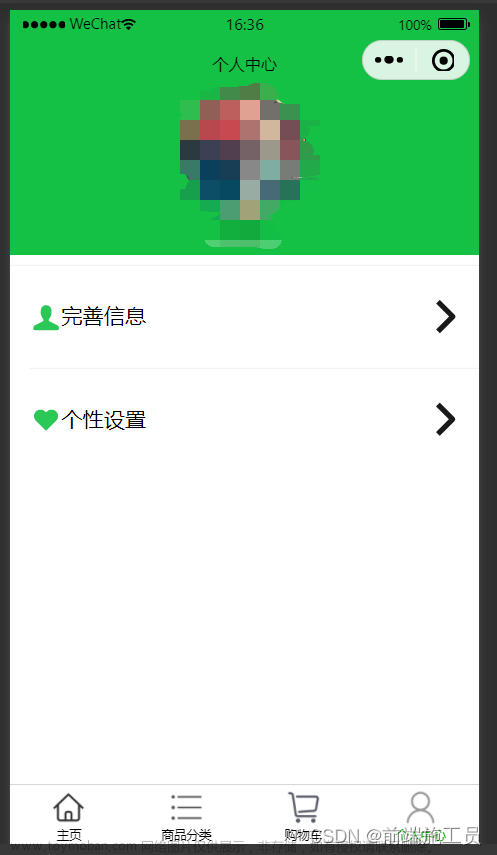
微信小程序个人中心、我的界面、自定义顶部状态栏、页面监听跳转、简单界面布局(示例一)
微信小程序个人中心、我的界面,自定义顶部状态栏,实现滚动隐藏显示状态信息,界面简单,代码粘贴即用。更多微信小程序界面示例,请进入我的主页哦!
1、js代码
Page({
/**
* 页面的初始数据
*/
data: {
show: false,
barHeight: 20, // 顶部状态栏高度
navBarHeight: 66, // 顶部高度
tabList: [{
id: '1',
src: '../../images/rank.png',
title: '菜单一'
},
{
id: '2',
src: '../../images/tv.png',
title: '菜单二'
},
{
id: '3',
src: '../../images/rank.png',
title: '菜单三'
},
{
id: '4',
src: '../../images/tv.png',
title: '菜单四'
}
],
},
// 头像监听
headClick() {
wx.showToast({
title: '点击了头像',
icon: 'none'
})
wx.navigateTo({
url: '需要跳转的链接路径',
})
},
// 查看详情监听
detailClick() {
wx.showToast({
title: '查看详情',
icon: 'none'
})
wx.navigateTo({
url: '需要跳转的链接路径',
})
},
// 更多实例
shareClick() {
wx.showToast({
title: '分享更多示例',
icon: 'none'
})
wx.navigateTo({
url: '需要跳转的链接路径',
})
},
// 二级菜单监听
tabClick(e) {
var info = e.currentTarget.dataset.item;
wx.showToast({
title: info.title,
icon: 'none'
})
switch (info.id) {
case '1':
wx.navigateTo({
url: '菜单一需要跳转的链接路径',
})
break;
case '2':
wx.navigateTo({
url: '菜单二需要跳转的链接路径',
})
break;
case '3':
wx.navigateTo({
url: '菜单三需要跳转的链接路径',
})
break;
default:
wx.navigateTo({
url: '菜单四需要跳转的链接路径',
})
break;
}
},
// 基本信息
basicClick() {
wx.showToast({
title: '基本信息监听',
icon: 'none'
})
wx.navigateTo({
url: '需要跳转的链接路径',
})
},
// 匿名反馈
feedbackClick() {
wx.showToast({
title: '匿名反馈监听',
icon: 'none'
})
wx.navigateTo({
url: '需要跳转的链接路径',
})
},
// 关于我们
aboutClick() {
wx.showToast({
title: '关于我们监听',
icon: 'none'
})
wx.navigateTo({
url: '需要跳转的链接路径',
})
},
// 页面滚动监听
onPageScroll(e) {
if (e.scrollTop > 60) {
this.setData({
show: true
})
} else {
this.setData({
show: false
})
}
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
var that = this;
// 胶囊信息
var menu = wx.getMenuButtonBoundingClientRect();
wx.getSystemInfo({
success(res) {
that.setData({
barHeight: res.statusBarHeight,
navBarHeight: menu.top + menu.height
})
}
})
},
})
2、wxml代码
<!-- 顶部状态栏 -->
<view class="bar-box" style="height: {{navBarHeight}}px;">
<view class="level" style="margin-top: {{barHeight}}px;">
<view class="level bar" bindtap="headClick" wx:if="{{show}}">
<image class="top-head" src="../../images/avatar.png" mode="widthFix"></image>
<view class="welcome">
<text class="nick">JefferyTan</text>
<text class="acount">189****8888</text>
</view>
</view>
<view class="bar-title" wx:else>个人中心</view>
</view>
</view>
<view class="head-box" style="padding-top: {{navBarHeight+20}}px;">
<view class="level" bindtap="headClick">
<image class="top-head" src="../../images/avatar.png" mode="widthFix"></image>
<view class="level head-right">
<view class="welcome">
<text class="nick" style="font-size: 30rpx;">JefferyTan</text>
<text class="acount" style="font-size: 28rpx;">189****8888</text>
</view>
