前言
现在的微信小程序非常火爆,网上也有很多学习资源,但是源码资源还是很少的。其实在学习开发微信小程序的时候如果有源码可以供我们借鉴,学习效率也会成倍的增加。 搭建或者想要基于某个小程序框架做二次开发
这里已收集整理好, 类目涵盖:音乐类、交通类、天气类、游戏类、答题类、博客类、商城、教育、旅游类 等等,拿走不谢.
一、源码展示
<!--index.wxml-->
<view class='notice-wrap' hidden='{{hideNotice}}'>
<view class='tongzhitext'>
<text class="tongzhi-text">智能工具助手小程序上线啦,欢迎使用~</text>
</view>
<view bindtap='switchNotice' class="closeView">x</view>
</view>
<!--轮播图 -->
<view class='swiperBanner'>
<swiper indicator-dots='false' autoplay='{{autoplay}}' interval='{{interval}}' duration='{{duration}}' circular='{{circular}}' indicator-active-color='#ff4444'>
<swiper-item wx:for="{{imgUrls}}" wx:key='index'>
<navigator appId="{{item.appid}}" path='{{item.link}}' hover-class="none" open-type="navigate" target="miniProgram">
<image src="{{item.url}}" class="slide-image" mode="aspectFill"></image>
</navigator>
</swiper-item>
</swiper>
</view>
<!--文字工具-->
<view class="yms">
<text style="font-size:0.9rem;margin-left: 10px;margin-top: 10px;margin-bottom: 20px;color:#656565">文本处理</text>
</view>
<view class="ym">
<view class="ym-li" hoverClass="vv-hover" bindtap="tu5">
<image class="ym-img" src="../../static/img1/wz.png"></image>
<view class="ym-i _i">文字九宫格</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="tu8">
<image class="ym-img" src="../../static/img2/wz1.png"></image>
<view class="ym-i _i">文字转图片</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="wenzi3">
<image class="ym-img" src="../../static/img2/wz2.png"></image>
<view class="ym-i _i">翅膀昵称</view>
</view>
<!-- 新增加 -->
<view class="ym-li" hoverClass="vv-hover" bindtap="gohuashi">
<image class="ym-img" src="../../static/img3/huashi.png"></image>
<view class="ym-i _i">花式字体</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="gojianjiao">
<image class="ym-img" src="../../static/img3/jianjiao.png"></image>
<view class="ym-i _i">尖叫字</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="gozifu">
<image class="ym-img" src="../../static/img3/zifu.png"></image>
<view class="ym-i _i">字符表情</view>
</view>
<!-- 新增加 -->
<view class="ym-li" hoverClass="vv-hover" bindtap="go520">
<image class="ym-img" src="../../static/img2/wz3.png"></image>
<view class="ym-i _i">520文字</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="go5">
<image class="ym-img" src="../../static/img3/dx.png"></image>
<view class="ym-i _i">金额转大写</view>
</view>
</view>
<!-- <button bindtap="goad">激励广告测试</button> -->
<!--图片工具-->
<view class="yms">
<text style="font-size:0.9rem;margin-left: 10px;margin-top: 10px;margin-bottom: 20px;color:#656565">图像处理</text>
</view>
<view class="ym">
<view class="ym-li" hoverClass="vv-hover" bindtap="bizhi">
<image class="ym-img" src="../../static/img2/fm.png"></image>
<view class="ym-i _i">精选壁纸</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="tu4">
<image class="ym-img" src="../../static/img1/qt1.png"></image>
<view class="ym-i _i">九宫格切图</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="tu6">
<image class="ym-img" src="../../static/img1/jt.png"></image>
<view class="ym-i _i">截图拼接</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="go25">
<image class="ym-img" src="../../static/img1/sy.png"></image>
<view class="ym-i _i">图片加水印</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="go3">
<image class="ym-img" src="../../static/img1/ys.png"></image>
<view class="ym-i _i">图片压缩</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="godk">
