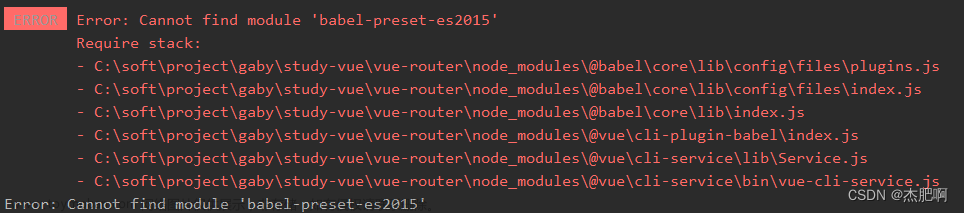
VUE-安装vue-router的时候报错
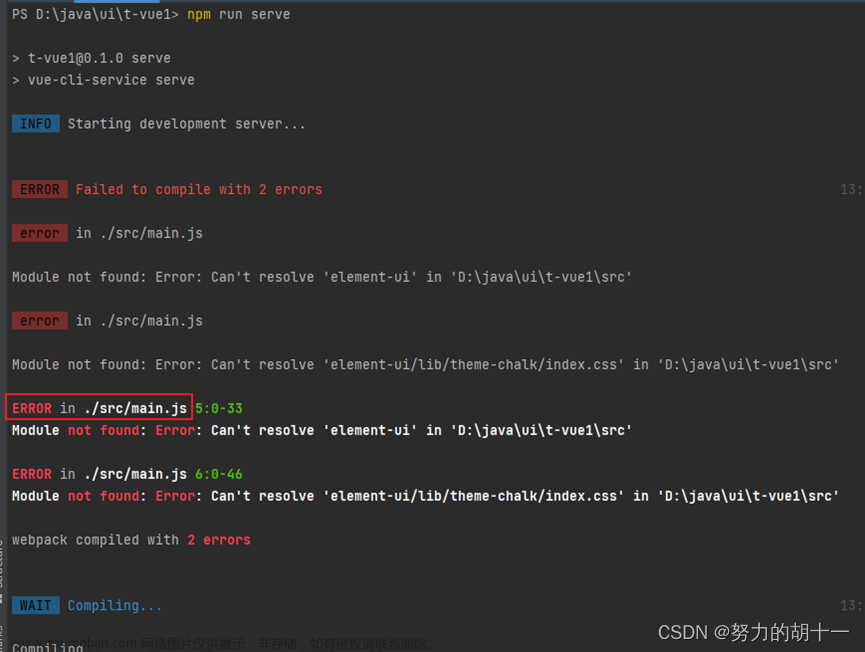
运行VUE项目的时候报错
ERROR Failed to compile with 4 errors 08:39:32
error in ./src/main.js
Module not found: Error: Can't resolve 'element-ui' in 'E:\program\sally-manage-vue\src'
error in ./src/main.js
Module not found: Error: Can't resolve 'element-ui/lib/theme-chalk/index.css' in 'E:\program\sally-manage-vue\src'
error in ./src/main.js
Module not found: Error: Can't resolve 'vue-router' in 'E:\program\sally-manage-vue\src'
error in ./src/router/index.js
Module not found: Error: Can't resolve 'vue-router' in 'E:\program\sally-manage-vue\src\router'
ERROR in ./src/main.js 3:0-33
Module not found: Error: Can't resolve 'element-ui' in 'E:\program\sally-manage-vue\src'
ERROR in ./src/main.js 4:0-46
Module not found: Error: Can't resolve 'element-ui/lib/theme-chalk/index.css' in 'E:\program\sally-manage-vue\src'
ERROR in ./src/main.js 6:0-35
Module not found: Error: Can't resolve 'vue-router' in 'E:\program\sally-manage-vue\src'
ERROR in ./src/router/index.js 2:0-35
Module not found: Error: Can't resolve 'vue-router' in 'E:\program\sally-manage-vue\src\router'
@ ./src/main.js 5:0-30 11:2-8
webpack compiled with 4 errors

原因
没有安装相关的包
安装一下

报错了
E:\program\sally-manage-vue>npm install vue-router --save
npm ERR! code EPERM
npm ERR! syscall open
npm ERR! path D:\Program Files\nodejs\node_cache\_cacache\index-v5\08\16\c8ae455602545373fb92f4ba496c0cab320ba425895f70f34c09fc692023
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, open 'D:\Program Files\nodejs\node_cache\_cacache\index-v5\08\16\c8ae455602545373fb92f4ba496c0cab320ba425895f70f34c09fc692023'
npm ERR! [Error: EPERM: operation not permitted, open 'D:\Program Files\nodejs\node_cache\_cacache\index-v5\08\16\c8ae455602545373fb92f4ba496c0cab320ba425895f70f34c09fc692023'] {
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'open',
npm ERR! path: 'D:\\Program Files\\nodejs\\node_cache\\_cacache\\index-v5\\08\\16\\c8ae455602545373fb92f4ba496c0cab320ba425895f70f34c09fc692023',
npm ERR! requiredBy: '.'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
npm ERR! Log files were not written due to an error writing to the directory: D:\Program Files\nodejs\node_cache\_logs
npm
使用管理身份运行cmd,再换个命令
#这个版本是vue2.0的
npm install --save vue-router@3

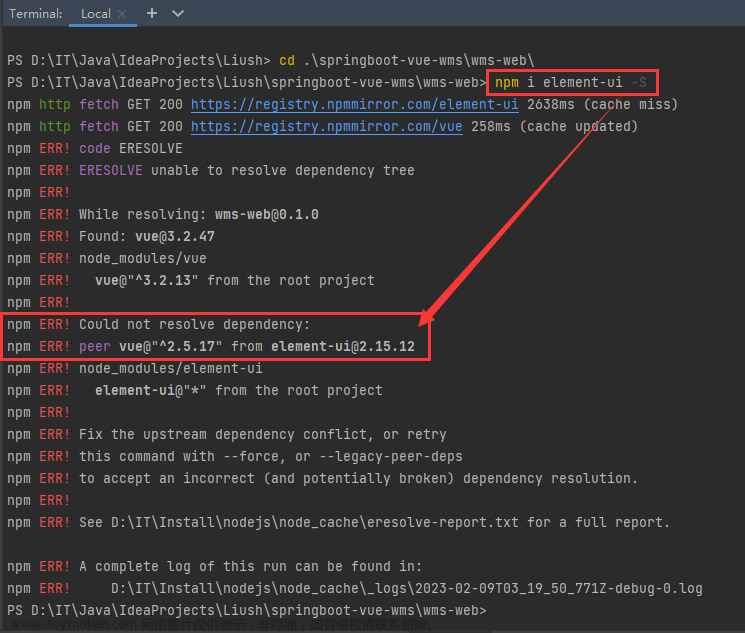
再来解决 ‘element-ui’
先删除node_modules
重新npm install
然后再安装element-ui
npm install
npm install --save element-ui
 文章来源:https://www.toymoban.com/news/detail-508937.html
文章来源:https://www.toymoban.com/news/detail-508937.html
最后重新运行项目即可
npm run serve
 文章来源地址https://www.toymoban.com/news/detail-508937.html
文章来源地址https://www.toymoban.com/news/detail-508937.html
到了这里,关于运行VUE项目的时候报错-Can‘t resolve ‘element-ui‘、‘vue-router‘的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!