视频演示
以下演示为手机真机录屏
微信小程序商品系统功能演示
1、功能列表
该微信商城系统实现的主要如下图所示
2、项目结构
zhengShop
├─ .eslintrc.js
├─ app.js
├─ app.json
├─ app.wxss
├─ components
│ ├─ SearchInput
│ │ ├─ SearchInput.js
│ │ ├─ SearchInput.json
│ │ ├─ SearchInput.less
│ │ ├─ SearchInput.wxml
│ │ └─ SearchInput.wxss
│ ├─ Tabs
│ │ ├─ Tabs.js
│ │ ├─ Tabs.json
│ │ ├─ Tabs.wxml
│ │ └─ Tabs.wxss
│ └─ UpImg
│ ├─ UpImg.js
│ ├─ UpImg.json
│ ├─ UpImg.wxml
│ └─ UpImg.wxss
├─ icons
│ ├─ cart.png
│ ├─ cart_after.png
│ ├─ category_after.png
│ ├─ cateory.png
│ ├─ fenxiang.png
│ ├─ gouwuche.png
│ ├─ home.png
│ ├─ home_after.png
│ ├─ info.png
│ └─ info_after.png
├─ lib
├─ pages
│ ├─ auth
│ │ ├─ index.js
│ │ ├─ index.json
│ │ ├─ index.wxml
│ │ └─ index.wxss
│ ├─ cart
│ │ ├─ index.js
│ │ ├─ index.json
│ │ ├─ index.less
│ │ ├─ index.wxml
│ │ └─ index.wxss
│ ├─ category
│ │ ├─ index.js
│ │ ├─ index.json
│ │ ├─ index.less
│ │ ├─ index.wxml
│ │ └─ index.wxss
│ ├─ collect
│ │ ├─ index.js
│ │ ├─ index.json
│ │ ├─ index.less
│ │ ├─ index.wxml
│ │ └─ index.wxss
│ ├─ feedback
│ │ ├─ index.js
│ │ ├─ index.json
│ │ ├─ index.less
│ │ ├─ index.wxml
│ │ └─ index.wxss
│ ├─ goods_detail
│ │ ├─ index.js
│ │ ├─ index.json
│ │ ├─ index.less
│ │ ├─ index.wxml
│ │ └─ index.wxss
│ ├─ goods_list
│ │ ├─ index.js
│ │ ├─ index.json
│ │ ├─ index.less
│ │ ├─ index.wxml
│ │ └─ index.wxss
│ ├─ index
│ │ ├─ index.js
│ │ ├─ index.json
│ │ ├─ index.less
│ │ ├─ index.wxml
│ │ └─ index.wxss
│ ├─ login
│ │ ├─ index.js
│ │ ├─ index.json
│ │ ├─ index.wxml
│ │ └─ index.wxss
│ ├─ order
│ │ ├─ index.js
│ │ ├─ index.json
│ │ ├─ index.less
│ │ ├─ index.wxml
│ │ └─ index.wxss
│ ├─ pay
│ │ ├─ index.js
│ │ ├─ index.json
│ │ ├─ index.less
│ │ ├─ index.wxml
│ │ └─ index.wxss
│ ├─ search
│ │ ├─ index.js
│ │ ├─ index.json
│ │ ├─ index.less
│ │ ├─ index.wxml
│ │ └─ index.wxss
│ └─ user
│ ├─ index.js
│ ├─ index.json
│ ├─ index.less
│ ├─ index.wxml
│ └─ index.wxss
├─ project.config.json
├─ project.private.config.json
├─ request
│ └─ index.js
├─ sitemap.json
├─ styles
│ └─ iconfont.wxss
└─ utils
└─ asyncWx.js
3、具体页面展示
3.1 首页
首页基本构成:1、顶部搜索页;2、轮播图(点击轮播图可跳转);3、导航栏分类(点击可跳转)。4、商品分类图集(点击页面可跳转);

3.2 商品分类
页面基本构成:1、搜索框。2、商品分类(点击左侧不同分类,右方展示不同商品)。3、点击右方商品,可以跳转到对应的商品列表页面

3.3 商品列表
页面基本构成:1、搜索框。2、商品列表(点击商品会跳转)。3、触底后,会加载新的数据。
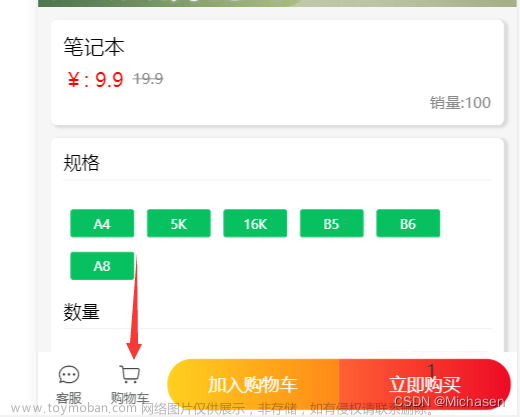
3.4 商品详情
页面基本构成:1、商品轮播图展示。2、商品具体描述。3、点击收藏,会将该商品加入收藏列表中。4、点击加入购物车,可以将该商品加入购物车中。图文详情,找不到好的素材,暂时用1代替喽。你可以自己填充对应的数据

3.5 购物车
页面基本构成:1、收获地址。(调用接口获取)2、商品详情。3、可以添加商品数量。4、总价和数量会随着选中的商品变化。

3.6 商品支付
页面基本构成:1、如果没选地址,先选择收获地址。2、购买的商品详情,及订单总价。3、如果要开通微信支付,调用支付接口就行,需要给APPID授权。比较麻烦,这里模拟支付。



3.7 订单查询
订单只展示部分数据
3.8 个人中心
1、这里收藏的商品数量,是真实的。点击可以进入商品收藏列表。2、我的订单,也可以跳转到订单页面。3、意见反馈也可以用
3.9 商品收藏
点击我的收藏,这里有收藏的商品
3.10 意见反馈

4、部分源码
首页页面源码文章来源:https://www.toymoban.com/news/detail-508781.html
<!-- index.wxml -->
<view class="pyg_index">
<!-- 搜索框 开始 -->
<SearchInput></SearchInput>
<!-- 搜索框 结束 -->
<!-- 轮播图 开始 -->
<view class="index_swiper">
<swiper autoplay indicator-dots circular>
<swiper-item wx:for="{{swiperList}}" wx:key="id">
<navigator url="{{item.navigator_url}}">
<image mode="widthFix" src="{{item.name}}"></image>
</navigator>
</swiper-item>
</swiper>
</view>
<!-- 轮播图 结束 -->
<!-- 楼层 开始 -->
<view class="index_floor">
<view class="floor_group" wx:for="{{FloorList}}" wx:for-item="item1" wx:for-index="index1" wx:key="id">
<!-- 标题 -->
<view class="floor_title">{{item1.name}}</view>
<!-- 内容 -->
<view class="floor_list">
<navigator url="/pages/goods_list/index" wx:for="{{item1.product_list}}" wx:for-item="item2" wx:for-index="index2" wx:key="id">
<image mode="{{index2 ===0 ? 'heightFix':'scaleToFill'}}" src="{{item2.image_src}}" />
</navigator>
</view>
</view>
</view>
<!-- 楼层 结束 -->
</view>
5、开发文档
 文章来源地址https://www.toymoban.com/news/detail-508781.html
文章来源地址https://www.toymoban.com/news/detail-508781.html
到了这里,关于微信小程序开发---购物商城系统。【详细业务需求描述+实现效果】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!