post请求接口报错net::ERR_CONNECTION_REFUSED,AxiosError中 code: "ERR_NETWORK"。百度了有说跨域有说请求格式不对,我的跨域已经在nodejs中设置了cors,还是不知道什么原因

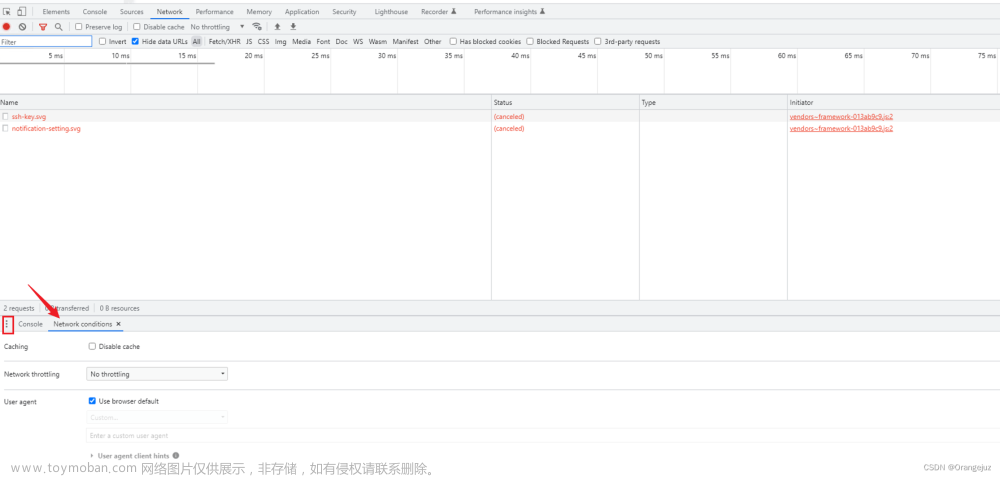
查看network发现请求了两次接口,百度说strict-origin-when-cross-origin跨域报错,按照说的操作还是不行

最后看是请求头不一致,API接口的里的Content-Type:application/x-www-form-urlencoded,前端请求头显示Content-Type:application/json

前端请求代码传参应该用 URLSearchParams(),就没问题了
insertTodo(kw){
this.kw = kw
console.log('10',kw);
const url = 'http://......:3000/tips/insert'
// let reqData = {
// tip: kw.trim()
// } //这个写法就会报错
let reqData = new URLSearchParams()
reqData.append('tip', kw.trim())
console.log(this.$route);
axios.post(url,reqData).then((res)=>{
console.log('插入结果',res);
}).catch((err)=>{
console.log(err);
})
}, 文章来源:https://www.toymoban.com/news/detail-508634.html
文章来源:https://www.toymoban.com/news/detail-508634.html
前端向后端传输数据时,如果是get传输,直接传在url后;如果是post传输,则在请求体body中传输。在body中的数据格式又有两种,一种是 json 数据格式,另一种是 字符串。具体要用哪种格式取决于后端入参的格式
如果后端接收ison数据类型,post 的 headers 需要设置{'content-type': 'application/ison' },传给后端的数据就形如{'name':'edward’,'age':'25'}
如果后端接收的是(表单)字符串类型,post 的 headers 需设置{'content-type': 'application/x-www-form-urlencoded'},传输给后端的数据就形如'name=edward&age=25'文章来源地址https://www.toymoban.com/news/detail-508634.html
到了这里,关于post请求报错 net::ERR_CONNECTION_REFUSED AxiosError code: “ERR_NETWORK“的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!