问题:
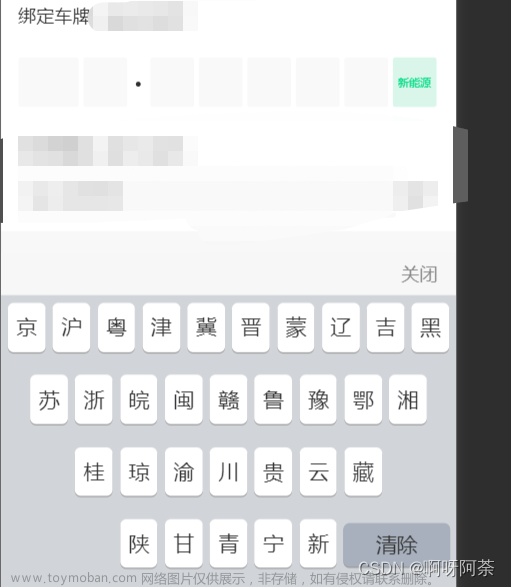
开发微信小程序中页面底部用到了textarea 当输入内容时键盘挡住了(ios中无测试到问题,此问题发现在安卓华为手机中)
解决方案:
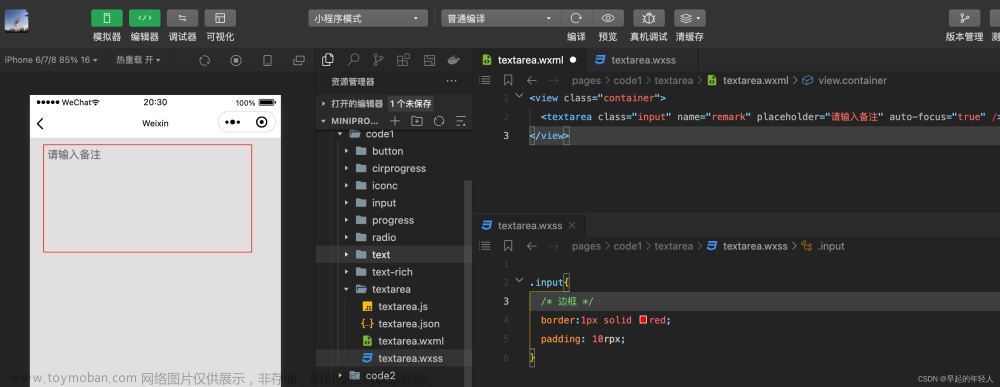
首先通过官网api查看参数设置 如下图设置


此设置在ios系统中可以正常使用,但安卓机中发现并未有效果,既然原有属性无法实现,那就换种方式。
第一步:将页面高度设置为150%(可根据实际情况自行设定);文章来源:https://www.toymoban.com/news/detail-509337.html
第二部:设置自动滚动到指定页面高度,代码如下文章来源地址https://www.toymoban.com/news/detail-509337.html
scrollPage(e) {
wx.createSelectorQuery().select('#textScroll').boundingClientRect(res => {
wx.pageScrollTo({
scrollTop: res.top,
duration: 200
})
}).exec()
},到了这里,关于微信小程序textarea 键盘弹起挡住了输入框?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![uniapp - [微信小程序平台] 实现输入支付密码键盘弹框,uniapp小程序端底部弹起密码输入键盘组件效果,类似电商平台支付密码、弹出支付密码输入框、交易密码(详细示例源码,一键复制开箱即用!)](https://imgs.yssmx.com/Uploads/2024/02/770184-1.png)