<view class="level set-center">已认证</view>
</view>
</view>
<view class="level share-box" bindtap="detailClick">
<view>
<view class="money">
<text>存款</text>
<text class="money-text">¥1000000.00</text>
</view>
<view class="share-text">开启通往成功的道路!</view>
</view>
<view class="share-btn">查看详情</view>
</view>
</view>
<view class="level sign-box">
<view>8000+ 人关注</view>
<view>1000+ 人收藏</view>
</view>
<view class="more-box" bindtap="shareClick">分享更多示例,关注我哦,进我主页,共同学习小程序的开发呦!</view>
<!-- 二级菜单 -->
<view class="level tab-box">
<block wx:for="{{tabList}}" wx:for-index="index" wx:for-item="item" wx:key="item">
<view class="tab-list" bindtap="tabClick" data-item="{{item}}">
<image class="tab-img" src="{{item.src}}" mode="widthFix"></image>
<view class="tab-text">{{item.title}}</view>
</view>
</block>
</view>
<view class="white-box">
<button class="row" style="width: 100%;" bindtap="basicClick">
<view class="left">
<icon type="success" size="16" color="#2979ff"></icon>
<text class="text">基本信息</text>
</view>
<image class="right" src="../../images/right.png" mode="widthFix"></image>
</button>
<button class="row" style="width: 100%;" bindtap="feedbackClick">
<view class="left">
<icon type="success" size="16" color="#2979ff"></icon>
<text class="text">匿名反馈</text>
</view>
<image class="right" src="../../images/right.png" mode="widthFix"></image>
</button>
<button class="row" style="width: 100%;" bindtap="aboutClick">
<view class="left">
<icon type="success" size="16" color="#2979ff"></icon>
<text class="text">关于我们</text>
</view>
<image class="right" src="../../images/right.png" mode="widthFix"></image>
</button>
</view>
<view class="white-box">
<button open-type="share" class="row" style="width: 100%;">
<view class="left">
<icon type="success" size="16" color="#2979ff"></icon>
<text class="text">分享好友</text>
</view>
<image class="right" src="../../images/right.png" mode="widthFix"></image>
</button>
<button open-type="contact" class="row" style="width: 100%;border-bottom: none;">
<view class="left">
<icon type="success" size="16" color="#2979ff"></icon>
<text class="text">在线客服</text>
</view>
<image class="right" src="../../images/right.png" mode="widthFix"></image>
</button>
</view>
<view class="white-box">
<button class="row" style="width: 100%;border-bottom: none;">
<view class="left">
<icon type="success" size="16" color="#2979ff"></icon>
<text class="text">当前版本</text>
</view>
<view class="right" style="text-align: center;">8.8.8</view>
</button>
</view>
<view class="copy">
<text>©分享更多示例·请进我主页·点赞加关注·谢谢呦</text>
</view>
3、wxss代码
page {
background-color: #f1f1f1;
}
.level {
display: flex;
align-items: center;
}
/* 状态栏 */
.bar-box {
background-color: #2979ff;
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 999;
padding: 20rpx 0;
