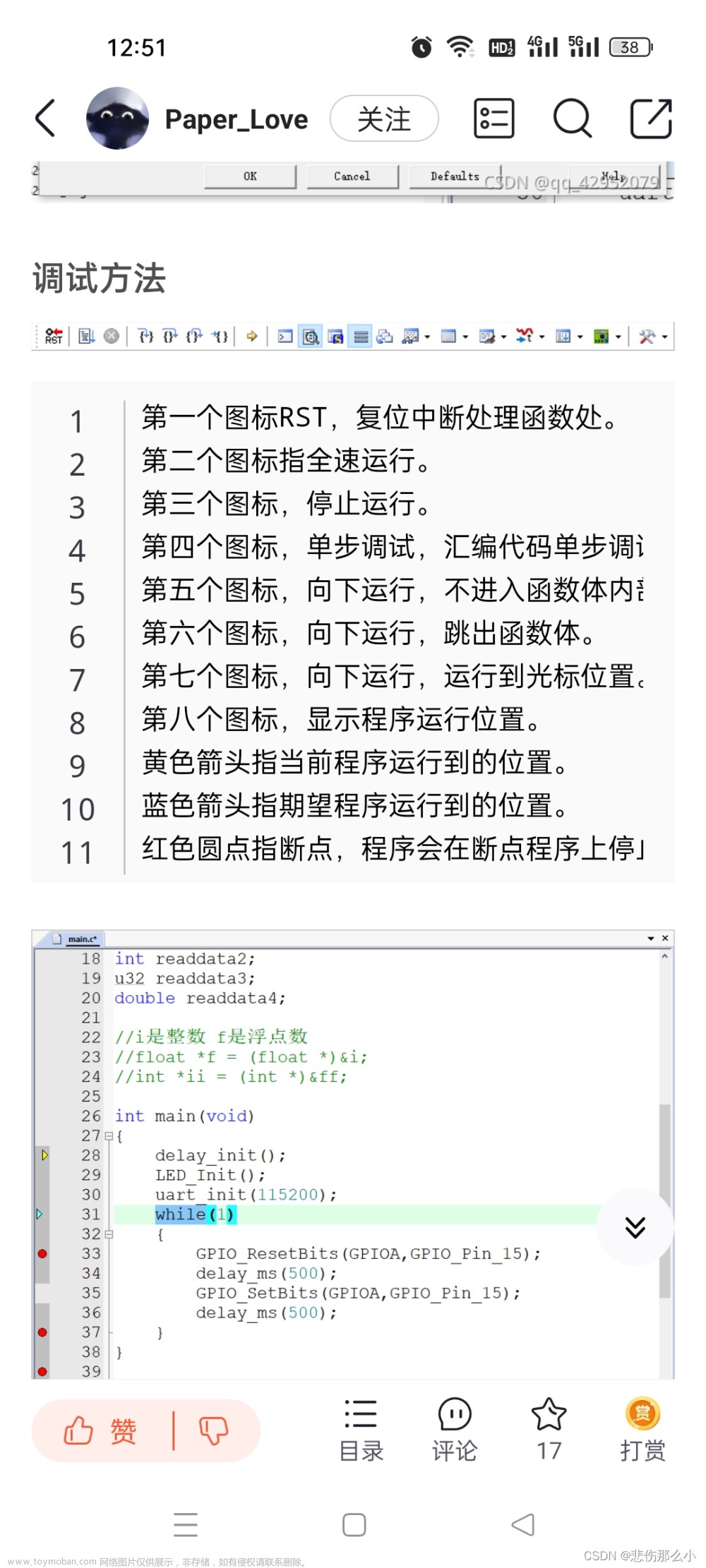
2)在调试的地方使用断点
这里会有一个小钥匙

你在你的浏览器重新加载

我们回到运行的界面,可以看到debug的窗口

鼠标放在上面可以看到结果,我们点击键盘里的F6可以查看下一步

禁用debug断点

中间还有些是省略的,大家可以查相关资料
二、分页的核心

- 当我们在第一次搜索的里面搜索你想要的东西的时候,后台分页拿到:bname=XXX、page=1、rows=100、pagintion=true(可传可不传,但是不分页下拉框需求时必须传入false)
- 我们第二次查询(下一页)只是页码进行改变:bname=XXX、page=2、rows=100、pagintion=true(可传可不传,但是不分页下拉框需求时必须传入false)
- 我们第三次查询(尾页)相比第二次只是页码进行改变,其他都不变:bname=XXX、page=2、rows=100、pagintion=true(可传可不传,但是不分页下拉框需求时必须传入false)
【总结】相比上一次的查询,我们只是页码进行了一个改变,其他的查询都不会改变
三、优化
优化pageBean
增加一个属性url,保留上一次发送请求的地址。
增加一个属性pareMap,保留上一次发送请求携带的参数。
req.getParameterMap();增加一个最大页的方法。
增加一个下一页的方法。
增加一个上一页的方法。
初始化pagebean的方法。
分页工具类
在这之前我们先要找到我们的代码应该放在上面位置,以便我们更好的去编写我们的代码

我们需要在PageBean增加以上的属性和方法
// 上一次查询的url
private String url;
// 上一次查询所携带的查询条件
private Map<String, String[]> parameterMap = new HashMap<String, String[]>();
private boolean pagination = true;// 是否分页
/**
* 对pagebean进行初始化
*
* @param req
*/
public void setRequest(HttpServletRequest req) {
// 初始化jsp页面传递过来的当前页
this.setPage(req.getParameter("page"));
// 初始化jsp页面传递过来的页大小
this.setRows(req.getParameter("rows"));
// 初始化jsp页面传递过来是否分页
this.setPagination(req.getParameter("pagination"));
// 保留上一次的查询请求
this.setUrl(req.getRequestURL().toString());
// 保留上一次的查询条件
this.setParameterMap(req.getParameterMap());
}
private void setPagination(String pagination) {
// 只有填写了false字符串,才代表不分页
if (StringUtils.isNotBlank(pagination))
this.setPagination(!"false".equals(pagination));
}
/**
* 获得起始记录的下标
*
* @return
*/
public int getStartIndex() {
return (this.page - 1) * this.rows;
}
// 上一页
public int getPrevPage() {
return this.page > 1 ? this.page - 1 : this.page;
}
// 下一页
public int getNextPage() {
