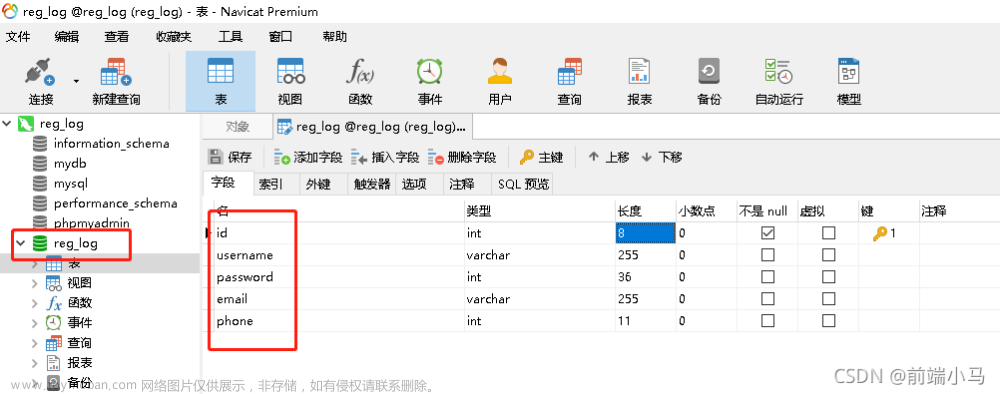
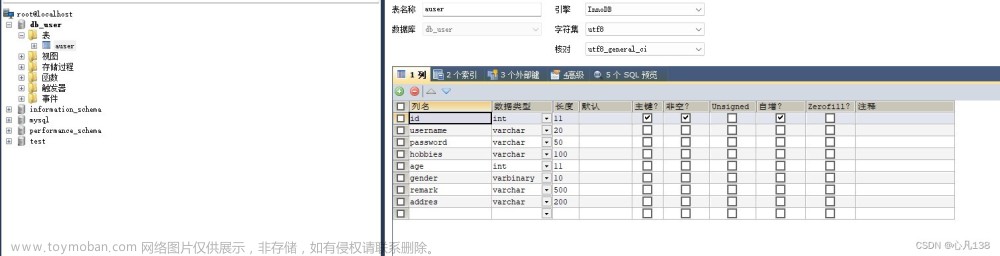
一,完成数据库编写
DROP DATABASE if EXISTS mydb;
CREATE DATABASE mydb;
use mydb;
CREATE TABLE ta_user
(
uid int primary key auto_increment,
username varchar(32),
password varchar(32),
phone varchar(32),
address varchar(32)
);
INSERT INTO ta_user(username,password,phone,address)VALUES('张三','123','12323231','北京');
INSERT INTO ta_user(username,password,phone,address)VALUES('李四','456','35343434','上海');
INSERT INTO ta_user(username,password,phone,address)VALUES('王五','789','33234324','河南');
SELECT * from ta_user;
二,网页前端显示部分(HTML部分)
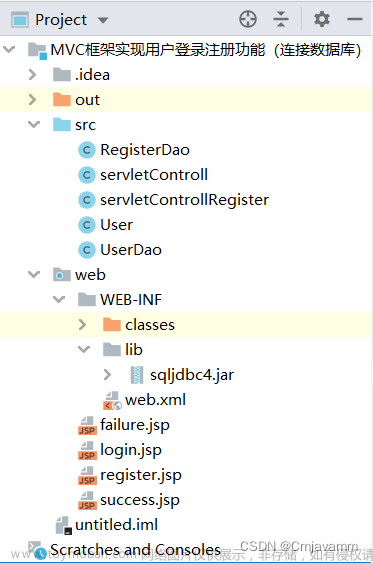
注:注意文件创建地方
分层思想:创建一些包将一大堆代码分散到各个包中,可以使代码简洁,容易后期维护

- 主页面
<%-- Created by IntelliJ IDEA. User: ThinkPad Date: 2023/2/18 Time: 8:35 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>首页</title> </head> <body> <a href="login.jsp">去登陆</a> </body> </html> - 登录页面
<%-- Created by IntelliJ IDEA. User: ThinkPad Date: 2023/2/18 Time: 8:37 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>登录页面</title> </head> <body> <%--有jsp不经过数据,没有jsp经过--%> <form action="login" method="post"> 账号:<input type="text" name="username"><br> 密码:<input type="password" name="password"><br> <input type="submit" value="登录"><br> <a href="register.jsp">没有账号?前往注册</a> <a href="index.jsp">返回首页</a> </form> </body> </html> - 注册页面
<%-- Created by IntelliJ IDEA. User: ThinkPad Date: 2023/2/18 Time: 12:27 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>注册</title> </head> <body> <form action="register" method="post"> 账号:<input type="text" name="username"><br> 密码:<input type="password" name="password"><br> 号码:<input type="password" name="phone"><br> 地址:<input type="password" name="address"><br> <input type="submit" value="注册"><br> <a href="login.jsp">有账号?前往登录</a> <a href="index.jsp">返回首页</a> </form> </body> </html> - 错误页面
<%-- Created by IntelliJ IDEA. User: ThinkPad Date: 2023/2/18 Time: 9:50 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <a>错误</a> <a href="index.jsp">返回登录页面</a> </body> </html> - 登陆成功后跳转页面
<%-- Created by IntelliJ IDEA. User: ThinkPad Date: 2023/2/18 Time: 9:30 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>商品</title> </head> <body> <form> <tr> <td>苹果</td> <td>2</td> </tr> <tr> <td>橘子</td> <td>6</td> </tr> <tr> <td>香蕉</td> <td>5</td> </tr> </form> </body> </html>
三,后端控制部分(Java部分)
-
bean包用来放属性的构造方法
