虽然现在我们日常生活中很少用到计算器,但是第一次尝试在Android Studio上做一个计算器
程序设计步骤: (1)在布局文件中声明编辑文件框EditText,按钮Button等组件。 (2)在MainActivity中获取组件实例。 (3)通过swtich函数,判断输入的内容,并进行相应操作,通过getText()获取文本内容,setText()显示。
程序代码设计: 布局实现:在activi_main.xml中设置。使用线性布局(LinearLayout)与网格布局(GridLayout)来设置界面。在设计区域设置一个4行4列的网格布局,每行划分为均等的16个按钮,分别代表数字0-9,小数点,和运算符加减乘除以及等于号。
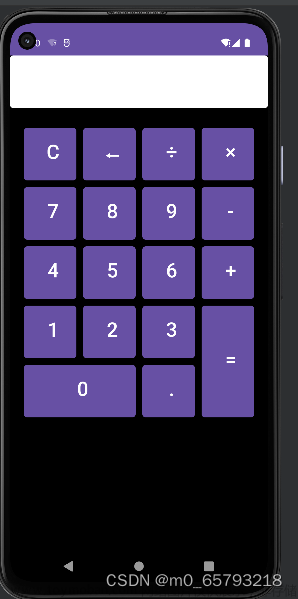
最终效果图如下:
 文章来源地址https://www.toymoban.com/news/detail-508874.html
文章来源地址https://www.toymoban.com/news/detail-508874.html
xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="30dp"
android:layout_marginTop="16dp"
android:layout_marginRight="30dp"
android:layout_marginBottom="20dp"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/Answer"
android:layout_width="match_parent"
android:layout_height="189dp"
android:layout_weight="0.33"
android:hint="Result"
android:textSize="34sp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/btn10"
android:layout_width="wrap_content"
android:layout_height="76dp"
android:background="@color/purple_200"
android:text="C"
android:textColor="#F30C4D"
android:textSize="20sp" />
<Button
android:id="@+id/btn11"
android:layout_width="wrap_content"
android:layout_height="76dp"
android:background="@color/purple_200"
android:text="%"
android:textColor="#FF5722"
android:textSize="20sp" />
<Button
android:id="@+id/btn12"
android:layout_width="175dp"
android:layout_height="76dp"
android:background="@color/purple_200"
android:text="Del"
android:textColor="#F30C4D"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="76dp"
android:background="@color/purple_200"
android:text="1"
android:textSize="26dp" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="76dp"
android:background="@color/teal_200"
android:text="2"
android:textSize="26dp" />
<Button
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="76dp"
android:background="@color/purple_200"
android:text="3"
android:textSize="26dp" />
<Button
android:id="@+id/btnadd"
android:layout_width="wrap_content"
android:layout_height="77dp"
android:background="#00BCD4"
android:text="+"
android:textColor="#FFEB3B"
android:textSize="26dp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/btn4"
android:layout_width="wrap_content"
android:layout_height="76dp"
android:background="@color/purple_200"
android:text="4"
android:textSize="26dp" />
<Button
android:id="@+id/btn5"
android:layout_width="wrap_content"
android:layout_height="76dp"
android:background="@color/purple_200"
android:text="5"
android:textSize="26dp" />
<Button
android:id="@+id/btn6"
android:layout_width="wrap_content"
android:layout_height="76dp"
android:background="@color/purple_200"
android:text="6"
android:textSize="26dp" />
<Button
android:id="@+id/btnsub"
android:layout_width="wrap_content"
android:layout_height="76dp"
android:background="@color/purple_200"
android:text="-"
android:textColor="#FFEB3B"
android:textSize="26dp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/btn7"
android:layout_width="wrap_content"
android:layout_height="76dp"
android:background="@color/purple_200"
android:text="7"
android:textSize="26dp" />
<Button
android:id="@+id/btn8"
android:layout_width="wrap_content"
android:layout_height="76dp"
android:background="@color/purple_200"
android:text="8"
android:textSize="26dp" />
<Button
android:id="@+id/btn9"
android:layout_width="wrap_content"
android:layout_height="76dp"
android:background="@color/purple_200"
android:text="9"
android:textSize="26dp" />
<Button
android:id="@+id/btnmul"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@color/purple_200"
android:text="×"
android:textColor="#FFEB3B"
android:textSize="26dp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/btn0"
android:layout_width="wrap_content"
android:layout_height="76dp"
android:background="@color/purple_200"
android:text="0"
android:textColor="#E91E63"
android:textSize="26dp" />
<Button
android:id="@+id/btndot"
android:layout_width="wrap_content"
android:layout_height="76dp"
android:background="@color/purple_200"
android:text="."
