描述:
vue全局引用vant-UI框架,本地开发时没有问题;项目打包部署之后,vant样式部分失效。
查看控制面板,定位到vant样式表,发现样式表没有全部加载。
解决:
下载 vant-ui-style.css 样式表,本地引用。
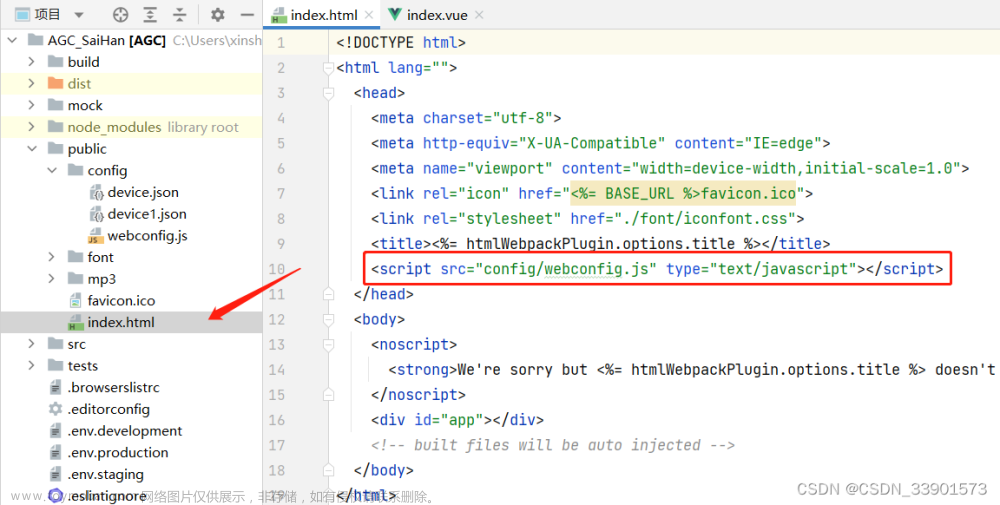
vant-ui-style.css 放在 public 文件夹下,在 index.html 中调用

注意:
(1)若采用以方案,main.js 中 可以不用调用 vant/lib/index.css,样式优先级问题
(2)也可尝试直接在main.js 中调用本地 vant-ui-style.css 样式表,即替换 vant/lib/index.css
本项目经过多手开发,不知道之前的同事是引用了什么文件导致vant样式不生效,即不能根据官方的写法解决,百度搜索出的方案基本都是官方说法。
目前暂时解决问题,后面再出问题,再采用“按需引入”或者“项目重写”两个方案
官方教程:

文章来源地址https://www.toymoban.com/news/detail-508962.html文章来源:https://www.toymoban.com/news/detail-508962.html
到了这里,关于vue 全局引用vant 项目打包之后vant样式不生效的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!