}
.bar {
width: 80%;
margin-right: 30%;
margin-top: 1.5%;
margin-left: 20rpx;
}
.bar-title {
margin-top: 1.5%;
margin-left: 20rpx;
text-align: center;
font-size: 34rpx;
color: white;
}
.top-head {
width: 15%;
border-radius: 50%;
background-color: white;
}
.welcome {
display: flex;
flex-direction: column;
margin-left: 20rpx;
color: white;
}
.nick {
font-size: 28rpx;
font-weight: bold;
}
.acount {
font-size: 22rpx;
margin-top: 5rpx;
}
.head-box {
background-color: #2979ff;
padding: 0 20rpx;
}
.head-right {
width: 85%;
align-items: flex-start;
justify-content: space-between;
}
.set-center {
background-color: #19be6b;
color: white;
border-radius: 50rpx;
font-size: 26rpx;
padding: 5rpx 20rpx;
}
.share-box {
justify-content: space-between;
margin-top: 8%;
background-color: rgb(65, 64, 64);
border-top-left-radius: 20rpx;
border-top-right-radius: 20rpx;
padding: 20rpx;
}
.money {
font-size: 30rpx;
color: rgb(248, 201, 70);
}
.money-text {
padding-left: 20rpx;
}
.share-text {
padding-top: 10rpx;
font-size: 24rpx;
color: rgba(248, 212, 112, 0.479);
}
.share-btn {
background-color: rgb(248, 201, 70);
color: rgb(54, 54, 54);
border-radius: 50rpx;
font-size: 26rpx;
padding: 5rpx 15rpx 8rpx 15rpx;
}
.sign-box {
margin: 0 20rpx;
padding: 30rpx 20rpx;
font-size: 30rpx;
color: gray;
justify-content: space-around;
border-bottom-left-radius: 20rpx;
border-bottom-right-radius: 20rpx;
background-color: white;
}
.more-box {
border-top-right-radius: 50rpx;
border-bottom-left-radius: 50rpx;
background-color: #fcbd71;
padding: 5% 30rpx;
font-size: 30rpx;
margin: 20rpx;
color: white;
}
/* 二级菜单 */
.tab-box {
margin: 20rpx;
background-color: white;
box-shadow: 0 0 5rpx 5rpx #f1f1f1;
padding: 30rpx 20rpx;
border-radius: 20rpx;
}
.tab-list {
flex: 1;
text-align: center;
color: gray;
}
.tab-img {
width: 50%;
}
.tab-text {
font-size: 30rpx;
margin: 5rpx 0;
}
.white-box {
background-color: white;
margin: 20rpx;
border-radius: 20rpx;
padding: 0 20rpx;
}
.row {
display: flex;
align-items: center;
padding: 36rpx 10rpx;
font-size: 30rpx;
font-weight: inherit;
background-color: rgba(0, 0, 0, 0);
border-bottom: 1rpx solid #f1f1f1;
}
.row::after {
border: none;
}
.text {
margin-left: 15rpx;
color: #636262;
}
.left {
width: 90%;
text-align: left;
display: flex;
align-items: center;
color: rgb(59, 59, 59);
}
.right {
width: 10%;
text-align: right;
color: rgb(148, 147, 147);
}
/* 商标 */
.copy {
padding: 30rpx;
text-align: center;
}
.copy text {
font-size: 25rpx;
color: gray
}
4、json代码文章来源:https://www.toymoban.com/news/detail-509336.html
{
"usingComponents": {},
"navigationStyle": "custom"
}
更多微信小程序示例的分享,请进入我的主页查看哦。。。文章来源地址https://www.toymoban.com/news/detail-509336.html
到了这里,关于微信小程序个人中心、我的界面(示例二)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!