package com.smrsar.bean; public class User { private Integer uid; private String username; private String password; private String phone; private String address; public User() { } @Override public String toString() { return "User{" + "uid=" + uid + ", username='" + username + '\'' + ", password='" + password + '\'' + ", phone='" + phone + '\'' + ", address='" + address + '\'' + '}'; } public Integer getUid() { return uid; } public void setUid(Integer uid) { this.uid = uid; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getPhone() { return phone; } public void setPhone(String phone) { this.phone = phone; } public String getAddress() { return address; } public void setAddress(String address) { this.address = address; } public User(Integer uid, String username, String password, String phone, String address) { this.uid = uid; this.username = username; this.password = password; this.phone = phone; this.address = address; } }package com.smrsar.bean; public class Userz { private Integer uid; private String username; private String password; public Userz() { } @Override public String toString() { return "Userz{" + "uid=" + uid + ", username='" + username + '\'' + ", password='" + password + '\'' + '}'; } public Integer getUid() { return uid; } public void setUid(Integer uid) { this.uid = uid; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public Userz(Integer uid, String username, String password) { this.uid = uid; this.username = username; this.password = password; } } -
dao包用来放Java代码(注册部分的JDBC代码,分层方法:构建成一个方法,在Servlet中直接调用)
package com.smrsar.dao; import com.smrsar.bean.User; import com.smrsar.util.JDBCUtil; import java.sql.Connection; import java.sql.PreparedStatement; public class UserDaoImpl { public int register (User user){ Connection con = null; PreparedStatement pstm = null; int row = 0; try { //1,获取数据库连接 con=JDBCUtil.GetCon(); //2,定义sql语句 String sql = "insert into ta_user(username,password,phone,address)values (?,?,?,?)"; //3.获取预处理对象 pstm = con.prepareStatement(sql); //4,传参 pstm.setObject(1, user.getUsername()); pstm.setObject(2, user.getPassword()); pstm.setObject(3, user.getPhone()); pstm.setObject(4, user.getAddress()); //5,执行更新(增删改) row = pstm.executeUpdate(); } catch (Exception e) { e.printStackTrace(); } finally { try { if (pstm != null) { pstm.close(); } if (con != null) { con.close(); } } catch (Exception e) { e.printStackTrace(); } } return row; } } -
JDBC工具类构造方法用来调用文章来源:https://www.toymoban.com/news/detail-508773.html
package com.smrsar.util; import java.sql.Connection; import java.sql.DriverManager; import java.sql.PreparedStatement; import java.sql.ResultSet; public class JDBCUtil { private static String driver = "com.mysql.cj.jdbc.Driver"; private static String url = "jdbc:mysql://localhost:3306/mydb?useSSL=false&serverTimezone=UTC"; private static String username = "root"; private static String password = "root"; public static Connection con = null; public static Connection GetCon() { try { Class.forName(driver); con = DriverManager.getConnection(url, username, password); } catch (Exception e) { e.printStackTrace(); } return con; } public static void Close(ResultSet rs, PreparedStatement pstm, Connection con) { try { if (rs != null) { rs.close(); } if (pstm != null) { pstm.close(); } if (con != null) { con.close(); } } catch (Exception e) { e.printStackTrace(); } } } -