return this.page < this.getMaxPage() ? this.page + 1 : this.page;
}
// 最大页
public int getMaxPage() {
return this.total % this.rows == 0 ? this.total / this.rows : (this.total / this.rows) + 1;
}编写servlet
package com.tgq.servlet;
import java.io.IOException;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.tgq.util.PageBean;
/**
* 分页的Servlet
*/
@WebServlet("/PageServlet")
public class PageServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
@SuppressWarnings("unused")
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String bname = request.getParameter("bname");
// map包含了浏览器传递到后台的所有参数的键值对
Map<String, String[]> map = request.getParameterMap();
// 浏览器请求地址
String url = request.getRequestURI().toString();
request.getRequestDispatcher("index.jsp").forward(request, response);
}
}
因为我们在PageBean增加了方法,所以我们servlet也进行了一定的变化
package com.tgq.servlet;
import java.io.IOException;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.tgq.util.PageBean;
/**
* 分页的Servlet
*/
@WebServlet("/PageServlet")
public class PageServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
@SuppressWarnings("unused")
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// String bname = request.getParameter("bname");
// // map包含了浏览器传递到后台的所有参数的键值对
// Map<String, String[]> map = request.getParameterMap();
// // 浏览器请求地址
// String url = request.getRequestURI().toString();
PageBean pb = new PageBean();
pb.setRequest(request);
request.setAttribute("pb", pb);
request.getRequestDispatcher("index.jsp").forward(request, response);
}
}
我们运行debug可以看到

jsp代码页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>书籍列表</title>
</head>
<body>
${pageBean}
</body>
</html>输出结果:

分页工具类PageBean完整代码
package com.tgq.util;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
/**
* 分页工具类
*
* @author tgq
*
*/
public class PageBean {
private int page = 1;// 页码
private int rows = 10;// 页大小
private int total = 0;// 总记录数
// 上一次查询的url
private String url;
// 上一次查询所携带的查询条件
private Map<String, String[]> parameterMap = new HashMap<String, String[]>();
private boolean pagination = true;// 是否分页
/**
* 对pagebean进行初始化
*
* @param req
*/
public void setRequest(HttpServletRequest req) {
// 初始化jsp页面传递过来的当前页
this.setPage(req.getParameter("page"));
// 初始化jsp页面传递过来的页大小
this.setRows(req.getParameter("rows"));
// 初始化jsp页面传递过来是否分页
this.setPagination(req.getParameter("pagination"));
// 保留上一次的url查询请求
this.setUrl(req.getRequestURL().toString());
// 保留上一次的查询条件/参数
this.setParameterMap(req.getParameterMap());
}
private void setPagination(String pagination) {
// 只有填写了false字符串,才代表不分页
if (StringUtils.isNotBlank(pagination))
this.setPagination(!"false".equals(pagination));
}
/**
* 获得起始记录的下标
*
* @return
*/
public int getStartIndex() {
return (this.page - 1) * this.rows;
}
// 上一页
public int getPrevPage() {
return this.page > 1 ? this.page - 1 : this.page;
}
// 下一页
public int getNextPage() {
return this.page < this.getMaxPage() ? this.page + 1 : this.page;
}
// 最大页
public int getMaxPage() {
return this.total % this.rows == 0 ? this.total / this.rows : (this.total / this.rows) + 1;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public Map<String, String[]> getParameterMap() {
return parameterMap;
}
public void setParameterMap(Map<String, String[]> parameterMap) {
this.parameterMap = parameterMap;
}
private void setRows(String rows) {
if (StringUtils.isNotBlank(rows))
this.setRows(Integer.valueOf(rows));
}
private void setPage(String page) {
if (StringUtils.isNotBlank(page))
this.setPage(Integer.valueOf(page));
}
public PageBean() {
super();
}
public int getPage() {
return page;
}
public void setPage(int page) {
this.page = page;
}
public int getRows() {
return rows;
}
public void setRows(int rows) {
this.rows = rows;
}
public int getTotal() {
return total;
}
public void setTotal(int total) {
this.total = total;
}
public void setTotal(String total) {
this.total = Integer.parseInt(total);
}
public boolean isPagination() {
return pagination;
}
public void setPagination(boolean pagination) {
this.pagination = pagination;
}
@Override
public String toString() {
return "PageBean [page=" + page + ", rows=" + rows + ", total=" + total + ", pagination=" + pagination + "]";
}
}四、分页标签
分页代码:我们需要
HTML 分页条
JS
form
我们需要利用标签
<t:page pageBean="${pageBean}" ></pageBean>
tld
助手类
jsp代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link
href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.css"
rel="stylesheet">
<script
src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/js/bootstrap.js"></script>
<title>书籍列表</title>
<style type="text/css">
.page-item input {
padding: 0;
width: 40px;
height: 100%;
text-align: center;
margin: 0 6px;
}
.page-item input, .page-item b {
line-height: 38px;
float: left;
font-weight: 400;
}
.page-item.go-input {
margin: 0 10px;
}
</style>
</head>
<body>
<form class="form-inline"
action="${pageContext.request.contextPath }/book.action" method="post">
<div class="form-group mb-2">
<input type="text" class="form-control-plaintext" name="bname"
placeholder="请输入书籍名称">
</div>
<button type="submit" class="btn btn-primary mb-2">查询</button>
</form>
<table class="table table-striped bg-success">
<thead>
<tr>
<th scope="col">书籍ID</th>
<th scope="col">书籍名</th>
<th scope="col">价格</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>圣墟第1章</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>圣墟第1章</td>
<td>1</td>
</tr>
</tbody>
</table>
<form action="" id="pageBeanForm" method="post">
<input type="hidden" name="page">
</form>zzz
<ul class="pagination justify-content-center">
