如果要关闭鼠标加速,一共需要改变两项设置,缺一不可。
一、第一项
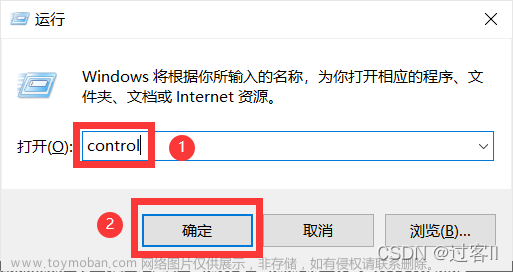
1.按下win + R键,然后输入control,点击确定。
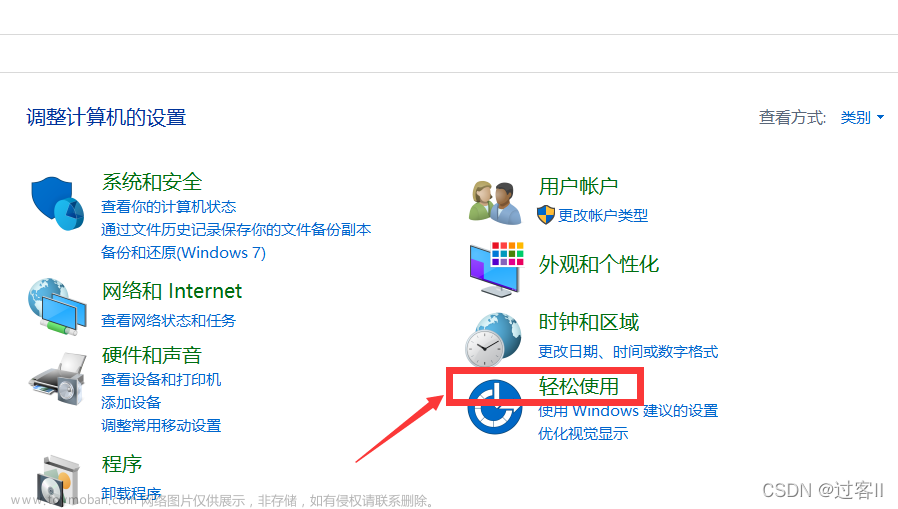
2.点击轻松使用。
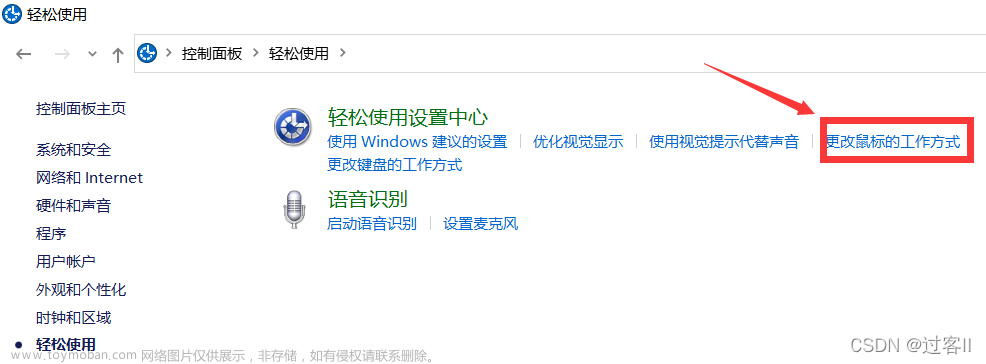
3.点击“更改鼠标的工作方式”。
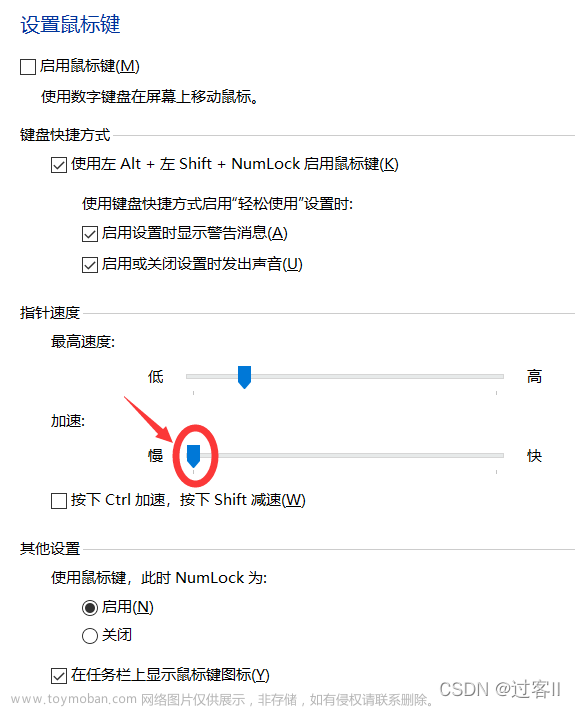
4.点击“设置鼠标键”。
5.把加速选项调至最慢。
6.最后记得一定要点击“确定”。文章来源:https://www.toymoban.com/news/detail-509500.html
二、第二项
