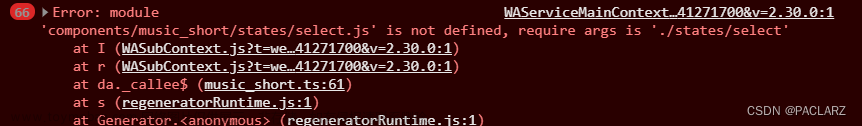
问题: 导入wechat-http模块时一直显示的是没有此模块 log模块也显示的是undefind 导致重载小程序一直报错

解决办法:文章来源:https://www.toymoban.com/news/detail-509663.html
npm下载引入模块后 需要在工具开发中构建npm才能正常使用文章来源地址https://www.toymoban.com/news/detail-509663.html

到了这里,关于解决小程序app.js报错defined ,require args is ‘wechat-http‘的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!