<li class="page-item"><a class="page-link"
href='javascript:gotoPage(1)'>首页</a></li>
<li class="page-item"><a class="page-link"
href='javascript:gotoPage(1)'><</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item active"><a class="page-link" href="#">3</a></li>
<li class="page-item disabled"><a class="page-link" href="#">></a></li>
<li class="page-item disabled"><a class="page-link" href="#">尾页</a></li>
<li class="page-item go-input"><b>到第</b><input class="page-link"
type="text" id="skipPage" name="" /><b>页</b></li>
<li class="page-item go"><a class="page-link"
href="javascript:skipPage()">确定</a></li>
<li class="page-item"><b>共666条</b></li>
</ul>
<script type='text/javascript'>
function gotoPage(page) {
document.getElementById('pageBeanForm').page.value = page;
document.getElementById('pageBeanForm').submit();
}
function skipPage() {
var page = document.getElementById('skipPage').value;
if (!page || isNaN(page) || parseInt(page) < 1
|| parseInt(page) > 1122) {
alert('请输入1~N的数字');
return;
}
gotoPage(page);
}
</script>
</body>
</html>编写标签
tld文件
<?xml version="1.0" encoding="UTF-8" ?>
<taglib xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-jsptaglibrary_2_0.xsd"
version="2.0">
<description>JSTL 1.1 core library</description>
<display-name>JSTL core</display-name>
<tlib-version>1.1</tlib-version>
<!-- 一个名字 -->
<short-name>t</short-name>
<!-- 路径 -->
<uri>http://jsp.tgq.cn</uri>
<tag>
<!-- 标签库名 -->
<name>page</name>
<!-- 对应的助手类 -->
<tag-class>com.tgq.tag.PageTag</tag-class>
<!-- 代表JSP标签 -->
<body-content>JSP</body-content>
<attribute>
<!-- 自定义JSP标签的属性名称 -->
<name>pageBean</name>
<!-- 该属性是否必填 -->
<required>true</required>
<!-- 该属性值是否支持表达式 -->
<rtexprvalue>true</rtexprvalue>
</attribute>
</tag>
</taglib>
助手类
package com.tgq.tag;
import java.io.IOException;
import java.util.Map;
import java.util.Set;
import javax.servlet.jsp.JspException;
import javax.servlet.jsp.JspWriter;
import javax.servlet.jsp.tagext.BodyTagSupport;
import com.tgq.util.PageBean;
/**
*
* @author tgq
*
*/
public class PageTag extends BodyTagSupport {
private PageBean pageBean;
public PageBean getPageBean() {
return pageBean;
}
public void setPageBean(PageBean pageBean) {
this.pageBean = pageBean;
}
@Override
public int doStartTag() throws JspException {
return SKIP_BODY;
}
}
我们要做的是把
<ul class="pagination justify-content-center"> <li class="page-item"><a class="page-link" href='javascript:gotoPage(1)'>首页</a></li> <li class="page-item"><a class="page-link" href='javascript:gotoPage(1)'><</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item active"><a class="page-link" href="#">3</a></li> <li class="page-item disabled"><a class="page-link" href="#">></a></li> <li class="page-item disabled"><a class="page-link" href="#">尾页</a></li> <li class="page-item go-input"><b>到第</b><input class="page-link" type="text" id="skipPage" name="" /><b>页</b></li> <li class="page-item go"><a class="page-link" href="javascript:skipPage()">确定</a></li> <li class="page-item"><b>共666条</b></li> </ul>替换成标签
<t:page pageBean="${pageBean }"></t:page>所以我们要在助手类进行一个拼接,拼接我们就要编写一个方法
@Override public int doStartTag() throws JspException { JspWriter out = pageContext.getOut(); try { out.print(toHTML()); } catch (IOException e) { e.printStackTrace(); } return SKIP_BODY; } private String toHTML() { StringBuilder sb = new StringBuilder(); // 这里拼接的是一个上一次发送的请求以及携带的参数,唯一改变的就是页码 sb.append("<form id='pageBeanForm' action='" + pageBean.getUrl() + "' method='post'>"); /* sb.append("<input type='hidden' name='methodName' value='list'>"); */ sb.append("<input type='hidden' name='page'>"); // 重要设置拼接操作,将上一次请求参数携带到下一次 Map<String, String[]> paMap = pageBean.getParameterMap(); if (paMap != null && paMap.size() > 0) { Set<Map.Entry<String, String[]>> entrySet = paMap.entrySet(); for (Map.Entry<String, String[]> entry : entrySet) { for (String val : entry.getValue()) { if (!"page".equals(entry.getKey())) { sb.append("<input type='hidden' name='" + entry.getKey() + "' value='" + val + "'>"); } } } } sb.append("</form>"); int page = pageBean.getPage();// 当前页 int max = pageBean.getMaxPage();// 最大页 int before = page > 4 ? 