1.我们再回到控制面板的初始界面,点击“硬件和声音”。
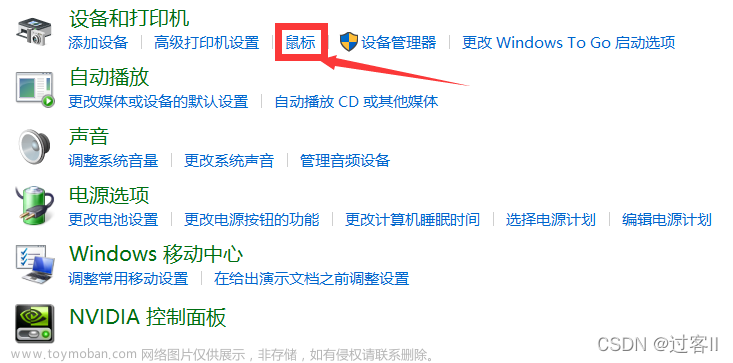
2.点击“鼠标”。
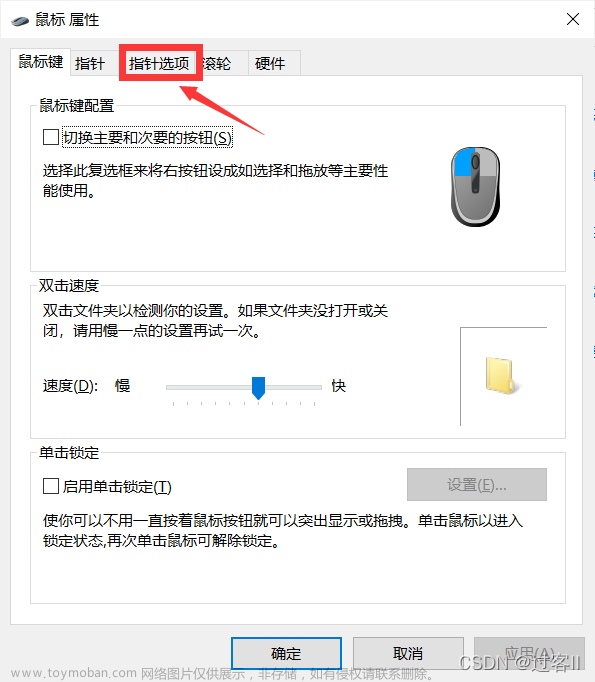
3.点击“指针选项”。
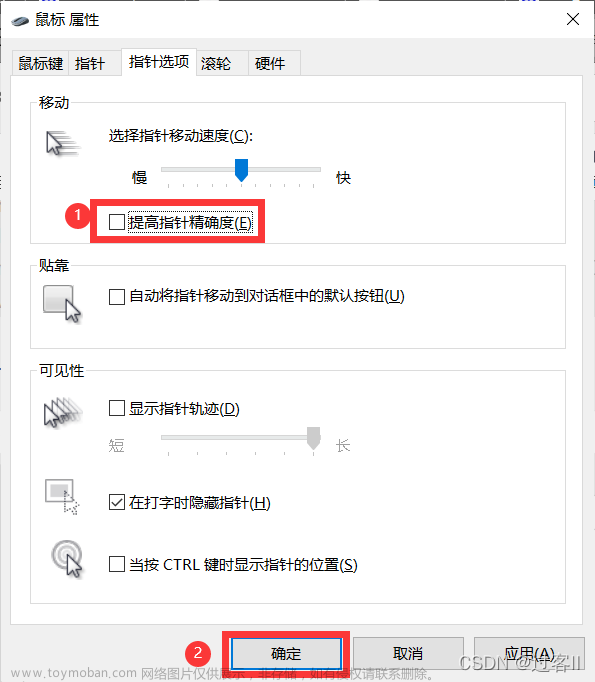
4.取消勾选“提高指针精确度”,点击“确定”。 文章来源地址https://www.toymoban.com/news/detail-509500.html
文章来源地址https://www.toymoban.com/news/detail-509500.html
到了这里,关于如何关闭鼠标加速效果的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!