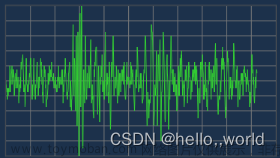
小程序绘制曲线图

<view class="container">
<canvas canvas-id="lineCanvas" disable-scroll="true" class="canvas" bindtouchstart="touchHandler"></canvas>
<button type="primary" bindtap="updateData">更新数据</button>
</view>
var wxCharts = require('../../../utils/wxcharts.js');
var app = getApp();
var lineChart = null;
Page({
data: {
},
touchHandler: function (e) {
console.log(lineChart.getCurrentDataIndex(e));
lineChart.showToolTip(e, {
// background: '#7cb5ec'
});
},
createSimulationData: function () {
var categories = [];
var data = [];
for (var i = 0; i < 10; i++) {
categories.push('2016-' + (i + 1));
data.push(Math.random()*(20-10)+10);
}
// data[4] = null;
return {
categories: categories,
data: data
}
},
updateData: function () {
var simulationData = this.createSimulationData();
var series = [{
name: '成交量1',
data: simulationData.data,
format: function (val, name) {
return val.toFixed(2) + '万';
}
}];
lineChart.updateData({
categories: simulationData.categories,
series: series
});
},
onLoad: function (e) {
var windowWidth = 320;
try {
var res = wx.getSystemInfoSync();
windowWidth = res.windowWidth;
} catch (e) {
console.error('getSystemInfoSync failed!');
}
var simulationData = this.createSimulationData();
lineChart = new wxCharts({
canvasId: 'lineCanvas',
type: 'line',
categories: simulationData.categories,
animation: true,
background: '#f5f5f5',
series: [{
name: '成交量1',
data: simulationData.data,
format: function (val, name) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [11, 24, 29, 15, null, 21, 32, 23, 45, 21],
format: function (val, name) {
return val.toFixed(2) + '万';
}
}],
xAxis: {
disableGrid: true
},
yAxis: {
title: '成交金额 (万元)',
format: function (val) {
return val.toFixed(2);
},
min: 0
},
width: windowWidth,
height: 200,
dataLabel: false,
dataPointShape: true,
extra: {
lineStyle: 'curve'
}
});
}
});
小程序绘制柱状图

<view class="container">
<view class="title">
<view wx:if="{{!isMainChartDisplay}}" class="back-btn" bindtap="backToMainChart">返回</view>
{{chartTitle}}
</view>
<canvas canvas-id="columnCanvas" class="canvas" bindtouchstart="touchHandler"></canvas>
<view style="text-align:center">点击数据每一项查看详情</view>
</view>
var wxCharts = require('../../../utils/wxcharts.js');
var app = getApp();
var columnChart = null;
var chartData = {
main: {
title: '总成交量',
data: [15, 20, 45, 37],
categories: ['2012', '2013', '2014', '2015']
},
sub: [{
title: '2012年度成交量',
data: [70, 40, 65, 100, 34, 18],
categories: ['1', '2', '3', '4', '5', '6']
}, {
title: '2013年度成交量',
data: [55, 30, 45, 36, 56, 13],
categories: ['1', '2', '3', '4', '5', '6']
}, {
title: '2014年度成交量',
data: [76, 45, 32, 74, 54, 35],
categories: ['1', '2', '3', '4', '5', '6']
}, {
title: '2015年度成交量',
data: [76, 54, 23, 12, 45, 65],
categories: ['1', '2', '3', '4', '5', '6']
}]
};
Page({
data: {
chartTitle: '总成交量',
isMainChartDisplay: true
},
backToMainChart: function () {
this.setData({
chartTitle: chartData.main.title,
isMainChartDisplay: true
});
columnChart.updateData({
categories: chartData.main.categories,
series: [{
name: '成交量',
data: chartData.main.data,
format: function (val, name) {
return val.toFixed(2) + '万';
}
}]
});
},
touchHandler: function (e) {
var index = columnChart.getCurrentDataIndex(e);
if (index > -1 && index < chartData.sub.length && this.data.isMainChartDisplay) {
this.setData({
chartTitle: chartData.sub[index].title,
isMainChartDisplay: false
});
columnChart.updateData({
categories: chartData.sub[index].categories,
series: [{
name: '成交量',
data: chartData.sub[index].data,
format: function (val, name) {
return val.toFixed(2) + '万';
}
}]
});
}
},
onReady: function (e) {
var windowWidth = 320;
try {
var res = wx.getSystemInfoSync();
windowWidth = res.windowWidth;
} catch (e) {
console.error('getSystemInfoSync failed!');
}
columnChart = new wxCharts({
canvasId: 'columnCanvas',
type: 'column',
animation: true,
categories: chartData.main.categories,
series: [{
name: '成交量',
data: chartData.main.data,
format: function (val, name) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
format: function (val) {
return val + '万';
},
title: 'hello',
min: 0
},
xAxis: {
disableGrid: false,
type: 'calibration'
},
extra: {
column: {
width: 15
}
},
width: windowWidth,
height: 200,
});
}
});
小程序绘制饼图

