解决Element UI左侧折叠菜单的坑
前言
在使用Element ui里NavMenu折叠菜单的时候 会遇到侧边导航栏收缩后,右侧内容不能一起收缩的问题和侧边栏折叠的卡顿一下的问题,下面让我们一起解决一下吧
一、解决侧边导航栏收缩后,右侧内容不能一起收缩的问题?

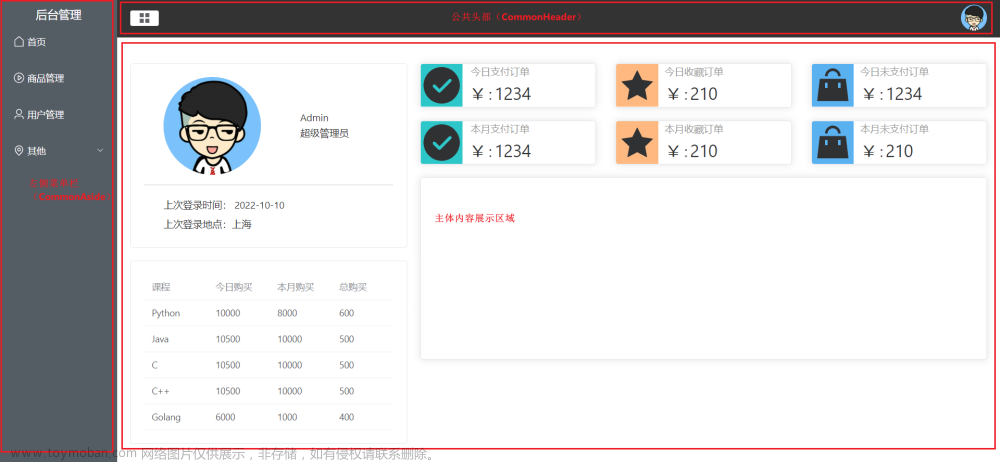
在点击收缩以后,右侧不会跟着一起收缩
解决办法(修改width值)
 文章来源:https://www.toymoban.com/news/detail-509382.html
文章来源:https://www.toymoban.com/news/detail-509382.html
二、解决ElementUi Nav侧边栏折叠的卡顿一下的问题
使用ElementUi Nav侧边栏自带的折叠动画,文字会卡顿一下再消失,非常难受
解决方案
使用官方的折叠动画没有,所以我的方案是开启折叠动画后解决滚动条的问题,自己写个过渡,再把文字消失的速度加快,这样能比较流畅的折叠展开文章来源地址https://www.toymoban.com/news/detail-509382.html
/* 加过渡给侧边导航*/
.el-aside {
transition: width 0.25s;
-webkit-transition: width 0.25s;
-moz-transition: width 0.25s;
-webkit-transition: width 0.25s;
-o-transition: width 0.25s;
}
/*加快侧边栏文字消失的速度*/
.el-menu {
transition: all 10ms;
}
解决了还请点个赞哦~有问题我们一起解决
到了这里,关于解决Element UI中NavMenu 折叠菜单的坑的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!