登录和注册servlet部分代码文章来源地址https://www.toymoban.com/news/detail-508773.html
package com.smrsar.servlet; import com.smrsar.bean.Userz; import com.smrsar.util.JDBCUtil; //import com.smrsar.util.JDBCUtil; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.sql.*; @WebServlet("/login")//使用这种方式可以不在xml文件中配置Servlet类也能实现跳转 public class Login extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doPost(req, resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //设置编码 req.setCharacterEncoding("utf-8"); resp.setCharacterEncoding("utf-8"); resp.setContentType("ext/html;charset=UTF-8"); //请求获取数据 String username = req.getParameter("username"); String password = req.getParameter("password"); Connection con = null; PreparedStatement pstm = null; ResultSet rs = null; Userz login = null; try { //调用已编写的JDBC工具类内容 con = JDBCUtil.GetCon(); //定义sql语句 String sql = "select * from ta_user where username=? and password=?"; //获取预处理对象 pstm = con.prepareStatement(sql); //传参 pstm.setObject(1, username); pstm.setObject(2, password); //执行查询 rs = pstm.executeQuery(); if (rs.next()) { login = new Userz(); login.setUid(rs.getInt("uid")); login.setUsername(rs.getString("username")); login.setPassword(rs.getString("password")); } } catch (Exception e) { e.printStackTrace(); } finally { //调用已编写的JDBC工具类内容 JDBCUtil.Close(rs, pstm, con); } //判断是否为空,跳转到对应页面 if (login != null) { resp.sendRedirect("goods.jsp"); } else { resp.sendRedirect("error.jsp"); } } }package com.smrsar.servlet; import com.smrsar.bean.User; import com.smrsar.dao.UserDaoImpl; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet("/register") public class Register extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doPost(req, resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //1,设置编码 req.setCharacterEncoding("utf-8"); resp.setCharacterEncoding("utf-8"); resp.setContentType("ext/html;charset=UTF-8"); //2,获取请求参数 String username = req.getParameter("username"); String password = req.getParameter("password"); String phone = req.getParameter("phone"); String address = req.getParameter("address"); //3,封装,把前面的变量封装到User对象中 User user = new User(); user.setUsername(username); user.setPassword(password); user.setPhone(phone); user.setAddress(address); System.out.println(user); //4,实例化对象后调用使用 UserDaoImpl userDao=new UserDaoImpl(); int row=userDao.register(user); //5,作出响应 if (row > 0) { //成功跳转到登录页面 resp.sendRedirect("login.jsp"); } else { //注册失败跳转到注册页 resp.sendRedirect("register.jsp"); } } }
到了这里,关于使用IDEA完成登录与注册的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!