<image class="ym-img" src="../../static/img2/bz.png"></image>
<view class="ym-i _i">带壳截图</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="go4">
<image class="ym-img" src="../../static/img3/ewm.png"></image>
<view class="ym-i _i">生成二维码</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="goqs">
<image class="ym-img" src="../../static/img3/tq.png"></image>
<view class="ym-i _i">图像取色</view>
</view>
<!-- <view class="ym-li" hoverClass="vv-hover" bindtap="gogzh"><image class="ym-img" src="../../static/img3/new.png"></image><view class="ym-i _i">公众号封面提取</view></view> -->
<view class="ym-li" hoverClass="vv-hover" bindtap="gomasaike">
<image class="ym-img" src="../../static/img3/masaike.png"></image>
<view class="ym-i _i">图加马赛克</view>
</view>
</view>
<!-- 效率计算 -->
<view class="yms">
<text style="font-size:0.9rem;margin-left: 10px;margin-top: 10px;margin-bottom: 20px;color:#656565">效率计算</text>
</view>
<view class="ym">
<view class="ym-li" hoverClass="vv-hover" bindtap="go6">
<image class="ym-img" src="../../static/img1/sc.png"></image>
<view class="ym-i _i">身材计算</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="gojisuanqi">
<image class="ym-img" src="../../static/img3/ys.png"></image>
<view class="ym-i _i">房贷计算器</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="go21">
<image class="ym-img" src="../../static/img1/gz.png"></image>
<view class="ym-i _i">工资计算器</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="goab">
<image class="ym-img" src="../../static/img3/xx.png"></image>
<view class="ym-i _i">血型计算器</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="go26">
<image class="ym-img" src="../../static/img1/qinq.png"></image>
<view class="ym-i _i">亲戚计算器</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="gosm">
<image class="ym-img" src="../../static/img3/sm.png"></image>
<view class="ym-i _i">色盲测试</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="go27">
<image class="ym-img" src="../../static/img2/js1.png"></image>
<view class="ym-i _i">进制计算器</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="gocs">
<image class="ym-img" src="../../static/img3/cs.png"></image>
<view class="ym-i _i">网络测速</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="go28">
<image class="ym-img" src="../../static/img2/js2.png"></image>
<view class="ym-i _i">量角器</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="goip">
<image class="ym-img" src="../../static/img3/sz1.png"></image>
<view class="ym-i _i">全屏时钟</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="go29">
<image class="ym-img" src="../../static/img2/js3.png"></image>
<view class="ym-i _i">计时器</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="gosjs">
<image class="ym-img" src="../../static/img3/sjs.png"></image>
<view class="ym-i _i">随机数字</view>
</view>
<view class="ym-li" hoverClass="vv-hover" bindtap="go7">
<image class="ym-img" src="../../static/img3/js.png"></image>
<view class="ym-i _i">计数器</view>
</view>
</view>
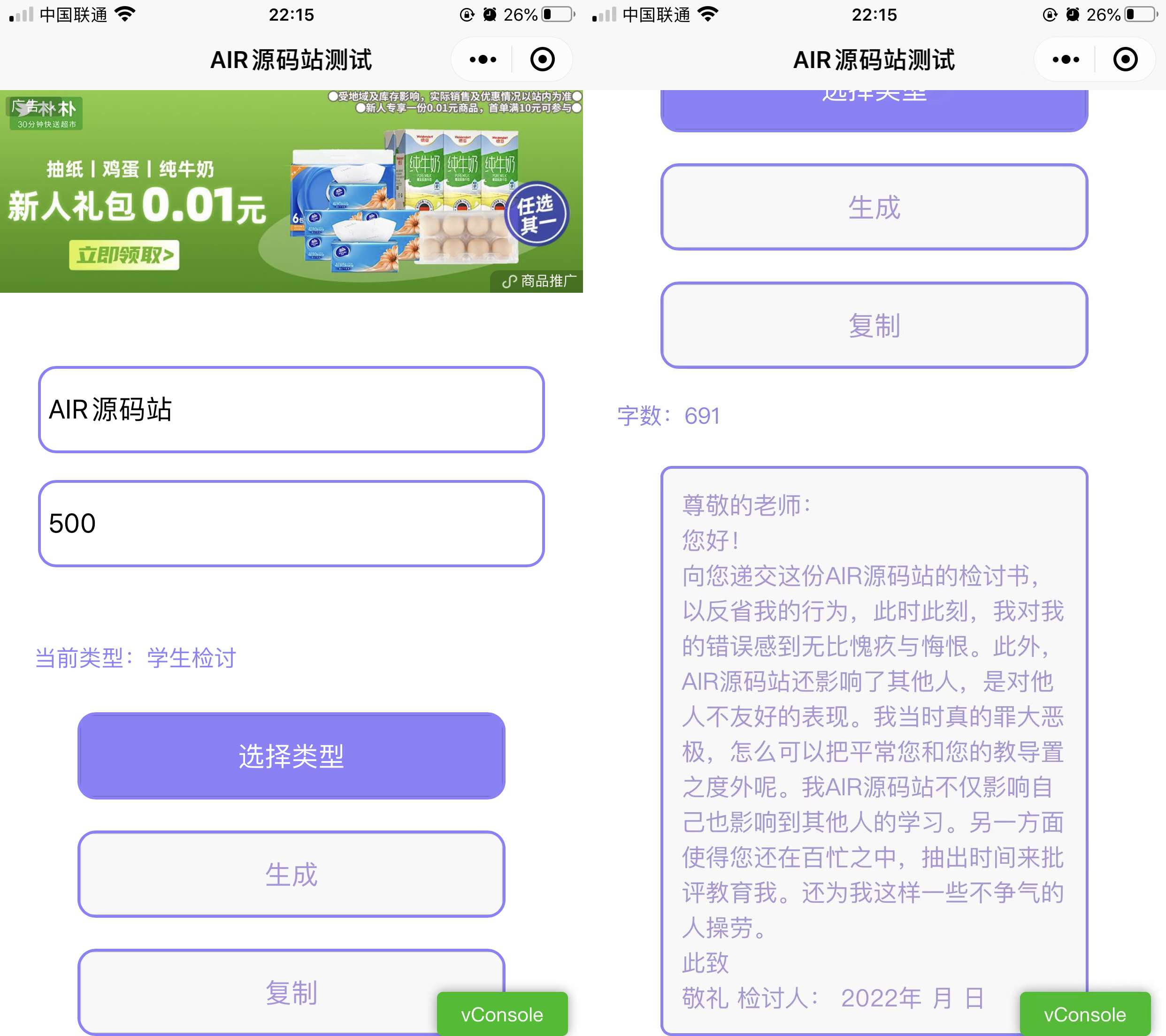
<ad unit-id="adunit-66f7e50d406c6fa5" ad-intervals="30"></ad>二、截图展示






三、源码获取
链接:百度网盘 请输入提取码 提取码:4xuy 链接:百度网盘 请输入提取码 提取码:9g5r 若对你有用麻烦,点赞关注文章来源:https://www.toymoban.com/news/detail-508324.html
 文章来源地址https://www.toymoban.com/news/detail-508324.html
文章来源地址https://www.toymoban.com/news/detail-508324.html
到了这里,关于微信小程序源码精选250套的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!