进行fastApi开发时,发现源码swagger静态资源访问不到,可能是网址出现了问题宕机了,我们可以有以下几种方式进行处理
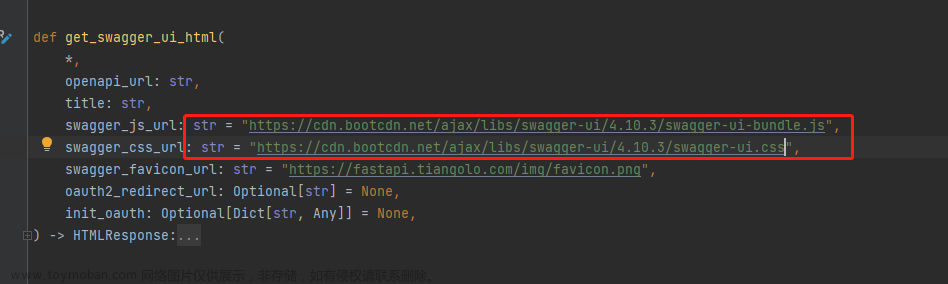
源码的请求位置fastapi.openapi.docs.py get_swagger_ui_htmlhttps://cdn.jsdelivr.net/npm/swagger-ui-dist@3/swagger-ui-bundle.js
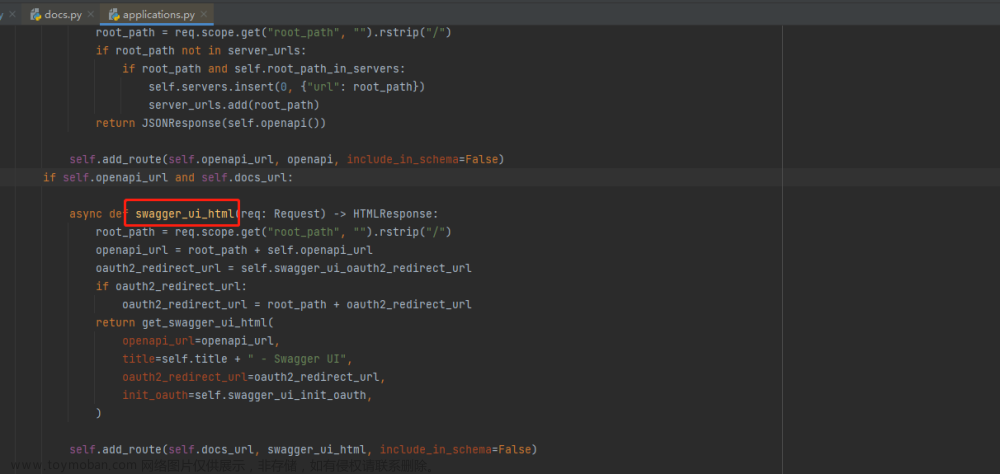
源码的调用位置fastapi.applications.py swagger_ui_html
1,在app实例化之前,进行重定向请求静态文件
from fastapi.openapi.docs import get_swagger_ui_html
from fastapi import FastAPI, applications
def swagger_monkey_patch(*args, **kwargs):
return get_swagger_ui_html(
*args, **kwargs,
swagger_js_url='https://cdn.bootcdn.net/ajax/libs/swagger-ui/4.10.3/swagger-ui-bundle.js',
swagger_css_url='https://cdn.bootcdn.net/ajax/libs/swagger-ui/4.10.3/swagger-ui.css'
)
applications.get_swagger_ui_html = swagger_monkey_patch
## 正常实例化API操作
from fastapi import FastAPI
app = FastAPI()2,直接在源码上,将这三个地址替换掉
替换成可以访问的远程地址
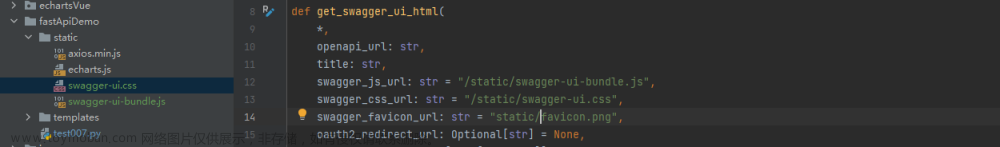
或者替换成本地的静态代理文件
然后再app加载时挂在静态路由文章来源:https://www.toymoban.com/news/detail-508468.html
app = FastAPI()
app.mount("/static", StaticFiles(directory="static"), name="static") # 加载静态文件3,复制源代码中的方法,然后进行重新覆盖

sys.modules['fastapi.openapi.docs'].get_swagger_ui_html=my_get_swagger_ui_html
记住,引用了静态文件的,一定不要忘记了,挂载静态路由文章来源地址https://www.toymoban.com/news/detail-508468.html
到了这里,关于fastapi打不开swagger UI的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!