需求:将页面整成理想样式,将想要的那一部分页面导出成word,不用写模板,按照当前页面样式导出即可。(简易版)
保姆级别教程:
第一步:安装需要的依赖
npm install html-docx-js -S
npm install file-saver -S第二步:给导出那部分的容器起个id名
<el-dialog
width="40%"
title="行程信息"
:visible.sync="innerVisible"
append-to-body
>
<div id="myContainer">
<!-- 此处省去一万字 -->
</div>
</el-dialog>第三步:在需要的地方引入依赖
import FileSaver from "file-saver";
import htmlDocx from "html-docx-js/dist/html-docx";第四步:获取dom节点myContainer并导出(我写的行内样式)
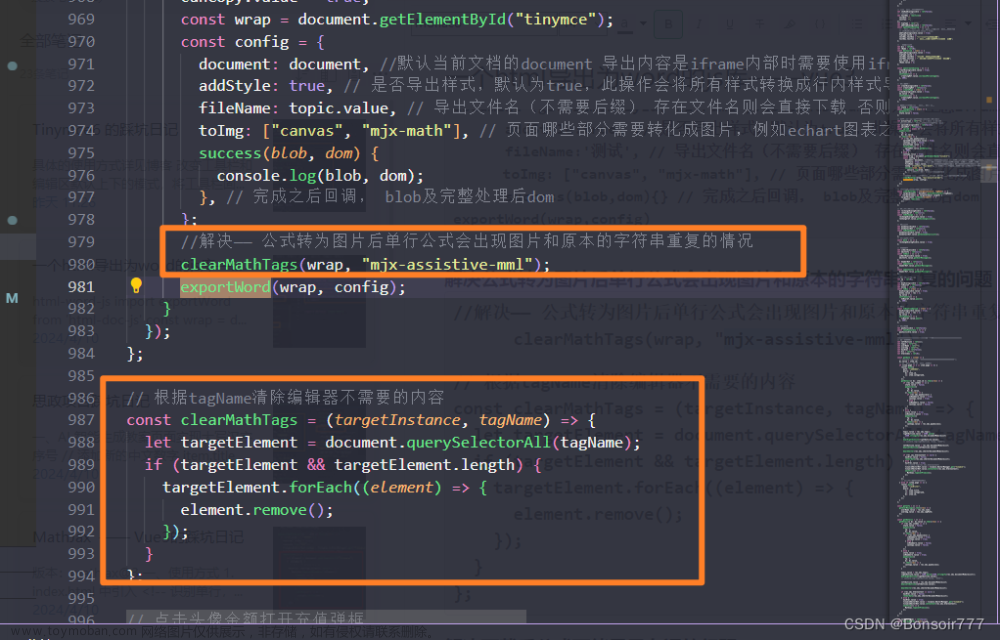
/**导出data */
exportWord() {
let contentHtml = document.getElementById("route-detail").innerHTML;
let content = `
<!DOCTYPE html><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<div>
${contentHtml}
</div>
</body>
</html>`;
let converted = htmlDocx.asBlob(content);
FileSaver.saveAs(converted, "行程" + this.form.tripName + ".docx");
},
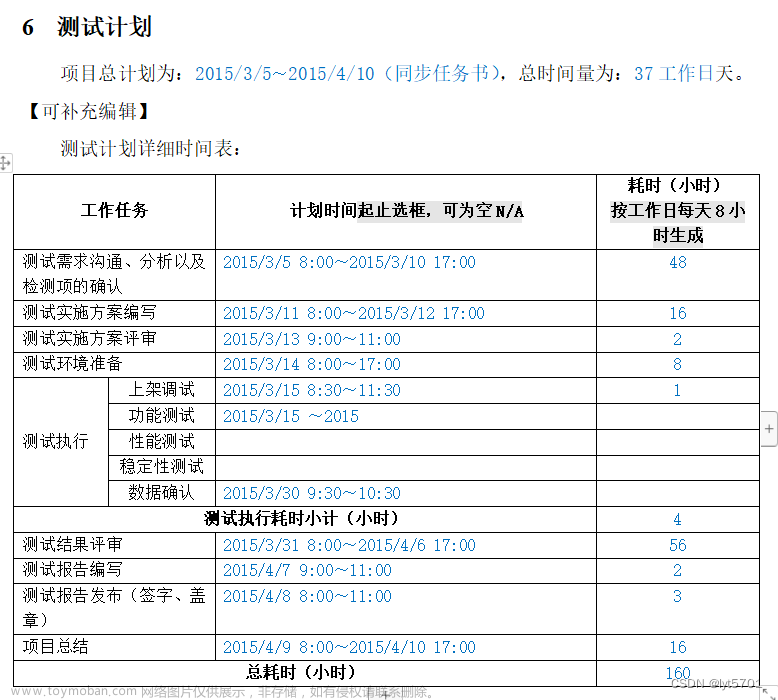
最终效果:
预览:
导出word:文章来源:https://www.toymoban.com/news/detail-509136.html
 文章来源地址https://www.toymoban.com/news/detail-509136.html
文章来源地址https://www.toymoban.com/news/detail-509136.html
到了这里,关于vue中实现将html导出为word文档的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!