直接看代码:
可直接赋值实现,图标可根据自己需要更改 文章来源:https://www.toymoban.com/news/detail-508996.html
文章来源:https://www.toymoban.com/news/detail-508996.html
<view class="top">
<map wx:if="{
{markersStatus}}" class="map" id="myMap" scale="{
{scale}}" longitude="{
{longitude}}" latitude="{
{latitude}}" markers="{
{datatlist}}" bindregionchange="mapChange" show-location='true'>
</map>
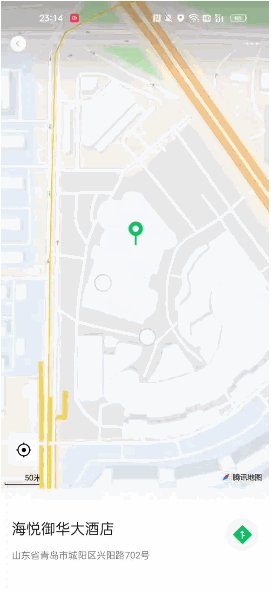
// 这个是上图灰色图标 点击可回到初始位置
<view class="nav-panel">
<image class="icon-location" bindtap="getCenterLocation" src="https://applets.jinchehui.com/static/images/icon_location_2.svg" bindtap="getCenterLocation"></image>
</view>
</view>
<van-dialog id="van-dialog" />
小程序地理定位qqmap-wx-jssdk.js:qqmap-wx-jssdk.js
点击可进行下载里边的 :下载微信小程序JavaScriptSDK文章来源地址https://www.toymoban.com/news/detail-508996.html
var QQMapWX = require('../../utils/qqmap-wx-jssdk.min.js'); //自行根据文件放置
var qqmapsdk;
qqmapsdk = new QQMapWX({
key: '申请的key'
});
import Dialog from '../../miniprogram_npm/@vant/到了这里,关于微信小程序使用地图map (详细)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!