4 : page - 1;// 前面有几页,当前页显示前面显示几页,默认显示4页 // 一共显示10页 int after = 10 - 1 - before;// 后面的页数 // 后面还有几页,必须后面还有5页才显示 after = page + after > max ? max - page : after; // disabled boolean startFlag = page == 1; boolean endFlag = max == page; // 拼接分页条 sb.append("<ul class='pagination'>"); sb.append("<li class='page-item " + (startFlag ? "disabled" : "") + "'><a class='page-link' href='javascript:gotoPage(1)'>首页</a></li>"); sb.append("<li class='page-item " + (startFlag ? "disabled" : "") + "'><a class='page-link' href='javascript:gotoPage(" + pageBean.getPrevPage() + ")'><</a></li>"); // 代表了当前页的前4页 for (int i = before; i > 0; i--) { sb.append("<li class='page-item'><a class='page-link' href='javascript:gotoPage(" + (page - i) + ")'>" + (page - i) + "</a></li>"); } sb.append("<li class='page-item active'><a class='page-link' href='javascript:gotoPage(" + pageBean.getPage() + ")'>" + pageBean.getPage() + "</a></li>"); // 代表了当前页的后5页 for (int i = 1; i <= after; i++) { sb.append("<li class='page-item'><a class='page-link' href='javascript:gotoPage(" + (page + i) + ")'>" + (page + i) + "</a></li>"); } sb.append("<li class='page-item " + (endFlag ? "disabled" : "") + "'><a class='page-link' href='javascript:gotoPage(" + pageBean.getNextPage() + ")'>></a></li>"); sb.append("<li class='page-item " + (endFlag ? "disabled" : "") + "'><a class='page-link' href='javascript:gotoPage(" + pageBean.getMaxPage() + ")'>尾页</a></li>"); sb.append( "<li class='page-item go-input'><b>到第</b><input class='page-link' type='text' id='skipPage' name='' /><b>页</b></li>"); sb.append("<li class='page-item go'><a class='page-link' href='javascript:skipPage()'>确定</a></li>"); sb.append("<li class='page-item'><b>共" + pageBean.getTotal() + "条</b></li>"); sb.append("</ul>"); // 拼接分页的js代码 sb.append("<script type='text/javascript'>"); sb.append("function gotoPage(page) {"); sb.append("document.getElementById('pageBeanForm').page.value = page;"); sb.append("document.getElementById('pageBeanForm').submit();"); sb.append("}"); sb.append("function skipPage() {"); sb.append("var page = document.getElementById('skipPage').value;"); sb.append("if (!page || isNaN(page) || parseInt(page) < 1 || parseInt(page) > " + max + ") {"); sb.append("alert('请输入1~N的数字');"); sb.append("return;"); sb.append("}"); sb.append("gotoPage(page);"); sb.append("}"); sb.append("</script>"); return sb.toString(); }
改写servlet
我们把之前的servlet进行一个修改;完整版的servlet
package com.tgq.servlet;
import java.io.IOException;
import java.util.List;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.tgq.dao.BookDao;
import com.tgq.entity.Book;
import com.tgq.util.PageBean;
/**
* 分页的Servlet
*/
@WebServlet("/book.action")
public class PageServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
@SuppressWarnings("unused")
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//修改前
// String bname = request.getParameter("bname");
// // map包含了浏览器传递到后台的所有参数的键值对
// Map<String, String[]> map = request.getParameterMap();
// // 浏览器请求地址
// String url = request.getRequestURI().toString();
//修改后
PageBean pageBean = new PageBean();
pageBean.setRequest(request);
// 查找我们的书籍
BookDao bookDao = new BookDao();
Book book = new Book();
//获取到书籍的名称
book.setBname(request.getParameter("bname"));
try {
//调用查询的方法
List<Book> list = bookDao.list2(book, pageBean);
//利用setAttribute保存
request.setAttribute("list", list);
} catch (Exception e) {
e.printStackTrace();
}
//利用setAttribute保存
request.setAttribute("pageBean", pageBean);
//跳转到页面
request.getRequestDispatcher("index.jsp").forward(request, response);
}
}
运行结果:

解析:
在助手类的这行代码,是我们需要理解的
int page = pageBean.getPage();// 当前页
int max = pageBean.getMaxPage();// 最大页
int before = page > 4 ? 4 : page - 1;// 前面有几页,当前页显示前面显示几页,默认显示4页
// 一共显示10页
int after = 10 - 1 - before;// 后面的页数
// 后面还有几页,必须后面还有5页才显示
after = page + after > max ? max - page : after;
编码问题
如果我们出搜索我们想要的就会出现一个乱码,这时候就需要用到过滤器来设置一个编码的问题

注意@WebFilter("*.action")这里的后缀必须要和我们的servlet@WebServlet("/book.action")后缀一样
package com.tgq.util;
import java.io.IOException;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.xml.ws.WebFault;
/**
* 中文乱码处理
*
*/
@WebFilter("*.action")
public class EncodingFiter implements Filter {
private String encoding = "UTF-8";// 默认字符集
public EncodingFiter() {
super();
}
public void destroy() {
}
public void doFilter(ServletRequest request, ServletResponse response,
FilterChain chain) throws IOException, ServletException {
HttpServletRequest req = (HttpServletRequest) request;
HttpServletResponse res = (HttpServletResponse) response;
// 中文处理必须放到 chain.doFilter(request, response)方法前面
res.setContentType("text/html;charset=" + this.encoding);
if (req.getMethod().equalsIgnoreCase("post")) {
req.setCharacterEncoding(this.encoding);
} else {
Map map = req.getParameterMap();// 保存所有参数名=参数值(数组)的Map集合
Set set = map.keySet();// 取出所有参数名
Iterator it = set.iterator();
while (it.hasNext()) {
String name = (String) it.next();
String[] values = (String[]) map.get(name);// 取出参数值[注:参数值为一个数组]
for (int i = 0; i < values.length; i++) {
values[i] = new String(values[i].getBytes("ISO-8859-1"),
this.encoding);
}
}
}
chain.doFilter(request, response);
}
public void init(FilterConfig filterConfig) throws ServletException {
String s = filterConfig.getInitParameter("encoding");// 读取web.xml文件中配置的字符集
if (null != s && !s.trim().equals("")) {
this.encoding = s.trim();
}
}
}
更改编码后我们去搜索我们想要的结果就不会出现乱码了

希望对你们有用!!!文章来源地址https://www.toymoban.com/news/detail-508128.html
到了这里,关于通用分页【下】(将分页封装成标签)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!