android:textSize="26dp" />
<Button
android:id="@+id/btnequel"
android:layout_width="wrap_content"
android:layout_height="76dp"
android:background="@color/purple_200"
android:text="="
android:textColor="#FF5722"
android:textSize="26dp" />
<Button
android:id="@+id/btndiv"
android:layout_width="wrap_content"
android:layout_height="76dp"
android:background="@color/purple_200"
android:text="÷"
android:textColor="#FFEB3B"
android:textSize="26dp" />
</LinearLayout>
</LinearLayout>
java文件:
package com.example.mycalculater;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
Button b1,b2,b3,b4,b5,b6,b7,b8,b9,b0,badd,bsub,bmul,bdiv,bdot,bequal,b10,b12;
TextView ans;
double var1,var2;
boolean add,sub,mul,div,n10;
boolean sq = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1= (Button) findViewById(R.id.btn1);
b2= (Button) findViewById(R.id.btn2);
b3= (Button) findViewById(R.id.btn3);
b4= (Button) findViewById(R.id.btn4);
b5= (Button) findViewById(R.id.btn5);
b6= (Button) findViewById(R.id.btn6);
b7= (Button) findViewById(R.id.btn7);
b8= (Button) findViewById(R.id.btn8);
b9= (Button) findViewById(R.id.btn9);
b0= (Button) findViewById(R.id.btn0);
badd= (Button) findViewById(R.id.btnadd);
bsub= (Button) findViewById(R.id.btnsub);
bmul= (Button) findViewById(R.id.btnmul);
bdiv= (Button) findViewById(R.id.btndiv);
bdot= (Button) findViewById(R.id.btndot);
bequal= (Button) findViewById(R.id.btnequel);
b10= (Button) findViewById(R.id.btn10);
b12= (Button) findViewById(R.id.btn12);
ans = (TextView) findViewById(R.id.Answer);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(sq==true){
ans.setText(null);
ans.setText(ans.getText()+"1");
sq=false;
}else
ans.setText(ans.getText()+"1");
}
});
b2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(sq==true){
ans.setText(null);
ans.setText(ans.getText()+"2");
sq=false;
}else
ans.setText(ans.getText()+"2");
}
});
b3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(sq==true){
ans.setText(null);
ans.setText(ans.getText()+"3");
sq=false;
}else
ans.setText(ans.getText()+"3");
}
});
b4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(sq==true){
ans.setText(null);
ans.setText(ans.getText()+"4");
sq=false;
}else
ans.setText(ans.getText()+"4");
}
});
b5.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(sq==true){
ans.setText(null);
ans.setText(ans.getText()+"5");
sq=false;
}else
ans.setText(ans.getText()+"5");
}
});
b6.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(sq==true){
ans.setText(null);
ans.setText(ans.getText()+"6");
sq=false;
}else
ans.setText(ans.getText()+"6");
}
});
b7.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(sq==true){
ans.setText(null);
ans.setText(ans.getText()+"7");
sq=false;
}else
ans.setText(ans.getText()+"7");
}
});
b8.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(sq==true){
ans.setText(null);
ans.setText(ans.getText()+"8");
sq=false;
}else
ans.setText(ans.getText()+"8");
}
});
b9.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(sq==true) {
ans.setText(null);
ans.setText(ans.getText()+"9");
sq=false;
}else
ans.setText(ans.getText()+"9");
}
});
b0.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(sq==true){
ans.setText(null);
ans.setText(ans.getText()+"0");
sq=false;
}else
ans.setText(ans.getText()+"0");
}
});
bdot.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
try {
if(ans.getText().toString().contains("."))
ans.setText(ans.getText()+"");
else
ans.setText(ans.getText()+".");
} catch (Exception e) {
ans.setText("出错");
}
}
});
badd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
try {
var1 = Double.parseDouble(ans.getText()+"");
add=true;
ans.setText(null);
}catch (RuntimeException a){
ans.setText("错误");
sq=true;
}
}
});
bsub.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
try {
var1 = Double.parseDouble(ans.getText()+"");
sub=true;
ans.setText(null);
}catch(RuntimeException a){
ans.setText("错误");
sq=true;
}
}
});
bmul.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
try {
var1 = Double.parseDouble(ans.getText()+"");
mul=true;
ans.setText(null);
}catch(RuntimeException a){
ans.setText("错误");
sq=true;
}
}
});
bdiv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
/*var1 = Double.parseDouble(ans.getText()+"");
div=true;
ans.setText(null);*/
try {
var1 = Double.parseDouble(ans.getText()+"");
div=true;
ans.setText(null);
}catch(RuntimeException a){
ans.setText("错误");
sq=true;
}
}
});
b10.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
ans.setText(null);
add=false;sub=false;mul=false;div=false;
}
});
b12.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
try {
String temp = "";
temp = ans.getText().toString().substring(0, ans.length() - 1);
ans.setText(temp + "");
}catch(RuntimeException a){
ans.setText("错误");
}
}
});
bequal.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
try {
var2 = Double.parseDouble(ans.getText() + "");
if (add == true) {
ans.setText(var1 + var2 + "");
add = false;
sq = true;
}
if (sub == true) {
ans.setText(var1 - var2 + "");
sub = false;
sq = true;
}
if (mul == true) {
ans.setText(var1 * var2 + "");
mul = false;
sq = true;
}
if (div == true) {
ans.setText(var1 / var2 + "");
div = false;
sq = true;
}
if (n10 == true) {
ans.setText(0 + "");
n10 = false;
sq = true;
}
}catch(RuntimeException a){
}
/*String temp="";
temp=ans.getText().toString().substring(0,ans.length()-1);
ans.setText(temp+"");*/
}
});
// public void opratorCalc(String operatorNumber,String currentOprator)
// {
// if(TextUtils.isEmpty(lastOperators))
// {
// firstNumber = Double.parseDouble(operatorNumber);
// return;
// }
}
}
文章来源:https://www.toymoban.com/news/detail-508874.html
到了这里,关于Android Studio制作一个简单的计算器APP的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!