小程序登录流程演练
基本介绍
为什么需要用户登录?
增加用户的粘性和产品的停留时间;
如何识别同一个小程序用户身份?
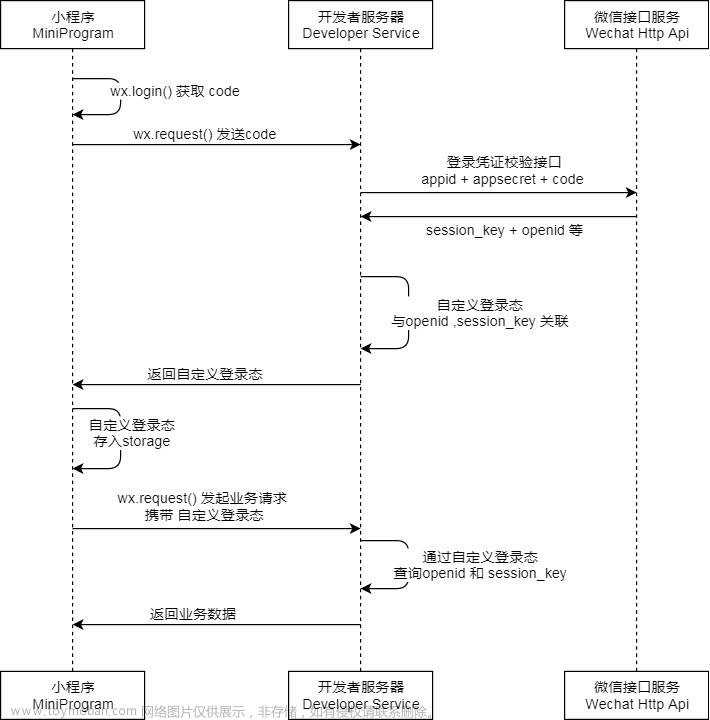
认识小程序登录流程
openid和unionid
获取code
换取authToken
用户身份多平台共享
账号绑定
手机号绑定

基本演练
第一步操作, 获取到code
onLoad() {
// 1.获取到code
wx.login({
success: (res) => {
const code = res.code
}
})
}
第二步将code发送到后端服务器
onLoad() {
// 1.获取到code
wx.login({
success: (res) => {
const code = res.code
// 2.将这个code发送到自己的服务器(后端)
wx.request({
url: "http://123.207.32.32:3000/login",
data: {
code
},
method: "post",
success: (res) => {
// 服务器会返回一个token
const token = res.data.token
// 将token本地存储
wx.setStorageSync('token', token)
}
})
}
})
}
判断token是否有值, 没有值的时候才需要登录
onLoad() {
const token = wx.getStorageSync('token')
// 判断token是否有值
if (token) {
console.log("请求其他数据");
} else {
this.handleLogin()
}
},
// 将登录操作封装到独立函数
handleLogin() {
// 1.获取到code
wx.login({
success: (res) => {
const code = res.code
// 2.将这个code发送到自己的服务器(后端)
wx.request({
url: "http://123.207.32.32:3000/login",
data: {
code
},
method: "post",
success: (res) => {
// 服务器会返回一个token
const token = res.data.token
// 将token本地存储
wx.setStorageSync('token', token)
}
})
}
})
}
代码优化
上面这样已经可以正常的验证登录, 但是上面代码还是产生了回调地狱, 我想对他进一步优化
在项目根目录创建一个service文件夹, 在文件夹中创建一个login.js文件, 在这个文件中封装一个函数, 用于获取code
export function getCode() {
return new Promise((resolve, resject) => {
wx.login({
success: (res) => {
resolve(res.code)
},
fail: resject
})
})
}
下面我还会使用前面封装的网络请求类, 放在service文件下的index.js文件中, 网络请求封装的细节在前两篇讲过, 想看细节可以看前面的文章, 这里直接给到大家代码文章来源:https://www.toymoban.com/news/detail-509587.html
// 网络请求封装成类
class YQRequest {
// 传入配置的baseurl
constructor(baseUrl) {
this.baseUrl = baseUrl
}
request(options) {
const { url } = options
return new Promise((resolve, reject) => {
wx.request({
...options,
url: this.baseUrl + url,
success: (res) => {
resolve(res.data)
},
fail: reject
})
})
}
get(options) {
return this.request({ ...options, method: "get" })
}
post(options) {
return this.request({ ...options, method: "post" })
}
}
// export const yqRequest = new YQRequest("http://123.207.32.32:1888/api")
export const yqRequest = new YQRequest("http://123.207.32.32:3000")
优化最终代码如下文章来源地址https://www.toymoban.com/news/detail-509587.html
import { getCode } from "../../service/login"
import { yqRequest } from "../../service/index"
Page({
async onLoad() {
const token = wx.getStorageSync('token') || ""
// 1.获取token查看是否过期
const res = await yqRequest.post({
url: "/auth",
header: {
token: token
}
})
console.log(res);
// 2.判断token是否有值并且是否过期
if (token && res.message === "已登录") {
console.log("请求其他数据");
} else {
this.handleLogin()
}
},
async handleLogin() {
// 1.使用封装的getCode函数获取
const code = await getCode()
// 2.再使用前面自己封装的网络请求用code交换token
const res = await yqRequest.post({
url: "/login",
data: { code }
})
// 3.将token保存到本地
wx.setStorageSync('token', res.token)
}
})
到了这里,关于【小程序】实现登录的流程与封装思路的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!