<view class="container">
<canvas canvas-id="pieCanvas" class="canvas" style="height:300px" bindtouchstart="touchHandler"></canvas>
</view>
var wxCharts = require('../../../utils/wxcharts.js');
var app = getApp();
var pieChart = null;
Page({
data: {
},
touchHandler: function (e) {
console.log(pieChart.getCurrentDataIndex(e));
},
onLoad: function (e) {
var windowWidth = 320;
try {
var res = wx.getSystemInfoSync();
windowWidth = res.windowWidth;
} catch (e) {
console.error('getSystemInfoSync failed!');
}
pieChart = new wxCharts({
animation: true,
canvasId: 'pieCanvas',
type: 'pie',
series: [{
name: '成交量1',
data: 15,
}, {
name: '成交量2',
data: 35,
}, {
name: '成交量3',
data: 78,
}, {
name: '成交量4',
data: 63,
}, {
name: '成交量2',
data: 35,
}, {
name: '成交量3',
data: 78,
}, {
name: '成交量4',
data: 63,
}, {
name: '成交量2',
data: 35,
}, {
name: '成交量3',
data: 78,
}, {
name: '成交量3',
data: 78,
}],
width: windowWidth,
height: 300,
dataLabel: true,
});
}
});
小程序绘制环形图

<view class="container">
<canvas canvas-id="ringCanvas" class="canvas" bindtouchstart="touchHandler"></canvas>
<view>调用stopAnimation终止动画,并监听渲染完成事件</view>
<button type="primary" bindtap="updateData" style="margin-top:30rpx">更新title</button>
</view>
var wxCharts = require('../../../utils/wxcharts.js');
var app = getApp();
var ringChart = null;
Page({
data: {
},
touchHandler: function (e) {
console.log(ringChart.getCurrentDataIndex(e));
},
updateData: function () {
ringChart.updateData({
title: {
name: '80%'
},
subtitle: {
color: '#ff0000'
}
});
},
onReady: function (e) {
var windowWidth = 320;
try {
var res = wx.getSystemInfoSync();
windowWidth = res.windowWidth;
} catch (e) {
console.error('getSystemInfoSync failed!');
}
ringChart = new wxCharts({
animation: true,
canvasId: 'ringCanvas',
type: 'ring',
extra: {
ringWidth: 25
},
title: {
name: '70%',
color: '#7cb5ec',
fontSize: 25
},
subtitle: {
name: '收益率',
color: '#666666',
fontSize: 15
},
series: [{
name: '成交量1',
data: 15,
stroke: false
}, {
name: '成交量2',
data: 35,
stroke: false
}, {
name: '成交量3',
data: 78,
stroke: false
}, {
name: '成交量4',
data: 63,
stroke: false
}],
disablePieStroke: true,
width: windowWidth,
height: 200,
dataLabel: false,
legend: false,
padding: 0
});
ringChart.addEventListener('renderComplete', () => {
console.log('renderComplete');
});
setTimeout(() => {
ringChart.stopAnimation();
}, 500);
}
});
小程序绘制曲线图选区

<view class="container">
<canvas canvas-id="areaCanvas" class="canvas" bindtouchstart="touchHandler"></canvas>
</view>
var wxCharts = require('../../../utils/wxcharts.js');
var app = getApp();
var areaChart = null;
Page({
data: {
},
touchHandler: function (e) {
console.log(areaChart.getCurrentDataIndex(e));
areaChart.showToolTip(e);
},
onLoad: function (e) {
var windowWidth = 320;
try {
var res = wx.getSystemInfoSync();
windowWidth = res.windowWidth;
} catch (e) {
console.error('getSystemInfoSync failed!');
}
areaChart = new wxCharts({
canvasId: 'areaCanvas',
type: 'area',
categories: ['1', '2', '3', '4', '5', '6'],
animation: true,
series: [{
name: '成交量1',
data: [32, 45, null, 56, 33, 34],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
title: '成交金额 (万元)',
format: function (val) {
return val.toFixed(2);
},
min: 0,
fontColor: '#8085e9',
gridColor: '#8085e9',
titleFontColor: '#f7a35c'
},
xAxis: {
fontColor: '#7cb5ec',
gridColor: '#7cb5ec'
},
extra: {
legendTextColor: '#cb2431'
},
width: windowWidth,
height: 200
});
}
});
小程序绘制蛛网图/雷达图
 文章来源:https://www.toymoban.com/news/detail-508928.html
文章来源:https://www.toymoban.com/news/detail-508928.html
<view class="container">
<canvas canvas-id="radarCanvas" class="canvas" bindtouchstart="touchHandler"></canvas>
</view>
var wxCharts = require('../../../utils/wxcharts.js');
var app = getApp();
var radarChart = null;
Page({
data: {
},
touchHandler: function (e) {
console.log(radarChart.getCurrentDataIndex(e));
},
onReady: function (e) {
var windowWidth = 320;
try {
var res = wx.getSystemInfoSync();
windowWidth = res.windowWidth;
} catch (e) {
console.error('getSystemInfoSync failed!');
}
radarChart = new wxCharts({
canvasId: 'radarCanvas',
type: 'radar',
categories: ['1', '2', '3', '4', '5', '6'],
series: [{
name: '成交量1',
data: [90, 110, 125, 95, 87, 122]
}],
width: windowWidth,
height: 200,
extra: {
radar: {
max: 150
}
}
});
}
});
完整源码下载
小程序绘图源码下载文章来源地址https://www.toymoban.com/news/detail-508928.html
到了这里,关于微信小程序Canvas绘制曲线图饼图柱状图雷达图蛛网图实现(附源码)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!