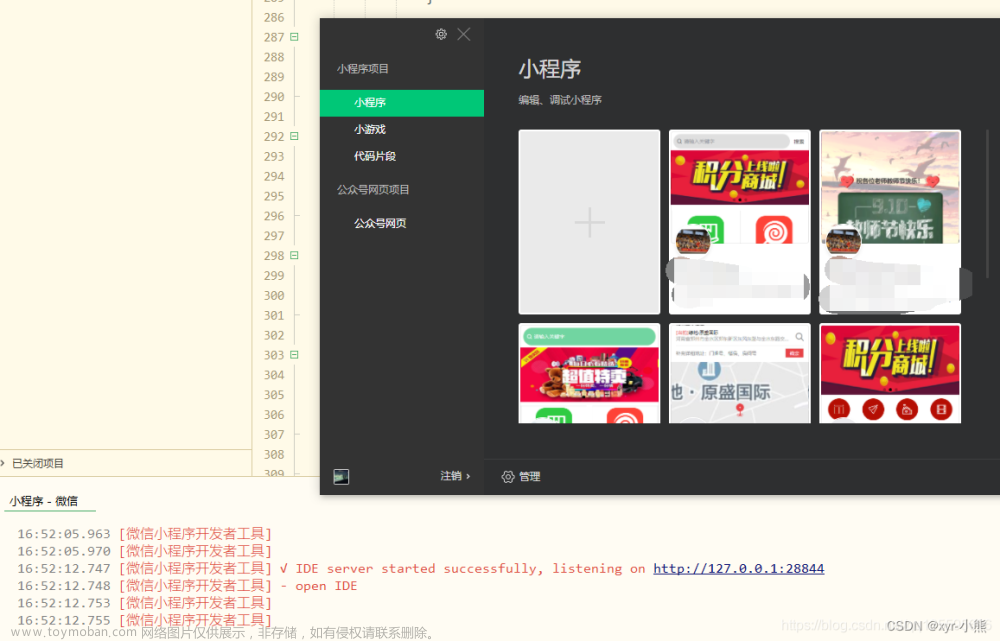
微信开发者工具导入小程序项目会自动切换到小游戏打开出错,
提示Error
提示appid错误,如下图
错误
Error: INVALID_TOKEN...表示网络已断开,
检查开发工具是否连接到网络,
或注销重新登录开发工具试试
提示缺少文件
如果提示缺少game.json,表示当前打开的不是小游戏项目,要选小程序项目后再导入,
如果提示缺少app.json,表示当前打开的不是小程序项目,要选小游戏项目后再导入,
修复方案
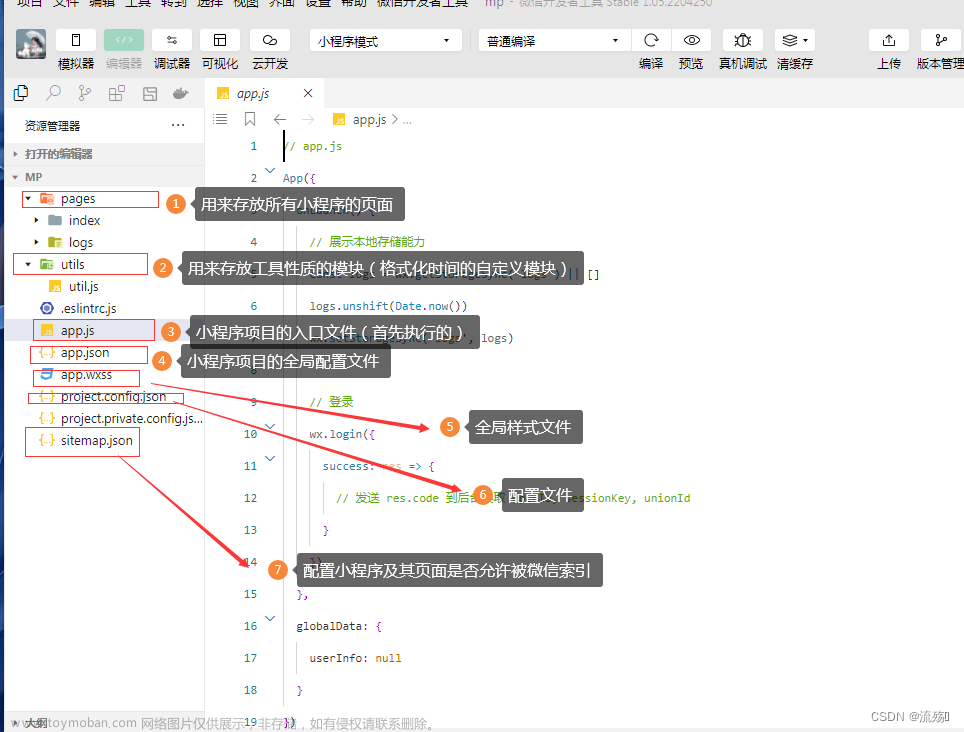
找到项目的配置文件project.config.json,打开看看,
找到其中的属性appid,修改值为空,如下所示,然后点击保存文件,
“appid”: “”,
然后,用微信开发者工具重新打开项目,会发现可以打开了,
若还是不行,点击清缓存按钮,清空所有缓存,
又不行的话,试试电脑重启大法,可解决电脑99.9%的问题文章来源:https://www.toymoban.com/news/detail-508534.html
 文章来源地址https://www.toymoban.com/news/detail-508534.html
文章来源地址https://www.toymoban.com/news/detail-508534.html
到了这里,关于微信开发者工具-导入小程序项目会自动切换到小游戏打开出错的解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![[微信小程序开发者工具] × #initialize](https://imgs.yssmx.com/Uploads/2024/02/506505-1.png)