QPainter是Qt的一个绘图类,它的主要任务是在绘图设备上进行2D图形渲染。你可以用QPainter绘制各种物体,如线、矩形、圆、文本、图片等。QPainter也支持变换(如旋转、缩放)和混合模式(alpha混合、覆盖等)。
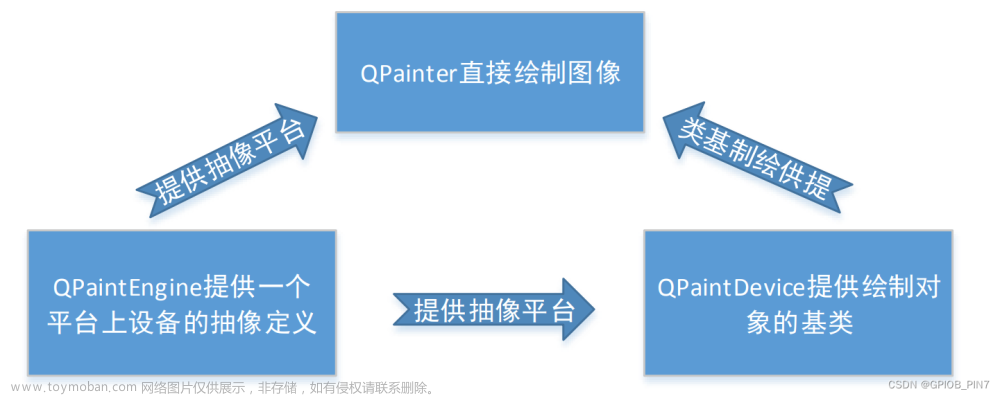
QPainter的工作原理:
当你调用QPainter的绘图函数(例如drawRect()或drawText())时,实际上是向一个命令队列添加了一个命令。这个命令队列会在稍后被处理,并将结果绘制到目标设备(例如QPixmap或QWidget)。绘图命令被压入命令队列时,不会立即绘制到屏幕,而是会在事件循环的下一次迭代中被处理。这意味着你可以在一个函数中调用多次绘图命令,而不必担心每次调用都会导致屏幕刷新。
以下是一个简单的例子:
#include <QApplication>
#include <QWidget>
#include <QPainter>
class MyWidget : public QWidget
{
public:
MyWidget(QWidget *parent = 0) : QWidget(parent) {}
protected:
void paintEvent(QPaintEvent *event) override
{
QPainter painter(this);
// 画一个红色矩形
painter.setPen(Qt::NoPen); // 不设置线条
painter.setBrush(Qt::red); // 设置红色填充
painter.drawRect(10, 10, 100, 100); // 在(10, 10)位置绘制一个100x100的矩形
// 画一个带有文本的蓝色圆形
painter.setPen(Qt::black); // 设置黑色线条
painter.setBrush(Qt::blue); // 设置蓝色填充
painter.drawEllipse(150, 10, 100, 100); // 在(150, 10)位置绘制一个100x100的圆形
painter.setPen(Qt::white); // 设置白色文本
painter.drawText(150, 10, 100, 100, Qt::AlignCenter, "Hello"); // 在圆形中心写入 "Hello" 文本
}
};
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
MyWidget widget;
widget.show();
return app.exec();
}
在这个例子中,我们创建了一个自定义的QWidget子类,然后在其paintEvent()函数中进行绘图。我们先创建了一个QPainter对象,然后使用它来绘制一个红色的矩形和一个蓝色的圆形。圆形中还有一个"Hello"的文本。文章来源:https://www.toymoban.com/news/detail-509539.html
注意,当你使用QPainter进行绘图时,必须确保在paintEvent()函数结束时QPainter对象被正确地析构。这是因为QPainter对象的析构函数会将所有挂起的绘图命令刷新到屏幕。如果QPainter对象在paintEvent()函数结束后仍然存在,那么这些命令可能会被丢弃,导致你的绘图不完整。文章来源地址https://www.toymoban.com/news/detail-509539.html
到了这里,关于详细讲讲 qt中 painter 的用法以及原理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!